Part 11. 화면 처리
11.5 게시물의 수정/삭제 처리
- 게시물의 수정 작업은 일반적으로 1) 조회 페이지에서 직접 처리하는 방식이나 2) 별도의 수정/삭제 페이지를 만들어 해당 페이지에서 수정과 삭제를 처리하는 방식을 많이 사용힌다.
- 최근에는 게시물의 조회 페이지에서 댓글 등에 대한 처리가 많아지면서 수정과 삭제는 별개의 페이지에서 하는 것이 일반적이다.
- 조회 페이지에서는 GET 방식으로 처리되는 URL을 통해 수정/삭제 버튼이 존재하는 화면을 볼 수 있게 제작해야 한다.
- 수정 혹은 삭제 작업은 POST 방식으로 처리되고, 결과는 다시 목록 화면에서 확인할 수 있는 형태로 제작한다.
11.5.1 수정/삭제 페이지로 이동
- BoardController에서 수정/삭제가 가능한 화면으로 이동하는 것은 조회 페이지와 같다.
- 따라서 기존의 get() 메서드를 조금 수정해 화면을 구성한다.
< BoardController >
// 특정 게시글 조회 및 수정/삭제 페이지로 이동
@GetMapping({"/get", "/modify"})
public void get(@RequestParam("bno") Long bno, Model model) {
log.info("/get or modify");
model.addAttribute("board", service.get(bno));
}
- @GetMapping이나 @PostMapping 등에는 URL을 배열로 처리할 수 있으므로, 위와 같이 하나의 메서드로 여러 URL을 처리할 수 있다.
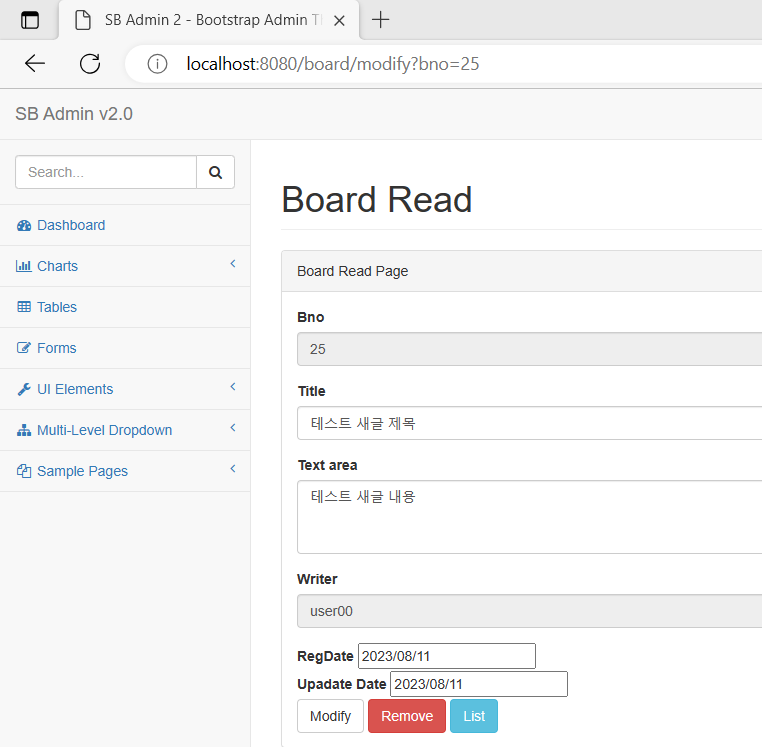
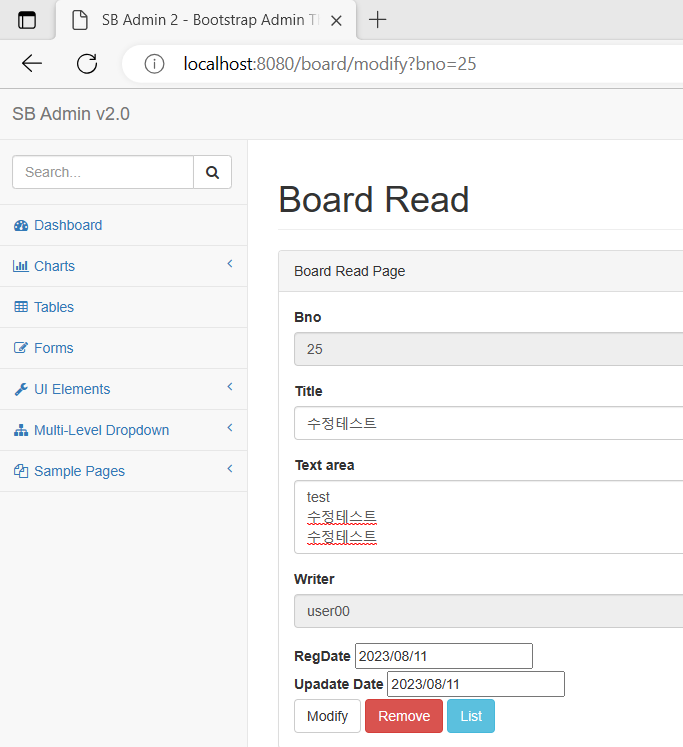
- 브라우저에서는 '/board/modify?bno=30'과 같은 방식으로 처리하므로, views 폴더 내 modify.jsp를 작성한다.

- modify.jsp는 get.jsp와 같지만 수정이 가능한 '제목'이나 '내용' 등이 readonly 속성이 없도록 작성한다.
- POST 방식으로 처리하는 부분을 위해 < form > 태그로 내용들을 감싸게 한다.
< views/board/modify.jsp >
<form role="form" action="/board/modify" method="post">
<div class="form-group">
<label>Bno</label>
<input class="form-control" name='bno' value='<c:out value="${board.bno }"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Title</label>
<input class="form-control" name='title' value='<c:out value="${board.title }"/>' >
