금요일부터 일요일까지 혼자서 익명게시판을 만들어보는 시간을 가졌다. 그러면서 느낀점은 분명 강사님과 함께 만들어보았던 것을 복습하면서 스스로 만들어보았는데 혼자 하려니 아직 많이 어렵고 에러가 많이나서 속상하기도 했다. 그러나 나에게는 아직 시간이 많이 남아 있고 그동안 혼자서 정리했던 것을 이 블로그에 차근차근 적어가면서 더욱더 열심히 공부해야겠다고 느꼈다.
오늘은 강사님과 함께 익명게시판 만드는 법을 다시 복습해보는 시간을 가졌다.
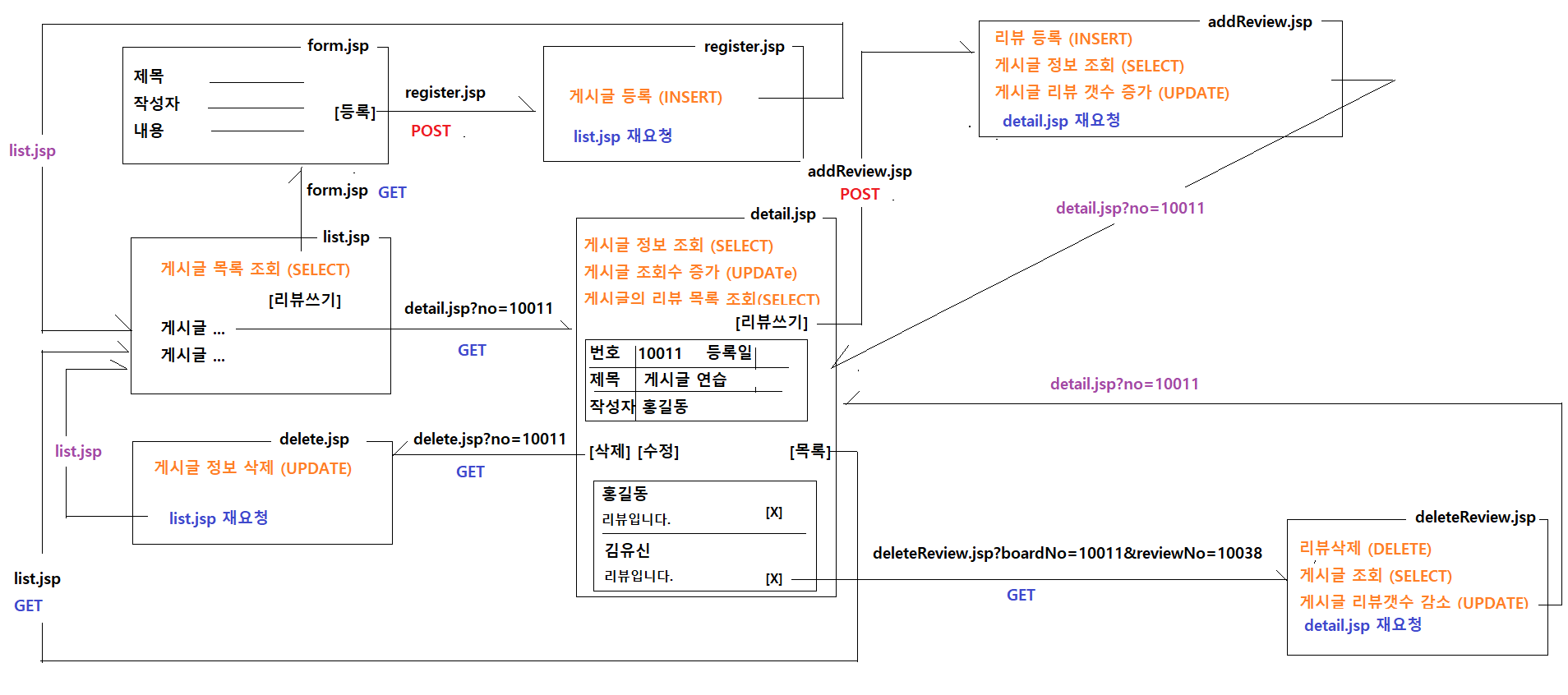
먼저, 모든 코딩에 앞서 어떻게 진행해야할지에 대해 그림을 그려보는 것이 중요하다는 것을 한 번 더 말씀해주시면서 구조에 대해 설명해주셨다.

