
백엔드 개발자가 실무에서 가장 많이 쓰는, 혹은 자주는 아니지만 언젠가 꼭 찾게되는 툴을 정리 해 봤습니다.
새롭거나, 더 좋은 툴이 있다면 꼭 알려주세요!
-
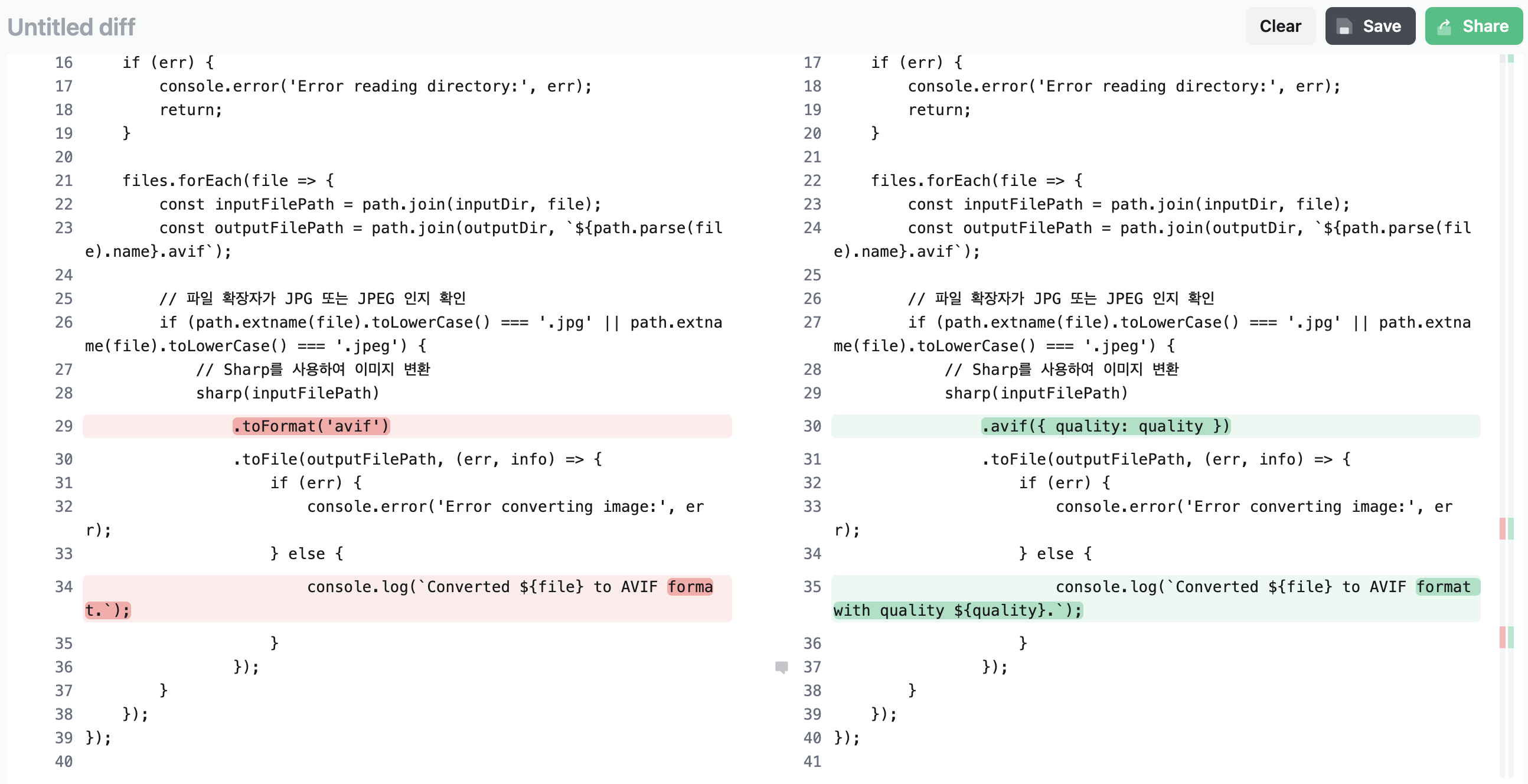
텍스트, 이미지 등 비교 원탑 - Diff Checker: https://www.diffchecker.com
위 이미지처럼 텍스트를 비교할때, 가볍고 빠르게 쓰기 좋아 항상 애용하고 있습니다.