</div>
<div class="form-group">
<label>Text area</label>
<textarea class="form-control" rows="3" name='content' ><c:out value="${board.content }" /></textarea>
</div>
<div class="form-group">
<label>Writer</label>
<input class="form-control" name='writer' value='<c:out value="${board.writer }"/>' readonly="readonly">
</div>
<div class="form-gruop">
<label>RegDate</label>
<input class="form-controller" name='regDate' value='<fmt:formatDate pattern = "yyyy/MM/dd" value = "${board.regdate }"/>' readonly="readonly">
</div>
<div class="form-gruop">
<label>Upadate Date</label>
<input class="form-controller" name='updateDate' value='<fmt:formatDate pattern = "yyyy/MM/dd" value = "${board.updateDate }"/>' readonly="readonly">
</div>
<button type="submit" data-oper='modify' class="btn btn-default">Modify</button>
<button type="submit" data-oper='remove' class="btn btn-danger">Remove</button>
<button type="submit" data-oper='list' class="btn btn-info">List</button>
</form>
- < form > xormsms action 속성을 '/board/modify'로 지정했지만, 삭제를 하면 '/board/remove'와 같이 action 속성의 내용을 수정해 사용하게 된다.
- 게시물의 '제목', '내용'은 수정이 가능한 형태로 사용해서 사용자가 편집할 수 있게 한다.
- 등록일과 수정일은 나중에 BoardVO로 수집되어야 하므로 날짜 포맷을 'yyyy/mm/dd'의 포맷으로 해야 한다. (만일 포맷이 맞지 않으면 파라미터 수집 부분에 문제가 생기므로 주의가 필요하다.)
- 마지막에는 '수정/삭제/목록'등의 버튼을 추가한다.
- JavaScript에서는 위의 버튼에 따라 다른 동작을 할 수 있도록 수정해야 한다.
