
Part 23. 브라우저에서 섬네일 처리
- 브라우저에서 첨부파일의 업로드 결과가 위와 같이 JSON 객체로 반환되었다면, 남은 작업은 다음과 같다.
- 업로드 후에 업로드 부분을 초기화 시키는 작업
- 결과 데이터를 이용해 화면에 섬네일이나 파일 이미지를 보여주는 작업
- 현재 업로드는 < input type='file' > 을 통해 이루어지기 때문에 한 번 업로드가 끝난 후에는 이를 초기화 시켜주는 작업과 업로드된 결과를 화면에 반영해 줄 필요가 있다.
23.1 < input type='file > 의 초기화
- < input type='file' >은 다른 DOM 요소들과 조금 다르게 readonly라 안쪽의 내용을 수정할 수 없기 때문에 별도의 방법으로 초기화 시켜서 또 다른 첨부파일을 추가할 수 있도록 만들어야 한다.
< uploadAjax.jsp > var cloneObj = $(".uploadDiv").clone(); $("#uploadBtn").on("click", function(e){ var formData = new FormData(); ... 생략 ...
- 우선 첨부파일을 업로드하기 전에 아무 내용이 없는 < input type='file' > 객체가 포함된 < div >를 복사(clone)한다.
- 첨부파일을 업르드한 뒤에는 복사된 객체를 < div > 내에 다시 추가해 첨부파일 부분을 초기화시킨다.
< uploadAjax.jsp > $.ajax({ url: '/uploadAjaxAction', processData: false, contentType: false, data: formData, type: 'POST', dataType:'json', success: function(result){ console.log(result); $(".uploadDiv").html(cloneObj.html()); } }); //$.ajax
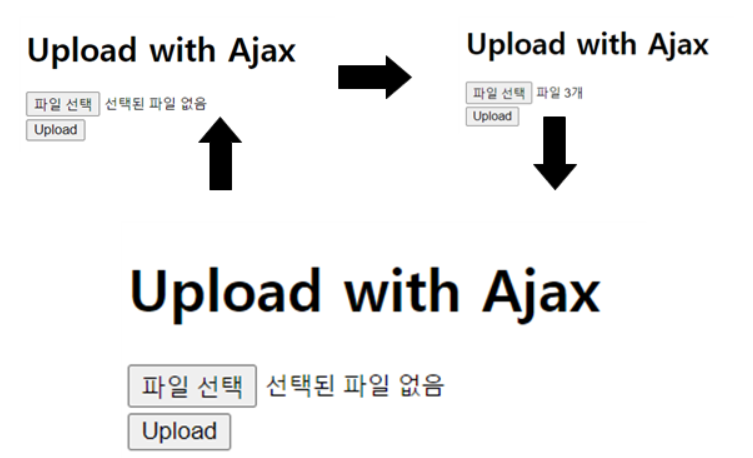
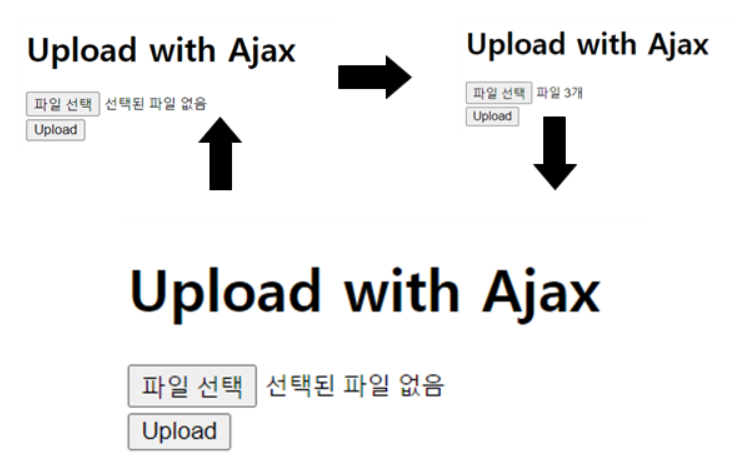
- 화면에서 첨부파일을 추가하고 버튼을 클릭하면 이전과 달리 첨부파일을 다시 추가할 수 있는 형태로 변경되는 것을 확인할 수 있다.