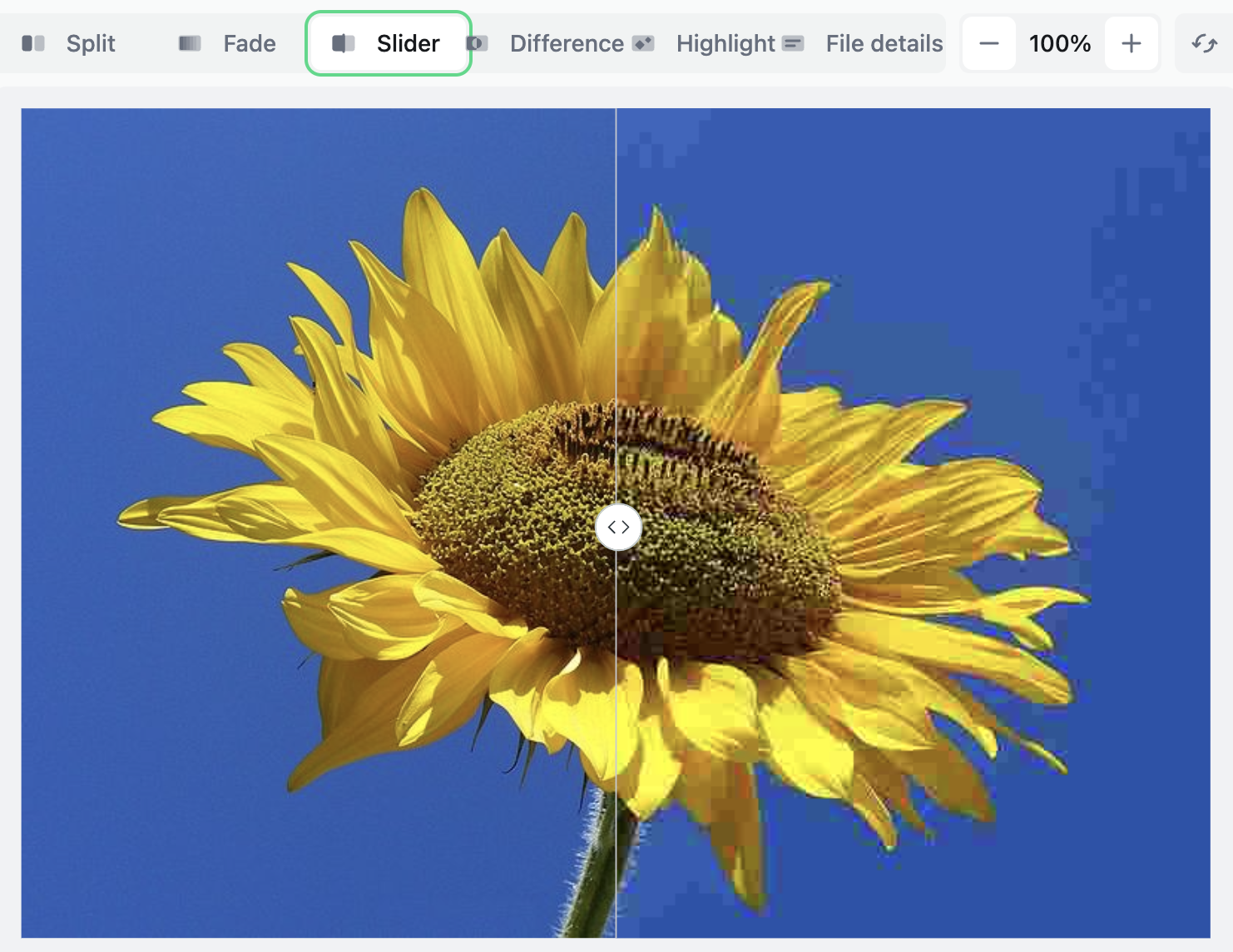
최근에는 업무상 이렇게 이미지를 비교할때에도 자주 사용중입니다.