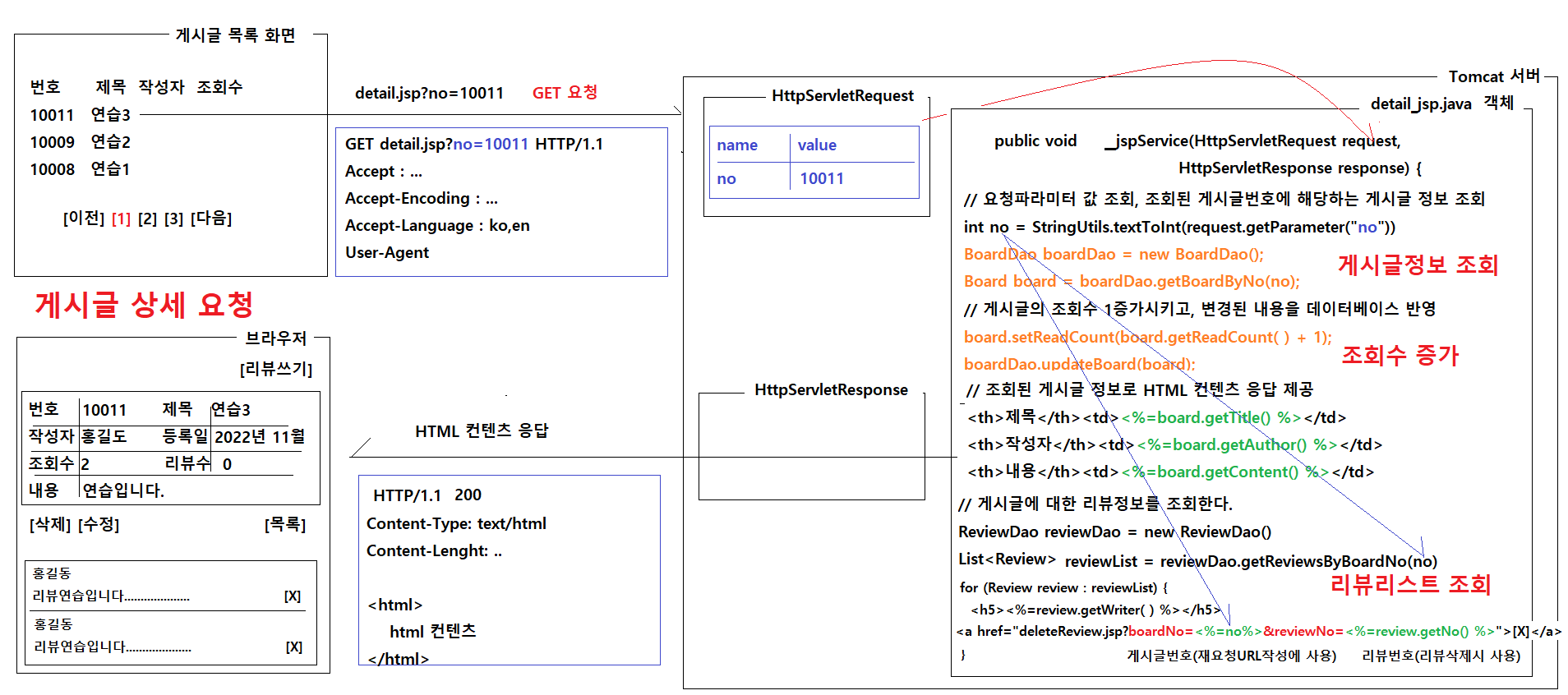
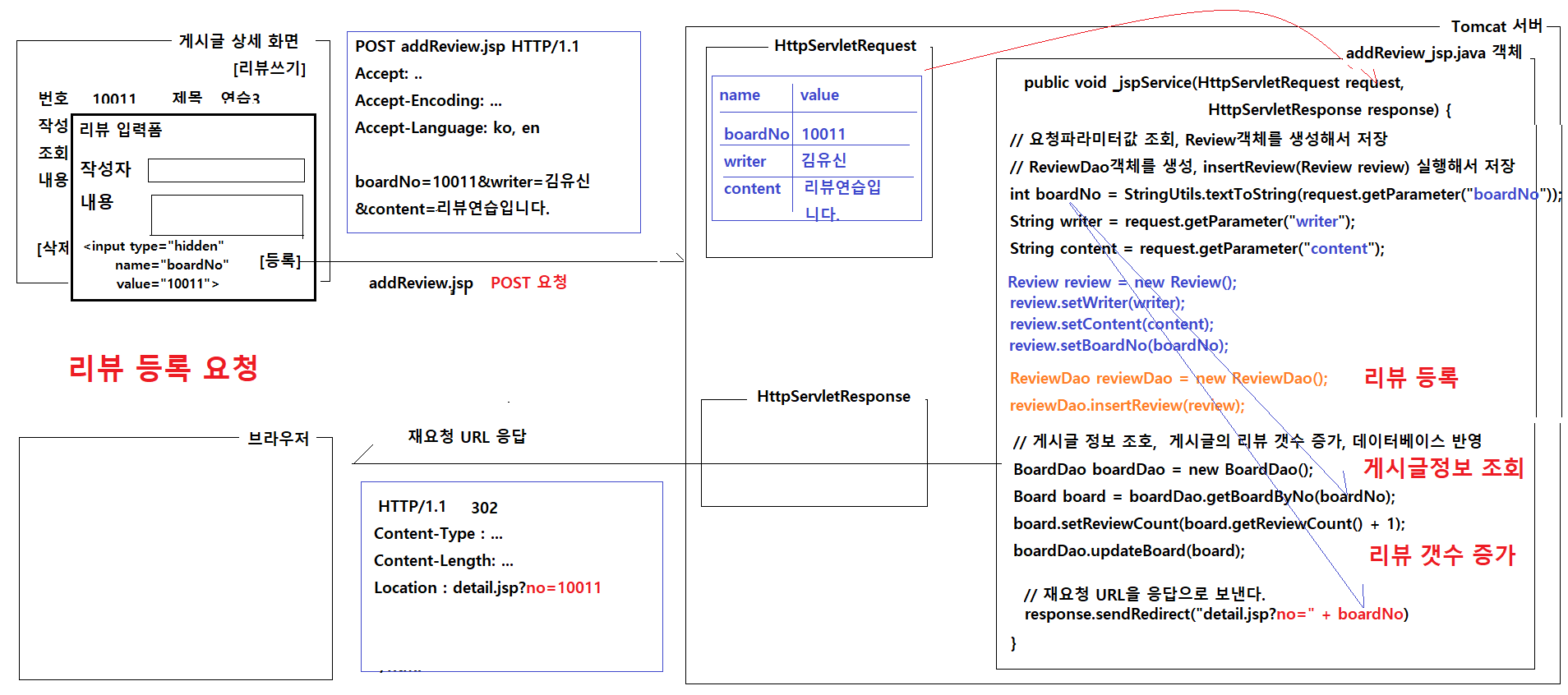
그리고 주말과제에서 내가 처음 접해본 리뷰 부분에 대해서도 설명해주셨다. 