< modify.jsp >
<script type="text/javascript">
$(document).ready(function() {
var formObj = $("form");
$('button').on("click", function(e){
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'remove'){
formObj.attr("action", "board/remove");
}else if(operation === 'list'){
self.location= "/board/list";
return;
}
formObj.submit();
});
});
</script>
- JavaScript에서는 < buttno > 태그의 'data-oper' 속성을 이용해 원하는 기능을 동작하도록 처리한다.
- < form > 태그의 모든 버튼은 기본적으로 submit으로 처리하기 때문에 e.preventDefault()로 기본 동작을 막고 마지막에 직접 submit()을 수행한다.
11.5.2 게시물 수정/삭제 확인
- 화면에서 게시물을 수정한 후에 'modify' 버튼을 통해 BoardController에 수정을 요청한다.

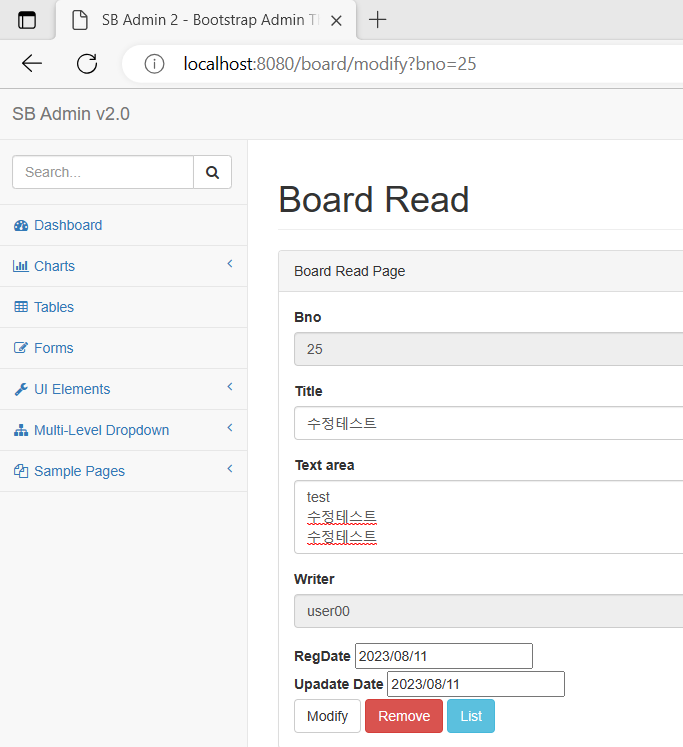
- Modify 버튼을 클릭하면 BoardController에서는 주어진 파라미터들을 BoardVO로 처리하게 되고, 다음과 같이 수정된 값이 제대로 수집된 것을 확인할 수 있다.
INFO : org.zerock.controller.BoardController - /get or modify
INFO : org.zerock.controller.BoardController - /get or modify