-
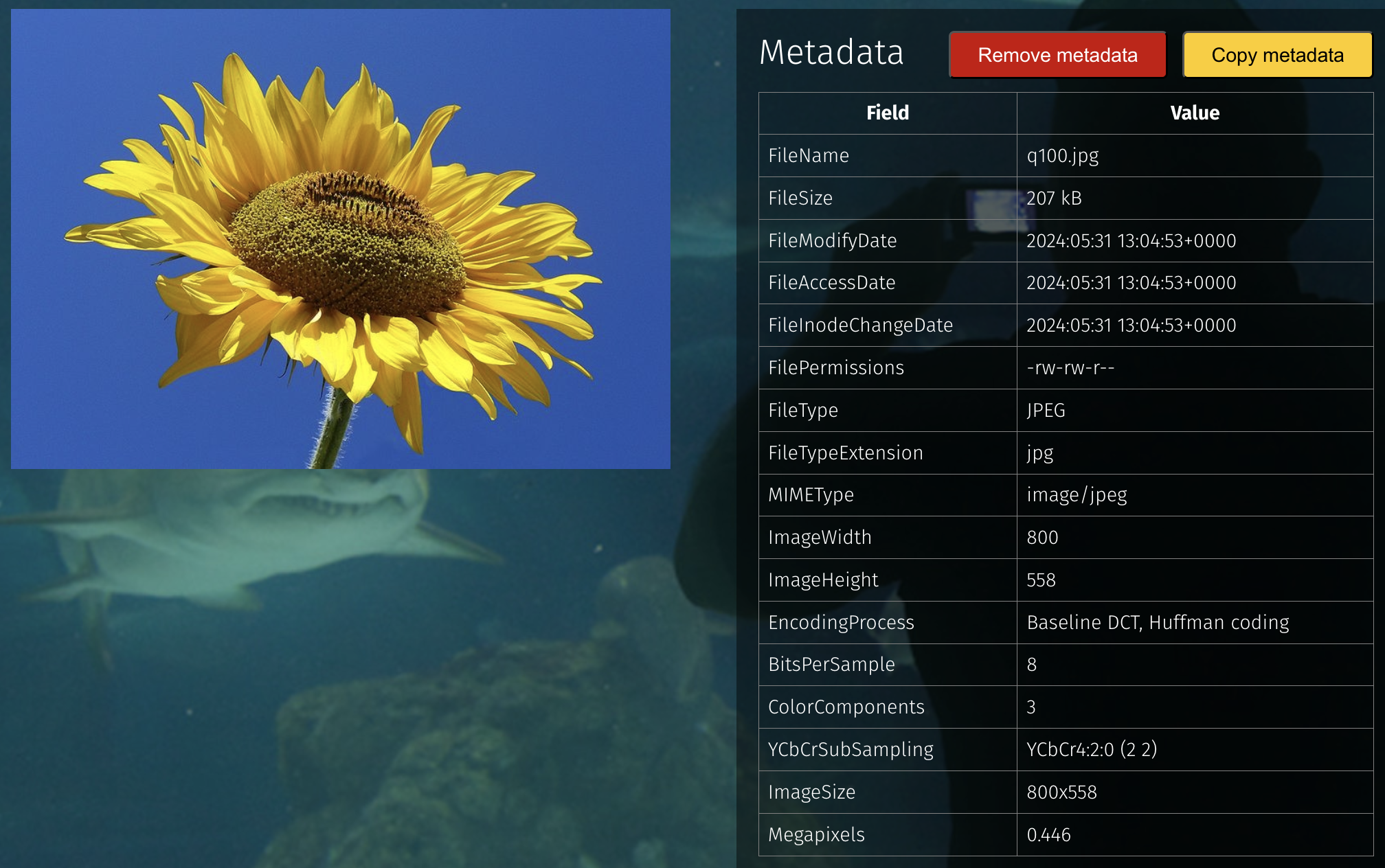
이미지 메타데이터 조회 - Pics: https://pics.io/photo-metadata-viewer
이것도 최근에 이미지 관련 작업을 하며 종종 사용중인 툴인데, 생각해보니 다른 분들은 크게 쓰실일이 없을지도 모르겠네요.

-
테스트용 이미지가 필요할때 - https://picsum.photos
https://picsum.photos/seed/picsum/1000/300와 같은 형태로 아래와 같은 필요한 크기의 이미지를 찾을 수 있는 사이트
목업 만들 때 쓰기 좋더라구요.