사실 같은 구조로 생각했으면 됐는데 처음이라고 생각하고 망설였던 부분들이 많았고 그 점들이 아쉬웠다.
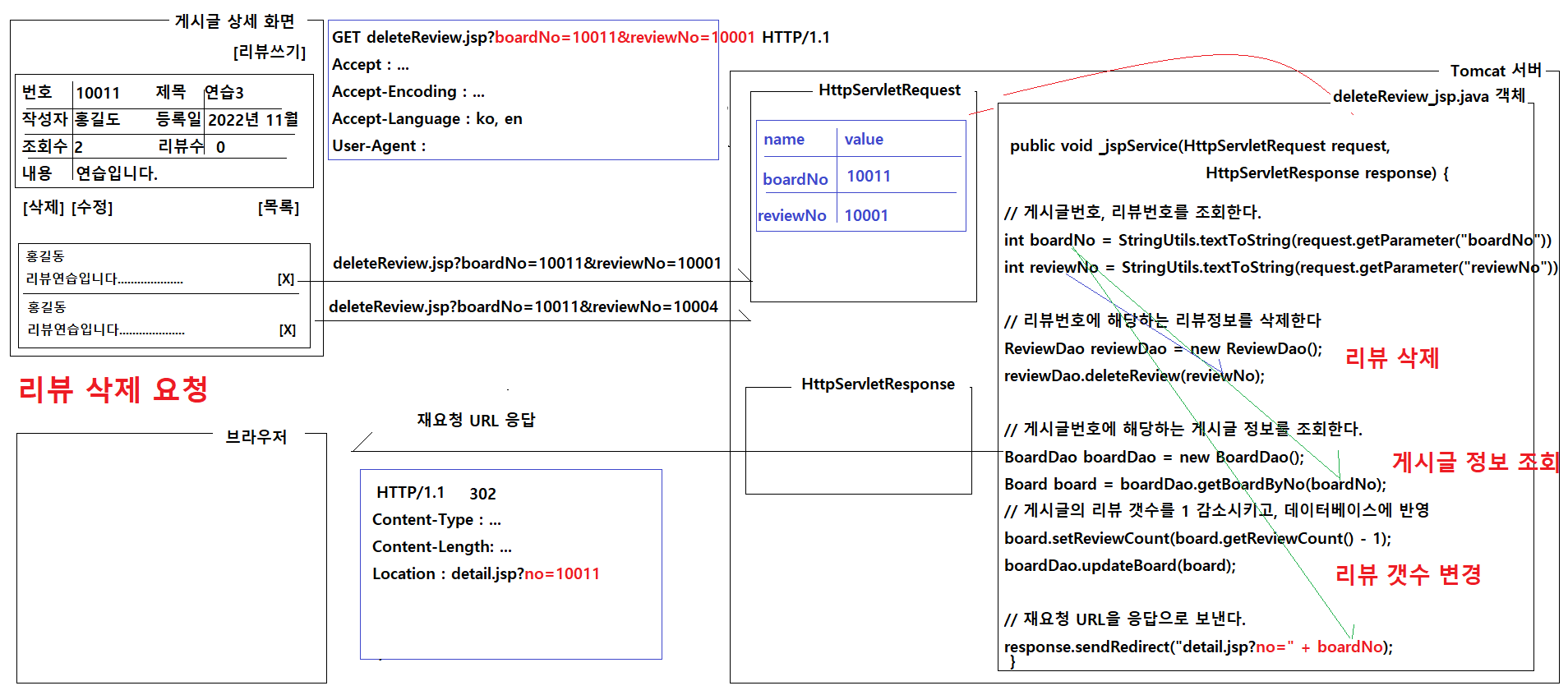
1. 익명게시판 리뷰



이렇게 오전 수업에서 간단하게 주말과제에 대해 설명을 해주시고 오후 수업에서 쿠키와 세션에 대해 설명을 해주셨다.