INFO : org.zerock.controller.BoardController - modify: BoardVO(bno=25, title=수정테스트, content=test
수정테스트
수정테스트, writer=user00, regdate=null, updateDate=Fri Aug 11 00:00:00 KST 2023)
INFO : org.zerock.controller.BoardController - list
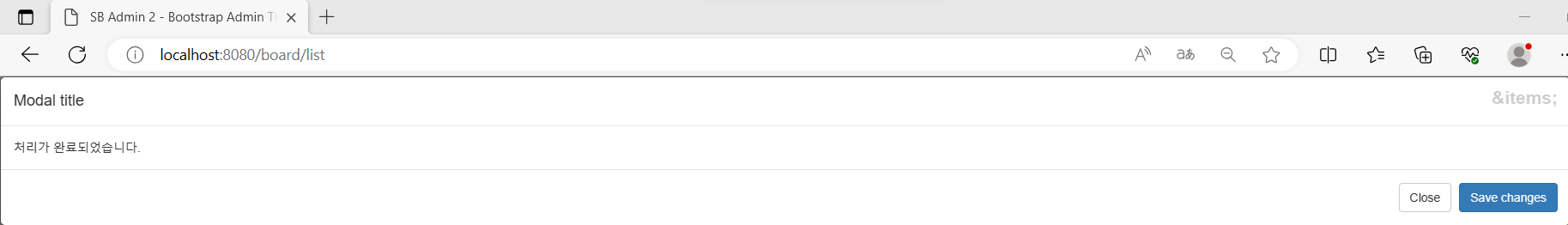
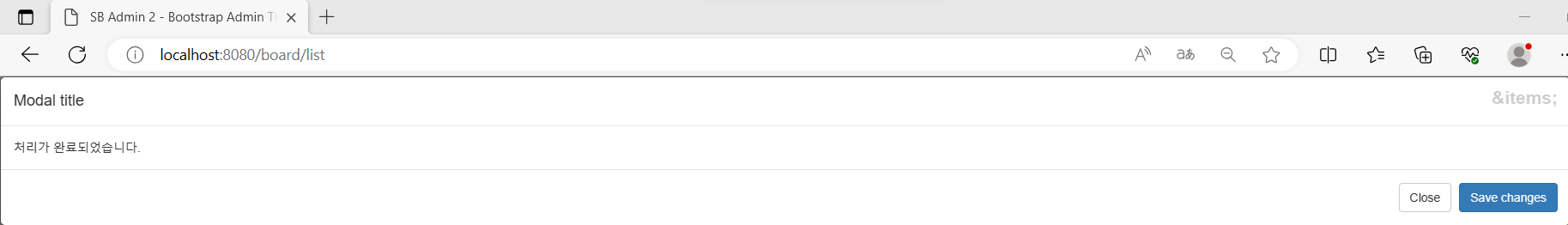
- 게시물이 수정된 후에는 다시 '/board/list'화면으로 이동하게 된다.
- 이 경우에 대한 처리는 이미 완료되었으므로 모달창을 통해 메시지를 확인할 수 있다.

- 화면에서 'Remove' 버튼을 클릭하게 되면 < form > 태그의 action 값이 '/board/remove'가 되고 데이터들이 전송된다.
- 물론 BoardController에서는 bno 값 하나만 필요하지만 처리에는 문제가 없다.
- 삭제 시 BoardController에는 아래와 같은 로그가 기록된다.
INFO : org.zerock.controller.BoardController - remove...150
INFO : org.zerock.controller.BoardController - list
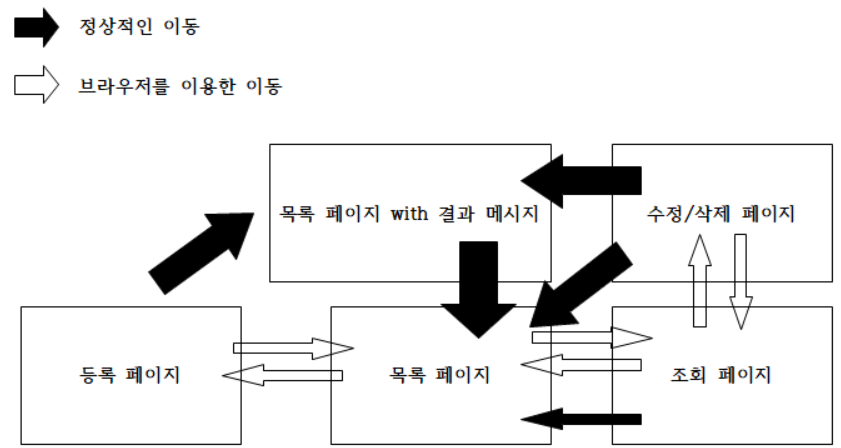
- 삭제할 때 목록 페이지로의 이동은 위의 그림과 동일하게 이동한다.
- 게시물의 조회 페이지에서는 수정과 삭제가 필요한 페이지로 링크를 처리해야 한다.