-
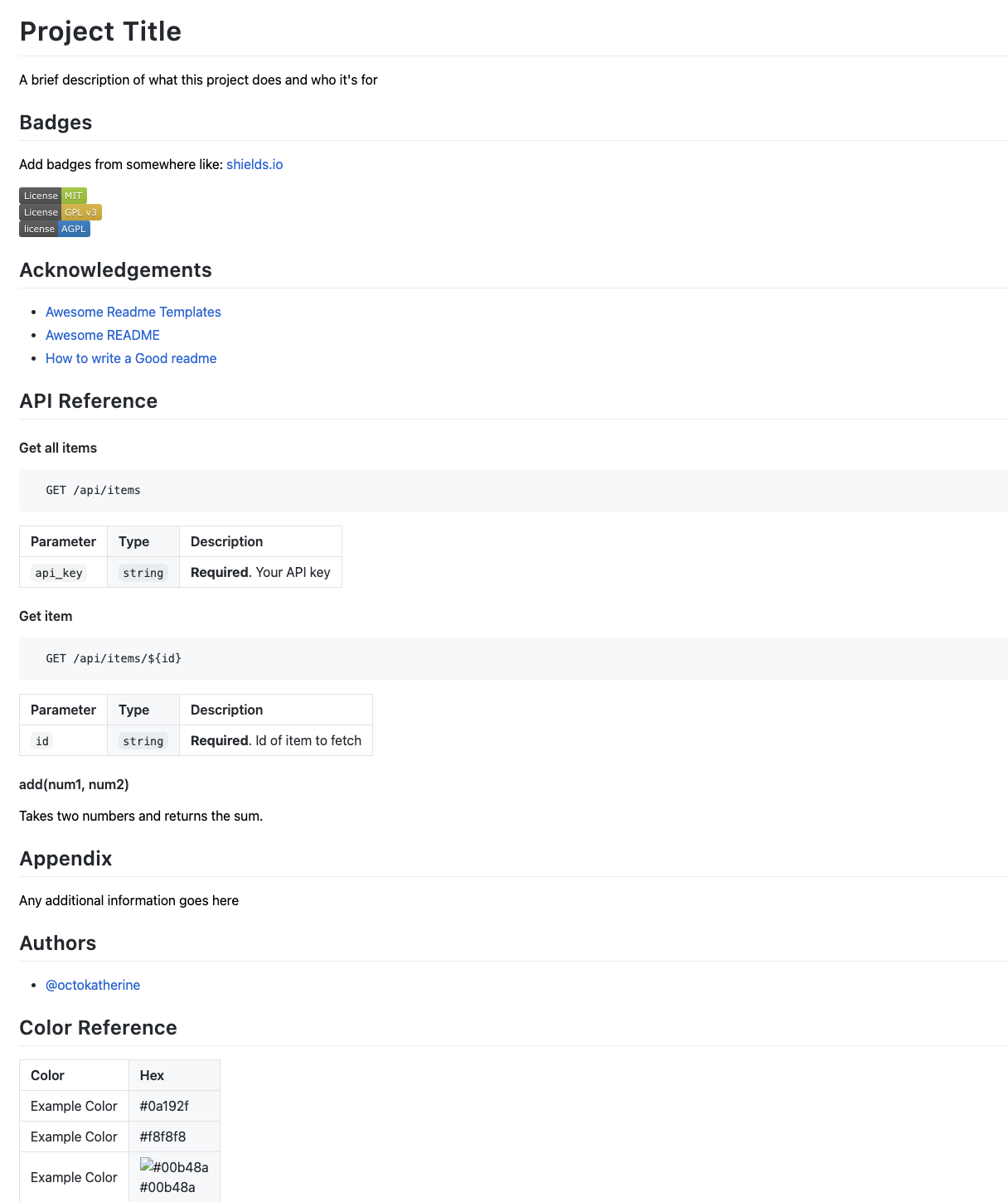
Readme.md 작성 - https://readme.so/editor
이런 깔끔한 README 초안을 금방 만들어 줍니다.

-
Gitignore 생성 - https://www.toptal.com/developers/gitignore
새로운 언어나 툴 공부 하실 때, 레포 세팅하기 좋습니다.