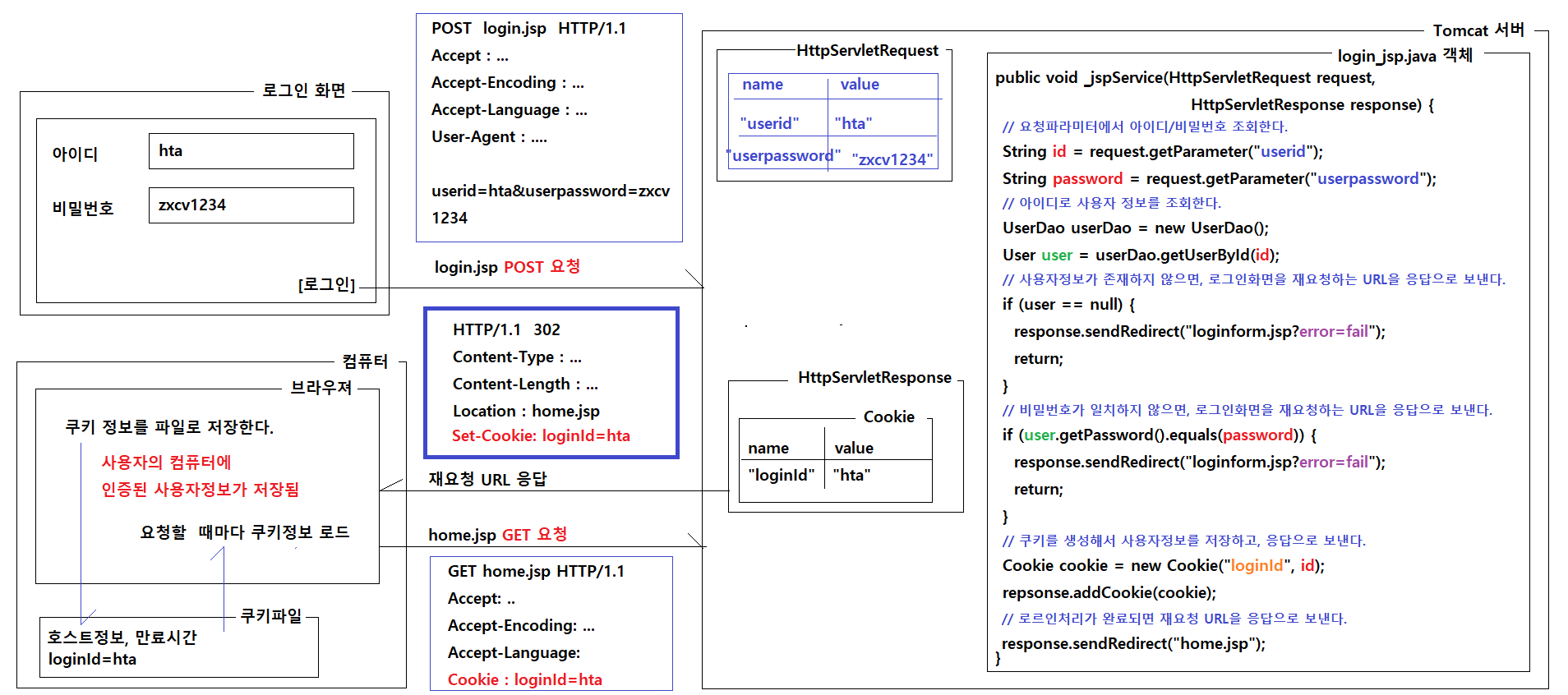
2. 쿠키 & 세션

이번주부터 배울 것은 로그인과 로그아웃 기능들이다. 그러나 로그인과 로그아웃을 알기 전 먼저 HTML의 특징에 대해 알아야 한다.
