
Part 24. 첨부파일의 다운로드 혹은 원본 보여주기
24.2 원본 이미지 보여주기
- 일반 첨부파일과 달리 섬네일이 보여지는 이미지 파일의 경우 섬네일을 클릭하면 원본 이미지를 볼 수 있게 처리한다.
- 섬네일의 이미지가 '업로드된 경로 +/ㄴUUID+파일이름'이었다면, 원본 이미지의 이름은 중간에 '/s_'가 '/'로 변경되는 점이 다르다.
- 원본 이미지를 화면에서 보기 위해서는 < div >를 생성하고, 해당 < div > 에 이미지 태그를 작성해서 넣어주는 작업과 이를 화면상에서 절대 위치를 이용해 보여줄 필요가 있다.
24.2.1 원본 이미지를 보여줄 < div > 처리
- 이미지의 경우 일반 팡리과 달리 이미 이미지 파일 데이터는 섬네일과 동일한 방식으로 처리될 수 있기 때문에 사실상 핵심점인 부분은 이미지를 보여주는 < div > 를 처리하는 부분이 핵심이다.
- < div > 를 처리하는 부분은 섬네일 파일을 클릭할 때 이루어 지도록 JavaScript 함수를 작성한다.
< uploadAjax.jsp > <script> function showImage(fileCallPath){ alert(fileCallPath); } $(document).ready(function(){ ... 생략 ...
- showImage() 함수는 jQuery의 $(document).ready()의 바깥쪽에 작성한다.
- 이렇게 하는 이유는 나중에 < a > 태그에서 직접 showImage()를 호출할 수 있는 방식으로 작성하기 위해서이다.
- 섬네일 이미지를 보여주도록 처리하는 JavaScript 코드에서는 섬네일의 클릭 시 showImage()가 호출될 수 있는 코드를 추가한다.
< uploadAjax.jsp > function showUploadFile(uploadResultArr){ var str = ""; $(uploadResultArr).each(function(i, obj){ if(!obj.image){ var fileCallPath = encodeURIComponent( obj.uploadPath+"/"+ obj.uuid +"_"+obj.filename); str += "<li><a href='/download?fileName="+fileCallPath+"'><img src='/resources/img/attach.png'>"+obj.fileName+"</a></li>" }else{ var fileCallpath = encodeURIComponent( obj.uploadPath+ "/s_"+obj.uuid +"_"+obj.fileName); var originPath = obj.uploadPath+ "\\"+obj.uuid +"_"+obj.fileName; originPath = originPath.replace(new RegExp(/\\/g),"/"); str += "<li><a href=\"javascript:showImage(\'"+originPath+"\')\"><img src='/display?fileName="+fileCallPath+"'></a></li>"; } }); uploadResult.append(str); }
- 이미지 첨부파일의 경우 업로드된 경로와 UUID가 붙은 파일의 이름이 필요하기 때문에 originPath라는 변수를 통해 하나의 문자열로 생성한다.
- 생성된 문자열은 '₩' 기호 때문에 일반 문자열과는 다르게 처리되므로, '/'로 변환한 뒤 showImage()에 파라미터로 전달한다.
- 브라우저에서 파일 업로드 이후에 섬네일을 클릭하면 showIamge()가 호출되는 것을 확인할 수 있다.
CSS와 HTML 처리
- 실제 원본 이미지를 보여주는 영역은 아래와 같이 작성한다.
< uploadAjax.jsp > <div class='bigPictureWrapper'> <div class='bigPicture'> </div> </div> <style> .uploadResult { width: 100%; background-color: gray; } .uploadResult ul { display: flex; flex-flow: row; justify-content: center; align-items: center; } .uploadResult ul li { list-style: none; padding: 10px; align-content: center; text-align: center; } .uploadResult ul li img { width: 100px; } .uploadResult ul li span { color:white; } .bigPictureWrapper { position: absolute; display: none; justify-content: center; align-items: center; top:0%; width:100%; height:100%; background-color: gray; z-index: 100; } .bigPicture { position: relative; display: flex; justify-content: center; align-items: center; } .bigPicture img { width: 600px; } </style>
- 실제 이미지는 '.bigPicture' 안에 < img > 태그를 생성해서 넣게 된다.
- 이때 CSS의 flex 기능을 이용하면 화면의 정중앙에 배치하는 것은 손손쉽게 처리된다.
- showImage() 함수에서는 약간의 코드를 이용해 화면에 원본 이미지를 보여줄 수 있도록 수정한다.
< uploadAjax.jsp > function showImage(fileCallPath){ //alert(fileCallPath); $(".bigPictureWrapper").css("display","flex").show(); $(".bigPicture") .html("<img src='/display?fileName=" +encodeURI(fileCallPath)+"'>") .animate({width:'100%', height:'100%'}, 1000); }
- showImage()는 내부적으로 화면 가운데 배치하는 작업 후 < img > 태그를 추가하고, jQuery의 animat()를 이용해 지정된 시간 동안 화면에서 열리는 효과를 처리한다.