-
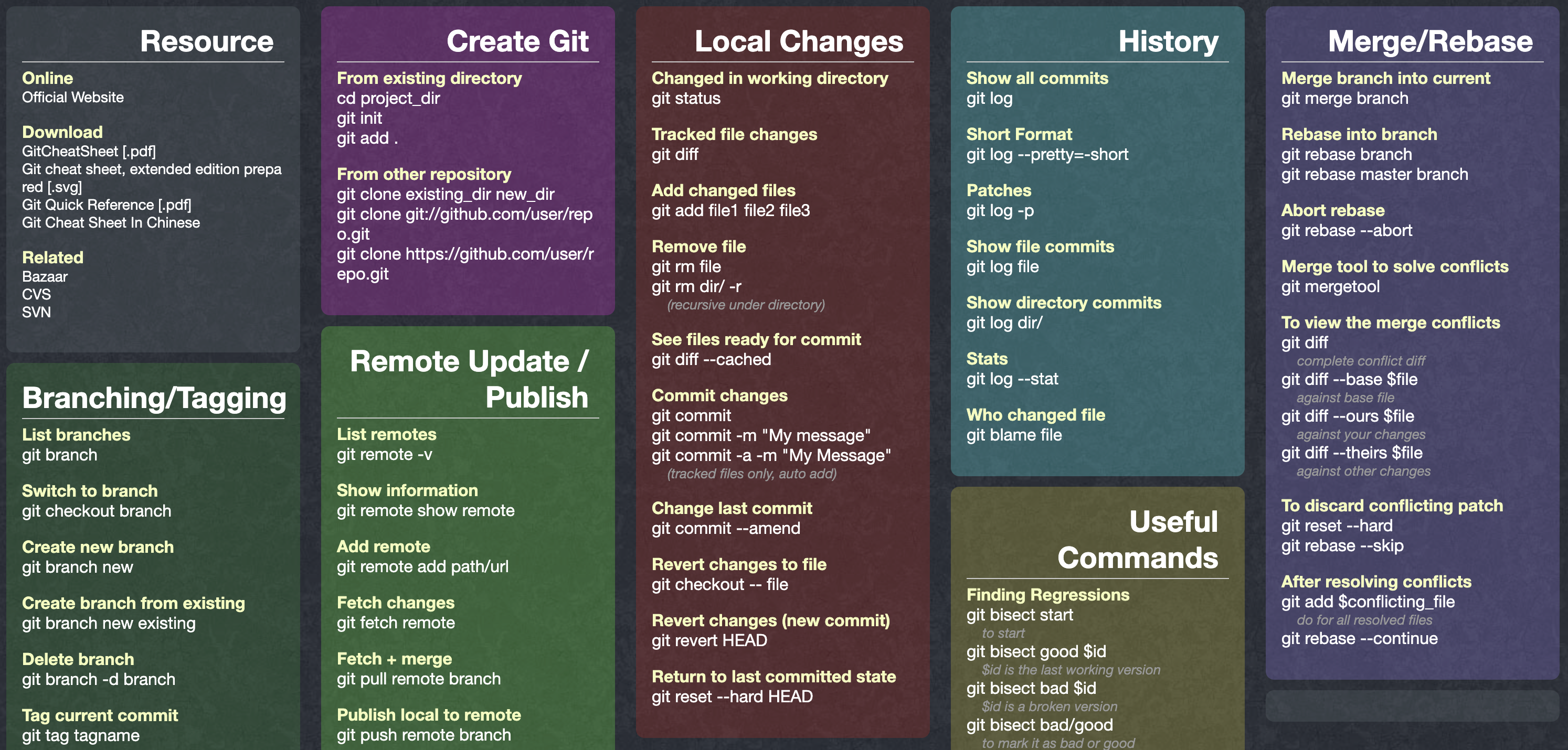
모든 Cheat Sheet - https://overapi.com
그.. 뭐더라.. 할 때 항상 찾아보는 칫 시트 모음 사이트입니다.