- 직접 버튼에 링크를 처리하는 방식을 사용하여 처리하였지만, 나중에 다양한 상황을 처리하기 위해 < form > 태그를 이용해 수정한다.
< views/board/get.jsp >
<button data-oper='modify' class="btn btn-default" onclick="location.href='/board/modify?bno=<c:out value="${board.bno }"/>'">Modify</button>
<button data-oper='list' class="btn btn-info" onclick="location.href='/board/list'">List</button>
<form id="operForm" action="/board/modify" method="get">
<input type='hidden' id='bno' name='bno' value='<c:out value="${board.bno}"/>'>
</form>
- 브라우저에서는 < form > 태그의 내용은 보이지 않고 버튼만이 보이게 된다.

- 사용자가 버튼을 클릭하면 operForm이라는 id를 가진 < form > 태그를 전송해야 하므로 추가적인 JavaScript 처리가 필요하다.
< get.jsp >
<script type="text/javascript">
$(document).ready(function() {
var operForm = $("#operForm");
$("button"[data-oper='modify']").on("click", function(e){
operForm.attr("action", "/board/modify").submit();
});
$("button"[data-oper='list']").on("click", function(e){
operForm.find("#bno").remove();
operForm.attr("action", "/board/list")
operForm.submit();
});
});
</script>
- 사용자가 수정 버튼을 누르는 경우에는 bno 값을 같이 전달하고 < form > 태그를 submit 시켜 처리한다.
- 만일 사용자가 list로 이동하는 경우에는 아직 아무런 데이터도 필요하지 않으므로 < form > 태그 내의 bno 태그를 지우고 submit을 통해 리스트 페이지로 이동한다.
11.5.4 수정 페이지에서 링크 처리
- 수정 페이지에서는 사용자가 다시 목록 페이지로 이동할 수 있도록 하기 위해 JavaScript의 내용을 수정한다.
< views/board/modify.jsp >
<script type="text/javascript">
$(document).ready(function() {
var formObj = $("form");
$('button').on("click", function(e){
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'remove'){
formObj.attr("action", "/board/remove");
}else if(operation === 'list'){
formObj.attr("action", "/board/list").attr("method", "get");
formObj.empty();
}
formObj.submit();
});
});
</script>
- 수정된 내용은 클릭한 버튼이 List인 경우 action 속성과 metho 속성을 변경한다.
- '/board/list'로의 이동은 아무런 파라미터가 없기 때문에 < form > 태그의 모든 내용은 삭제한 상태에서 submit()을 진행한다.
- 이후에 코드는 실행되지 않도록 return을 통해 제어한다.
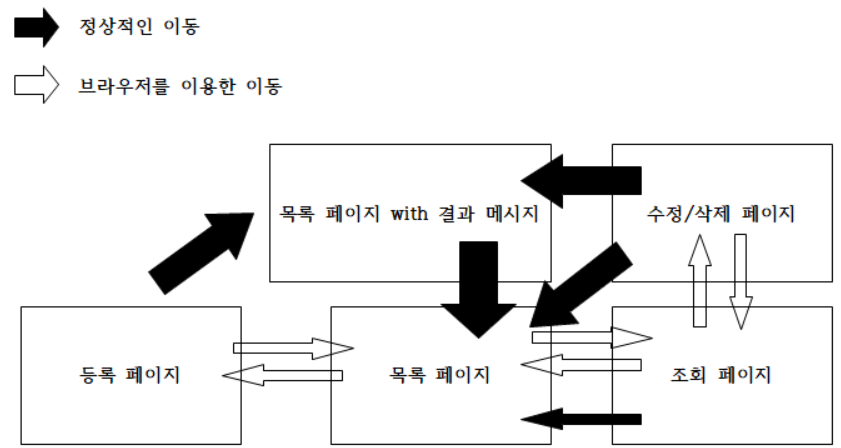
- 지금까지의 진행된 모든 내용을 도식화 시키면 아래와 같은 구조가 된다.