
GPT4와 클로드를 사용해 정리한 내용입니다.
원문 PPT: Language Evolution
1. JavaScript 언어 발전의 이해관계자
JavaScript라는 언어의 발전에는 크게 세 부류의 이해관계자들이 관여되어 있습니다:
1.1 개발자들
JavaScript를 사용하는 개발자들은 프론트엔드, 백엔드, 네이티브 애플리케이션(웹 기술 활용), 임베디드 시스템 등 다양한 영역에 걸쳐 있습니다. 이들은 JavaScript 언어가 보다 간결하고 생산성을 높여주길 기대하며, 언어 발전의 주요한 요구자이기도 합니다.
1.2 언어 구현자들
JavaScript 언어를 직접 구현하거나 관련 도구를 제공하는 이들이 두 번째 이해관계자입니다. Babel이나 TypeScript 같은 트랜스파일러, SpiderMonkey, JSC, V8, XS 같은 JavaScript 엔진을 개발하는 팀들이 여기에 해당합니다. 이들은 언어의 새로운 기능을 효율적으로 지원하면서도 성능과 안정성을 유지하기 위해 노력하고 있습니다.
1.3 최종 사용자들
마지막으로, JavaScript로 작성된 소프트웨어를 사용하는 최종 사용자들이 있습니다. 이들은 웹 브라우저, 서버 런타임, IoT/임베디드 기기 등을 통해 JavaScript 기반 소프트웨어를 사용합니다. 수십억 명에 달하는 사용자가 JavaScript를 기반으로 한 서비스를 이용하고 있는 만큼, 이들의 요구는 언어 발전에서 매우 중요합니다.
JavaScript는 그 규모 면에서 매우 특별한 언어입니다. 전 세계적으로 2,500만 명 이상의 개발자들이 JavaScript를 사용하고 있고, 수십억 명의 사람들이 JavaScript로 작성된 소프트웨어를 사용하고 있습니다. 또한 다수의 독립적인 JavaScript 구현체들이 유지보수되고 있다는 점도 특기할 만합니다.
2. JavaScript 언어를 발전시키는 이유와 방법
JavaScript 언어를 발전시키려는 주요 이유는 개발자의 생산성을 높이기 위함입니다. 이를 통해 개발자들이 더 나은 애플리케이션을 더 쉽게 만들 수 있도록 돕고자 합니다.
2.1 개발자를 돕는 방식
- 사고 모델에 부합하는 기능 지원: 함수형 프로그래밍, 객체지향 프로그래밍, 정적 타입 시스템 등을 보다 쉽게 구현할 수 있게 함으로써 개발자들이 자신의 사고 모델에 맞게 코딩할 수 있도록 돕습니다.
- 새로운 도메인의 간결한 표현: 기계학습, 금융, 과학 계산, 국제화 등 새로운 도메인을 더 간단히 표현할 수 있도록 언어 기능을 개선합니다.
- 새로운 기능 도입: weak reference, shared memory 등의 기능을 추가하여 개발자들이 새로운 유형의 애플리케이션을 만들 수 있도록 지원합니다.
- 새로운 인터페이스 사용 가능: WebAssembly와 같은 새로운 인터페이스를 JavaScript에서 활용할 수 있도록 지원합니다.
- 공통 프로그래밍 패턴 명시화: 자주 사용되는 패턴들을 언어 차원에서 명시적으로 지원함으로써 개발자의 부담을 줄입니다.
- 의존성 제거 및 빌드 도구 단순화: 불필요한 의존성을 제거하고 빌드 도구의 사용을 줄여 개발 과정을 단순화합니다.
2.2 복잡성의 이동
개발자들을 돕기 위해 언어를 발전시키는 과정에서 복잡도가 감소하는 것이 아니라 이동하는 현상이 발생합니다. 예를 들어, 애플리케이션 수준의 복잡성은 해당 애플리케이션 사용자들에게만 영향을 미치고 비교적 쉽게 패치할 수 있지만, 언어 구현체 수준의 복잡성은 모든 사용자가 그 영향을 받으며 패치하기도 어렵습니다. 특히, 브라우저 엔진의 경우 모든 사용자가 잠재적인 영향을 받을 수 있습니다.