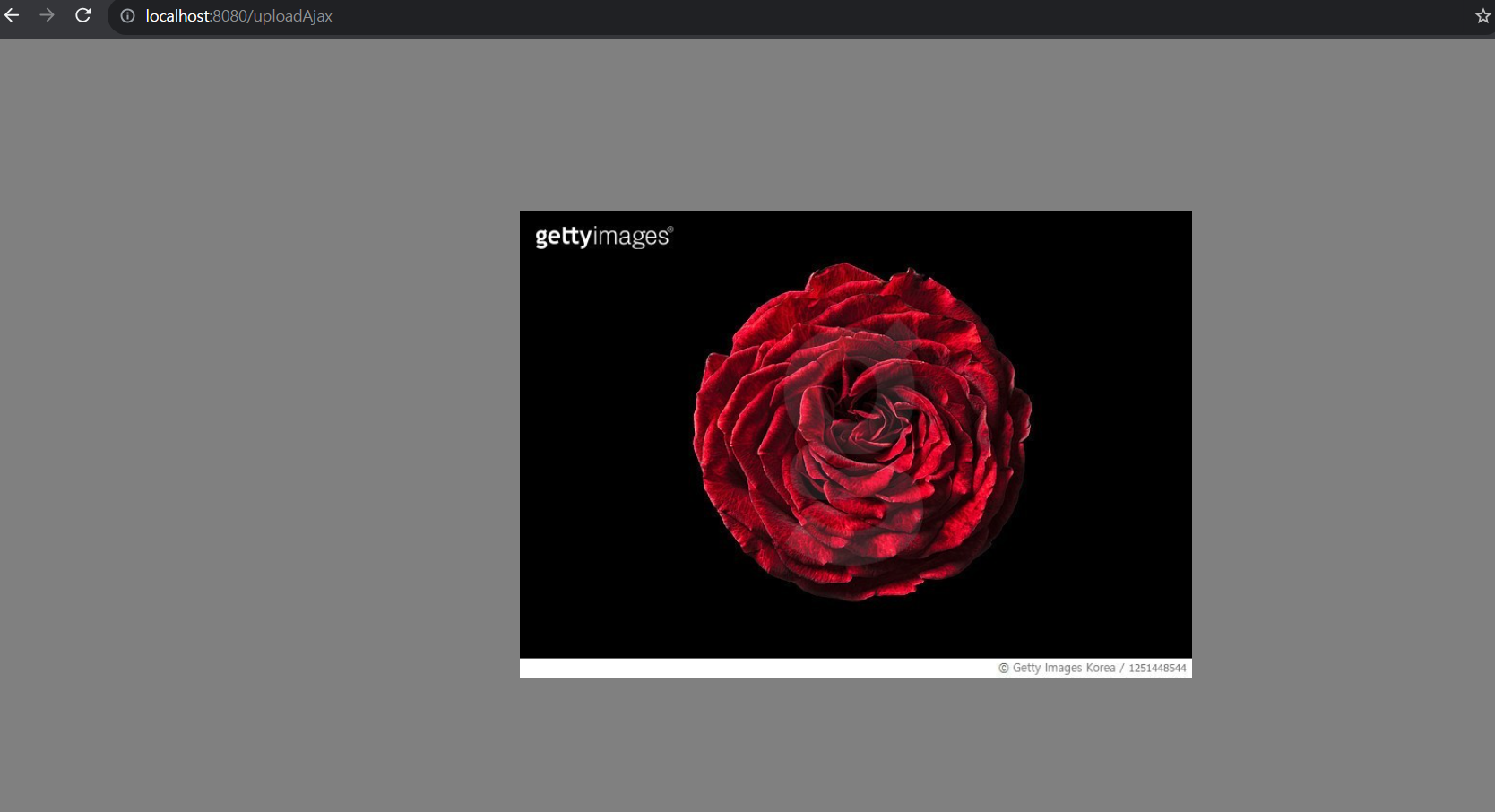
- 첨부파일의 섬네일을 클릭하면 다음 그림처럼 회색 화면의 배경이 깔리고, 원본 이미지가 출력되는 것을 볼 수 있다.
< div > 이벤트 처리
- 원본 이미지가 보여지는 < div >는 전체 화면을 차지하기 때문에 다시 한 번 클릭하면 사라지도록 이벤트를 처리한다.
< uploadAjax.jsp > $(".bigPictureWrapper").on("click", function(e){ $(".bigPicture").animate({width:'0%'}, 1000); setTimeout(() => { $(this).hide(); }, 1000); });
- 원본 이미지 혹은 주변 배경을 선택하면 우선은 이미지를 화면 중아응로 작게 점차 줄여준다.(1초동안)
- jQuery의 애니메이션의 끝난 후 이벤트를 감지하는 방식도 있지만, 예제는 1초 후에 자동으로 배경창을 안 보이도록 처리하는 방식을 이용한다.
- setTimeout()에 적용된 '=>(ES6의 화살표 함수)'는 Chrome에서는 정상 작동하지만, IE11에서는 제대로 동작하지 않으므로 필요하다면 다음의 코드로 내용을 변경해 사용한다.
$(".bigPictureWrapper").on("click", function(e){ $(".bigPicture").animate({width:'0%', height: '0%'}, 1000); setTimeout(function(){ $('.bigPictureWrapper').hide(); }, 1000); });