-
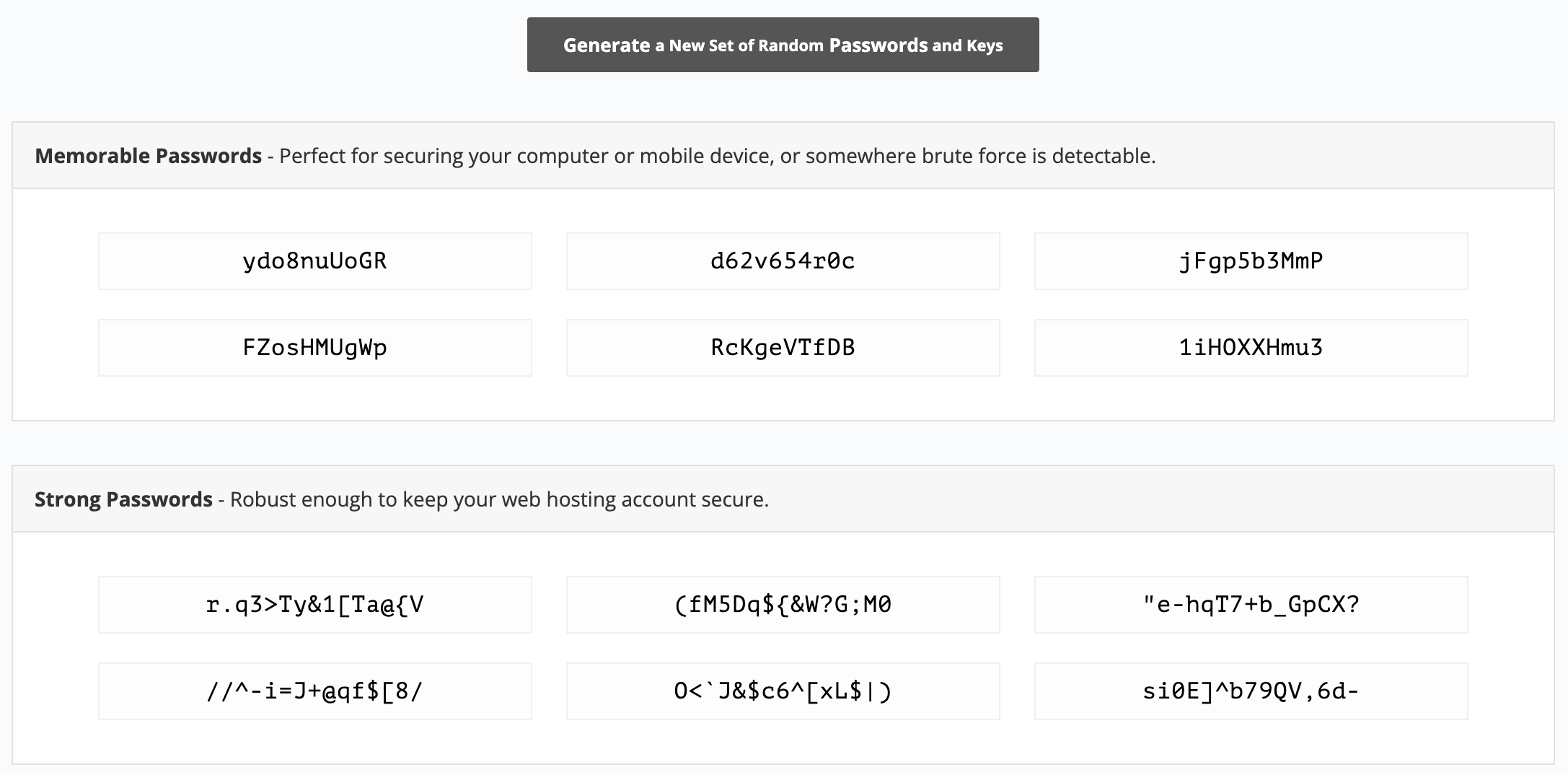
API 키 생성 - https://randomkeygen.com
각종 key, secret 만드실 때, 어떻게 쓰시나요? 저는 그냥 자주는 아니지만 즐겨찾기에 두고 종종 쓰네요

-
회원가입, 이메일 인증 테스트 - https://temp-mail.org/
이메일 관련 API 테스트, 뭔가 구린 사이트 가입이 필요할 때

-
날씨가 궁금할 때 - https://wttr.in
무슨 날씨를.. 그냥 찾아보면 되는거 아니냐? 하실 수 있지만, 이친구는 터미널에서 날씨를 불 수 있습니다
터미널에 사는 사람들은 편한걸 아실겁니다.

-
일하기 싫을때...? - https://fakeupdate.net
저는 아무 말도 하지 않겠습니다...

이 이하로는 다들 잘 아시는 페이지일거라고 생각합니다.
-
URL, Base64 등 인코딩/디코딩 - https://www.freeformatter.com/url-encoder.html
-
Regex 테스트 - 정규식: https://regexr.com
-
ERD 툴 - https://dbdiagram.io/home
- db diagram: 코드로 빠르게 ERD 그리기
-
Diagram
- Excalidraw: 심플하고 간단하게 그리고 싶을 때
- Lucid Chart: 각잡고(있어보이게) 아키텍처 설명해야 할 때
- Draw.io: 진짜 실무용으로 많이 그려야 할 때
-
급하게 한글 파일 열어야 할 때 - 한컴독스: https://www.hancomdocs.com/ko/