3. 사용자 관점에서의 고려사항
3.1 사용자가 원하는 것
JavaScript의 최종 사용자들은 주로 보안, 성능, 안정성을 원합니다:
- 보안: 사용자는 안전하게 웹을 이용하고 싶어하며, 심각한 보안 취약점으로 인해 개인 정보가 노출되거나 해킹되는 일을 방지하고자 합니다.
- 성능: 사용자는 애플리케이션이 빠르게 로딩되고 반응하기를 원합니다. 느린 속도는 사용자 경험을 저하시킵니다.
- 안정성: 한 번 잘 작동하던 앱이 어느 순간 갑자기 멈추거나 제대로 동작하지 않는 경우를 원하지 않습니다.
3.2 새로운 언어 기능이 미치는 영향
새로운 언어 기능이 추가되면 사용자에게 부정적인 영향을 미칠 수 있습니다:
- 보안: 새로운 기능은 언어의 복잡도를 높이고, 이는 잠재적인 보안 취약점으로 이어지기 쉽습니다. 예를 들어, 최근 V8이나 SpiderMonkey 엔진에서 발견된 취약점들은 대부분 새로운 기능(BigInt, 클래스 문법, WeakRef 등)과 관련이 있습니다.
- 성능: let/const의 TDZ(Temporal Dead Zone)나 ESM(ECMAScript Module)처럼 설계 자체가 최적화에 불리한 경우가 많아 성능 저하를 유발할 수 있습니다.
- 안정성: JavaScript는 하위 호환성을 중시하지만, 기업 환경에서 브라우저 버전을 고정하여 사용하는 경우 최신 기능을 사용하는 앱이 동작하지 않을 수 있습니다.
결과적으로 새로운 기능이 사용자의 요구를 만족시키는 데 도움이 되는 경우도 있지만, 복잡성과 성능 저하, 보안 문제 등 부정적인 영향이 상쇄되지 않는 경우가 많습니다. 이는 개발자들의 생산성과 사용자 경험 간의 긴장 관계를 만들어냅니다.
4. JavaScript의 미래를 향한 제안
4.1 개발 도구를 통한 유연한 언어 변화 대응
오늘날 대부분의 JavaScript 개발자들은 TypeScript와 Babel 같은 도구를 사용하여 개발하고 있습니다. 이러한 도구들은 JavaScript 언어 발전의 핵심 요소로 자리 잡았으며, 이를 통해 언어의 변화를 유연하게 받아들일 수 있습니다.
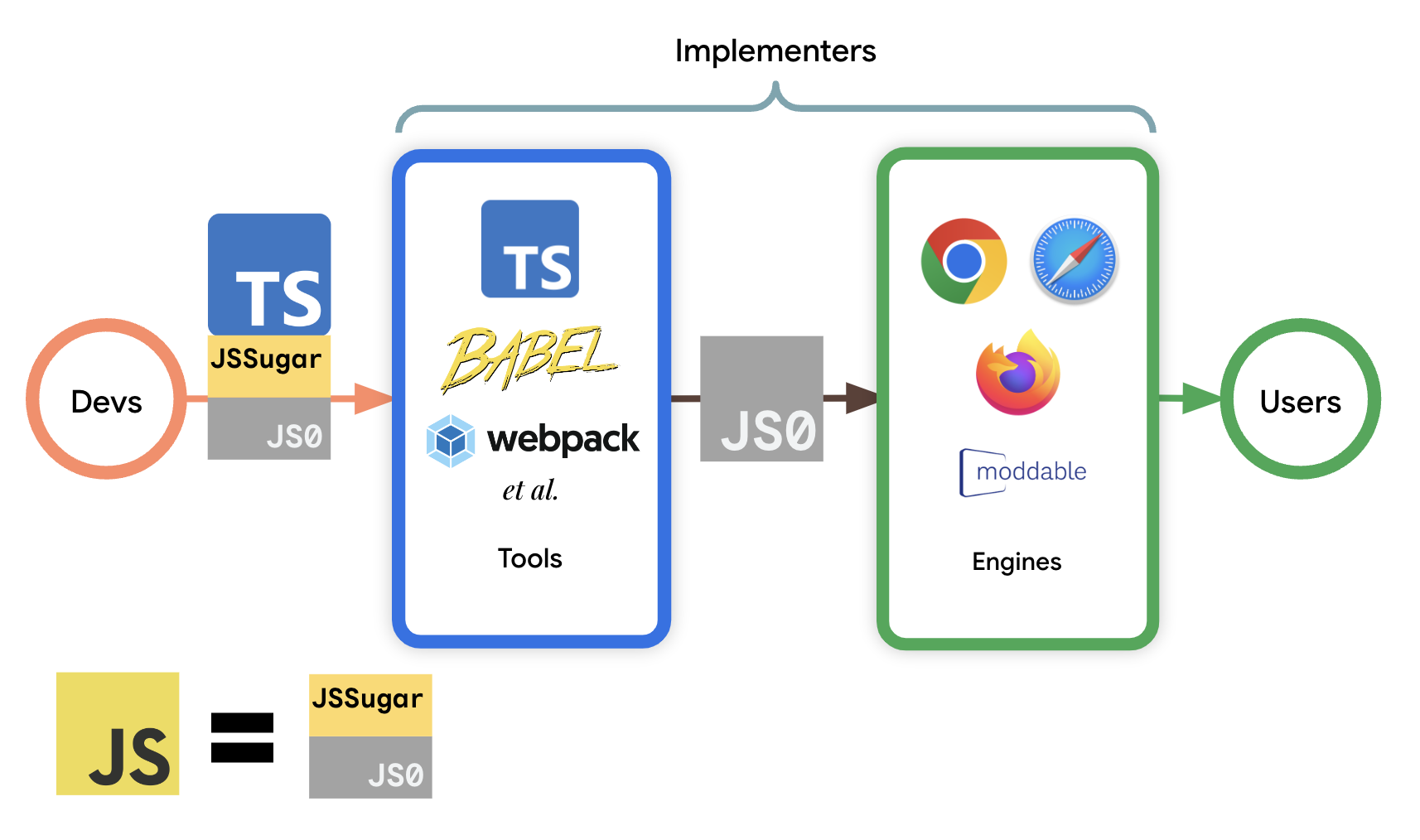