HTTP 특징
HTTP는 브라우저와 웹서버 사이에 교환되는 메세지의 형식을 정의한 프로토콜이다.
요청 메세지
- 브라우저가 서버로 보내는 메세지다.
- 요청라인(요청방식, 요청URL), 요청헤더(클라이언트 정보), 요청바디(폼 입력값)로 구성된다.
응답 메세지
- 웹서버가 브라우저로 보내는 메세지다.
- 응답라인(응답코드), 응답헤더(웹서버 정보, 응답컨텐츠 정보), 응답바디(컨텐츠)로 구성된다.
무상태(Stateless) 프로토콜이다. - 웹서버가 클라이언트의 정보를 유지하지 않는다.
- 클라이언트가 요청을 보내고, 서버가 요청을 처리해서 응답을 보내고 나면
클라이언트와 웹 서버간의 연결이 끊어진다. (클라이언트와 웹서버가 연결을 유지하지 않는다.) - 클라이언트가 요청을 보낼 때마다 클라이언트의 정보(사용자 아이디, 학번과 같은 사용자를 식별할 수 있는 정보)
웹서버가 클라이언트의 정보를 유지하는 방법 제안
쿠키
- 사용자 인증이 완료되면 해당 사용자정보를 쿠키로 만들어서 브라우저로 내려보내고, 브라우저는 쿠키정보를 컴퓨터에 저장시킨다.
- 브라우저는 요청할 때마다 매번 자동으로 쿠키정보(사용자정보)를 서버로 보내는 방식이다.
세션
-
서버에서 사용자 인증이 완료되면 해당 사용자정보를 세션객체에 담고, 해당 세션객체를 웹서버가 가지고 있다.
브라우저에게 세션의 아이디를 쿠키정보로 만들어서 내려보낸다. -
브라우저는 요청할 때마다 매번 세션아이디를 서버로 보내고,
웹서버에서는 세션아이디에 해당하는 세션객체를 조회해서 사용자정보를 획득하는 방식이다. -
쿠키에 비해서 사용자 정보에 대한 보안이 우수하다.

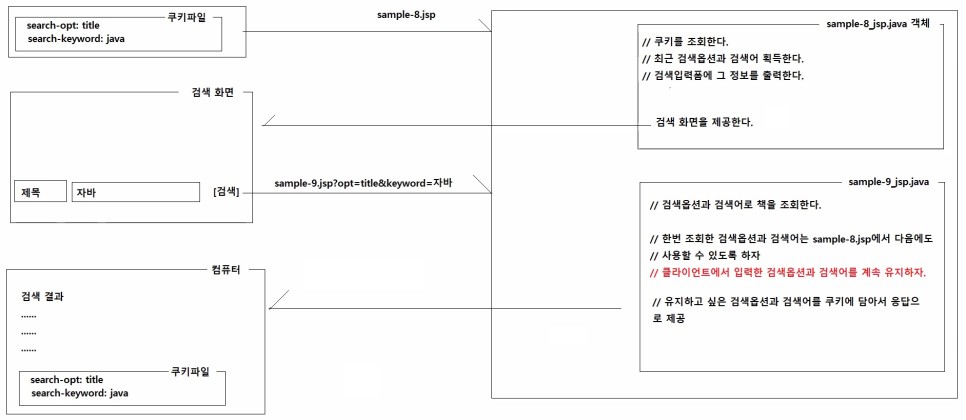
sample-8.jsp
<body>
<h1>쿠키를 이용해서 정보를 서버로 전달하기</h1>
<%
// 클라이언트에서 서버로 보낸 쿠키정보 조회하기
String searchOption = null;
String searchKeyword = null;
Cookie[] cookies = request.getCookies();
for (Cookie cookie : cookies) {
// 쿠키의 이름을 조회한다.
