
Part 22. 파일 업로드 상세 처리
22.2 섬네일 이미지 생성
- 이미지의 경로에 대한 처리와 중복 이름에 대한 처리가 완료되었다면, 남은 작업은 일반 파일과 이미지 파일을 구분하는 것이다.
- 이미지 파일의 경우에는 화면에 보여지는 작은 이미지(이하 섬네일)를 생성하는 추가적인 처리다.
- 만일 용량이 큰 파일을 섬네일 처리하지 않는다면 모바일과 같은 환경에서 많은 데이터를 소비해야만 하므로 이미지의 경우는 특별한 경우가 아니라면 섬네일을 제작해야만 한다.
- 섬네일을 제작하는 방법은 여러 가지 방식이 있다.
- JDK1.4부터는 ImageIO를 제공하기 때문에 이를 이용해 원본 이미지의 크기를 줄일 수도 있고, ImgScalr와 같은 별도의 라이브러리를 이용하는 방식도 있다.
- JDK에 포함된 API를 이용하는 방식보다는 별도의 라이브러리를 사용하는 경우가 많은데, 이는 이미지를 축소했을 때의 크기나 해상도를 직접 조절하는 작업을 줄이기 위해서다.
- 예제에서는 Thumbnailator 라이브러리를 이용해 섬네일 이미지를 생성한다(https://github.com/coobird/thumbnailator).
< pom.xml > <!-- https://mvnrepository.com/artifact/net.coobird/thumbnailator --> <dependency> <groupId>net.coobird</groupId> <artifactId>thumbnailator</artifactId> <version>0.4.8</version> </dependency>
- UploadController에서는 다음과 같은 단계를 이용해 섬네일을 생성한다.
- 업로드된 파일이 이미지 종류의 파일인지 확인
- 이미지 파일의 경우에는 섬네일 이미지 생성 및 저장
22.2.1 이미지 파일의 판단
- 화면에서 약간의 검사를 통해 업로드되는 파일의 확장자를 검사하기는 하지만, Ajax로 사용하는 호출은 반드시 브라우저만을 통해 들어오는 것이 아니므로 확인할 필요가 있다.
- 서버에 업로드된 파일은 조금 시간이 걸리더라도 파일 자체가 이미지인지를 정확히 체크한 뒤에 저장하는 것이 좋다.
- 특정한 파일이 이미지 타입인지를 검사하는 별도의 checkImageType() 메서드를 추가한다.
< UploadController > private boolean checkImageType(File file) { try { String contentType = Files.probeContentType(file.toPath()); return contentType.startsWith("image"); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } return false; }
- 만일 이미지 타입이라면 섬네일을 생성하도록 코드를 수정한다.
< UploadController > @PostMapping("/uploadAjaxAction") public void uploadAjaxPost(MultipartFile[] uploadFile) { // log.info("update ajax post........."); String uploadFolder = "D:\\upload"; // make folder ------- File uploadPath = new File(uploadFolder, getFolder()); log.info("upload path: " + uploadPath); if(uploadPath.exists() == false) { uploadPath.mkdirs(); } // make yyyy/MM/dd folder for (MultipartFile multipartFile : uploadFile) { log.info("---------------------------------"); log.info("Upload File Name:" +multipartFile.getOriginalFilename()); log.info("Upload File Size:" +multipartFile.getSize()); String uploadFileName = multipartFile.getOriginalFilename(); // IE has file path uploadFileName = uploadFileName.substring(uploadFileName.lastIndexOf("\\") + 1); log.info("only File name : " + uploadFileName); UUID uuid = UUID.randomUUID(); uploadFileName = uuid.toString() + "_" + uploadFileName; // File saveFile = new File(uploadFolder, uploadFileName); try { File saveFile = new File(uploadPath, uploadFileName); multipartFile.transferTo(saveFile); // check image type file if (checkImageType(saveFile)) { FileOutputStream thumbnail = new FileOutputStream(new File(uploadPath, "s_" + uploadFileName)); Thumbnailator.createThumbnail(multipartFile.getInputStream(), thumbnail, 100, 100); thumbnail.close(); } } catch (Exception e) { // log.error(e.getMessage()); e.printStackTrace(); } //end catch } //end for }
- Thumbnailator는 InputStream과 java.io.File 객체를 이용해 파일을 생성할 수 있고, 뒤에 사이즈에 대한 부분을 파라미터로 width와 height를 지정할 수 있다.
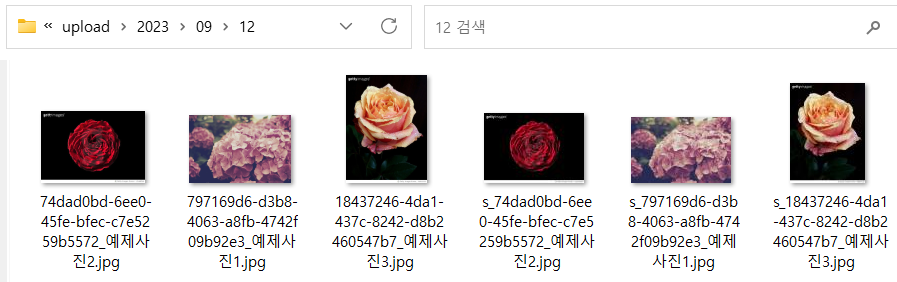
- 이제 /uploadAjax를 이용해 이미지 파일을 업로드하면 원본 파일은 그대로 저장되고, 파일 이름이 's_'로 시작하는 섬네일 파일이 생성된느 것을 볼 수 있다.
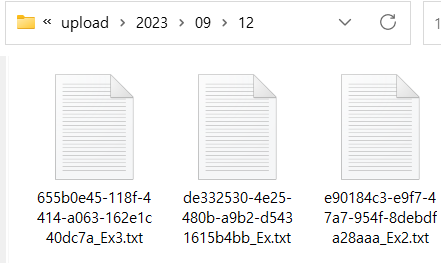
- 반면에 일반 파일의 경우는 그냥 파일만 업로드 되는 것을 볼 수 있다.
< 이미지 파일의 경우 >
<일반 파일의 경우>
- 업로드된 결과를 보면 이미지 파일의 경우에는 앞에 's_'로 시작하는 것을 확인할 수 있다.