발표자는 JavaScript를 두 개의 레이어로 나눌 것을 제안합니다:
- JS0: JavaScript 엔진에 직접 구현되는 기본 레이어
- JSSugar: 도구에 의해 JS0로 변환되어야 하는 부분
개발자에게는 JavaScript가 JS0 + JSSugar로 구성된 하나의 언어로 보이게 하자는 것입니다. 이 접근 방식은 다음과 같은 이점을 제공합니다:
- 개발 경험(DX)과 성능 및 보안의 균형: JSSugar는 개발자가 더 쉽고 빠르게 기능을 구현할 수 있게 돕고, JS0는 보안과 성능에 집중합니다.
- 복잡성의 분리: JS0는 런타임의 복잡도를 줄이고, JSSugar는 개발 과정에서 필요한 복잡성을 해결합니다. 이를 통해 런타임 보안을 강화하고, 성능 비용을 줄일 수 있습니다.
- JS0의 단순성 유지: JS0는 사실상 하나의 ABI(Application Binary Interface) 역할을 하며, 다양한 개발 도구와의 상호 운용성을 향상시킵니다. JS 엔진 개발자들은 JS0의 단순성을 유지하는 데 집중할 수 있습니다.
ABI란 소프트웨어 애플리케이션과 하드웨어 또는 운영 체제 간의 상호작용을 정의하는 인터페이스입니다. 여기서 JS0는 다른 도구와의 상호 운용을 위한 표준 인터페이스 역할을 합니다.
4.2 이해와 공감을 이끌어내기 위한 노력
JavaScript 생태계의 발전을 위해서는 TC39 내에서 더 많은 개발 도구 제작자들의 목소리가 반영되어야 합니다. 또한 일반 개발자와 사용자 간의 활발한 소통이 필요합니다. JavaScript의 진화가 어떤 영향을 미칠지 함께 고민하고, 최적의 방향으로 발전해 나가는 것이 중요합니다.
결론적으로, 개발 도구를 적극 활용하여 문법적 변화에 유연히 대응하고, 사용자 가치에 충실한 방향으로 API와 기능을 발전시키는 것은 JavaScript 생태계 전체에 긍정적인 영향을 미칠 수 있습니다. 하지만 보안, 성능, 생산성 등 서로 상충할 수 있는 가치들 사이에서 균형을 찾는 것은 여전히 어려운 과제입니다. 중요한 것은 열린 자세로 논의를 이어가며 다양한 이해관계자 간의 협력을 통해 한층 더 성숙한 언어와 생태계를 만들어 나가는 것입니다.