String name = cookie.getName();
if (name.equals("search-opt")) { // 쿠키의 이름이 search-option 인 경우
String value = cookie.getValue();
searchOption = value;
} else if (name.equals("search-keyword")) { // 쿠키의 이름이 search-keyword 인 경우
String value = cookie.getValue();
searchKeyword = value;
}
}
%>
<h3>최근 검색옵션과 검색어가 폼에 표시되도록 하기(검색옵션과 검색어가 유지되게 하기) </h3>
<form method="get" action="sample-9.jsp">
<select name="opt">
<option value="" selected="selected" disabled="disabled"> 선택하세요</option>
<option value="title" <%="title".equals(searchOption) ? "selected" : "" %>> 제목</option>
<option value="author" <%="author".equals(searchOption) ? "selected" : "" %>> 저자</option>
<option value="publisher" <%="publisher".equals(searchOption) ? "selected" : "" %>> 출판사</option>
<option value="content" <%="content".equals(searchOption) ? "selected" : "" %>> 내용</option>
</select>
<input type="text" name="keyword" value="<%=searchKeyword != null ? searchKeyword : "" %>">
<button type="submit">검색</button>
</form>
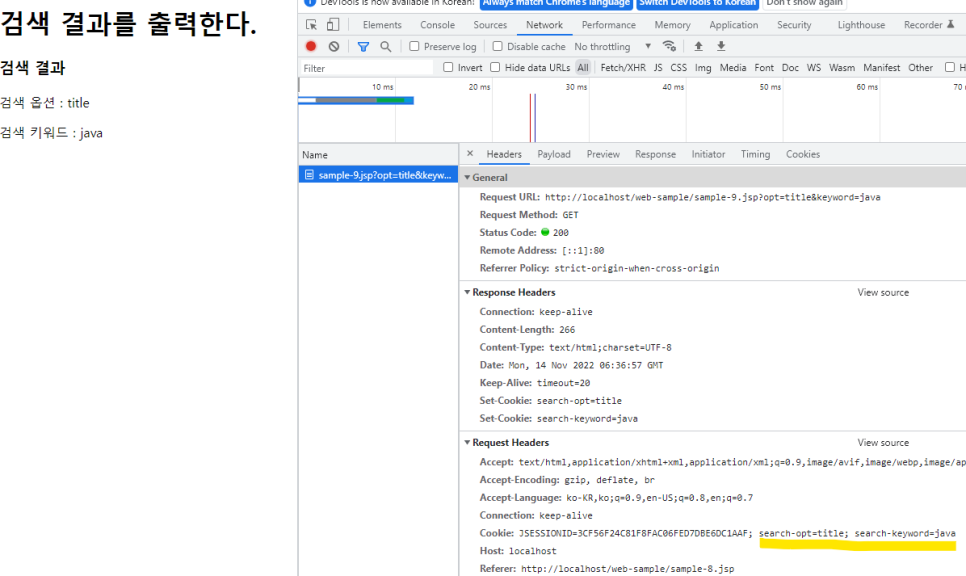
</body>sample-9.jsp
<body>
<h1>검색 결과를 출력한다.</h1>
<%
String opt = request.getParameter("opt");
String keyword = request.getParameter("keyword");
Cookie cookie1 = new Cookie("search-opt", opt);
Cookie cookie2 = new Cookie("search-keyword", keyword);
response.addCookie(cookie1);
response.addCookie(cookie2);
%>
<h3>검색 결과</h3>
<p>검색 옵션 : <%=opt %></p>
<p>검색 키워드 : <%=keyword %></p>
</body>

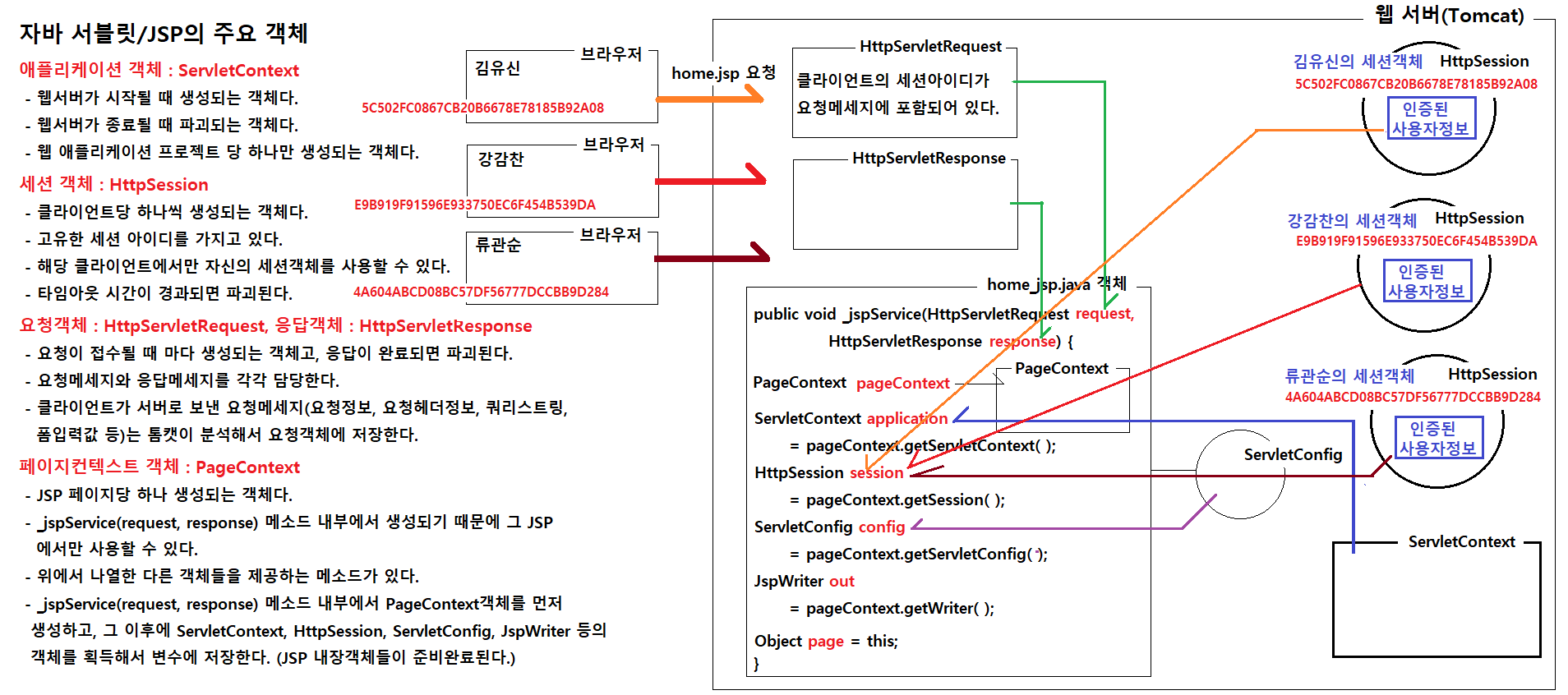
< 자바 서블릿/JSP 의 주요 객체 >
애플리케이션 객체 < ServletContext >
- 웹서버가 시작될 때 생성되는 객체다.
- 웹서버가 종료될 때 파괴되는 객체다.
- 웹 어플리케이션 프로젝트 당 하나만 생성되는 객체다.
세션 객체 < : HttpSession >
- 클라이언트당 하나씩 생성되는 객체다.
- 고유한 세션 아이디를 가지고 있다.
- 해당 클라이언트에서만 자신의 세션객체를 사용할 수 잇다.
- 타임아웃 시간이 경과되면 파괴된다.
< 요청객체 : HttpServletRequest, 응답객체 : HttpServletResponse >
- 요청이 접수될 때 마다 생성되는 객체고 응답이 , 완료되면 파괴된다.
- 요청메세지와 응답메세지를 각각 담당한다.
- 클라이언트가 서버로 보낸 요청메세지
(요청정보, 요청헤더정보, 쿼리스트링, 폼입력값 등)는
톰캣이 분석해서 요청객체에 저장한다.
< 페이지컨텍스트 객체 : PageContext>
- JSP 페이지당 하나 생성되는 객체다.
- _jspService(request, response) 메소드 내부에서 생성되기 때문에
그 JSP에서만 사용할 수 있다. - 위에서 나열한 다른 객체를 제공하는 메소드가 있다.
- _jspService(request, response) PageContext 메소드 내부에서 객체를 먼저 생성하고 그 이후에 ServletContext, HttpSession, ServletConfig, JspWriter 등의 객체를 획득해서 변수에 저장한다. (JSP 내장객체들이 준비 완료된다.)

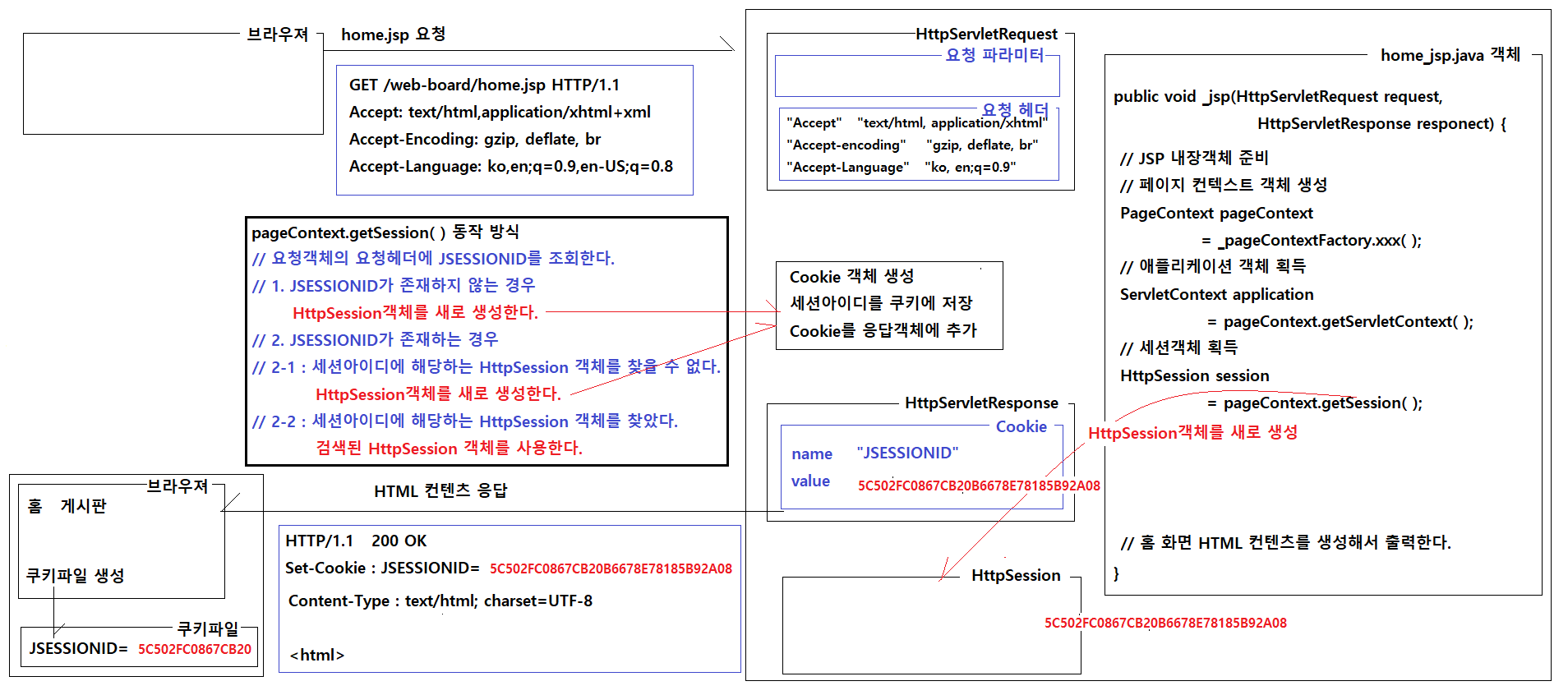
< 세션객체와 세션 아이디 >
- 브라우저마다 각자 다른 세션아이디를 가지고 있다.
- 누가 요청했냐에 따라 다른 객체가 주입된다.
- 다른 사람의 세션아이디를 알아도 접근할 수 없으며, 해킹을 통해 쿠키파일을 훔쳐야만 접근 가능하다.
- 최초로 생성되었을 때 (브라우저를 새로 켰을 때 혹은 로그인 했을 때) 세션아이디가 부여된다.
- 최초 세션아이디가 생성되면 그 세션 아이디가 저장된 쿠키 파일이 생성된다.
- 생성된 쿠키 파일이 자동으로 브라우저에 담기게 되고 브라우저가 자동으로 컴퓨터에 저장한다.
- 이러한 과정을 통해 생성된 세션아이디는 이제 계속해서 나타나게 된다.
- 제일 첫 요청(브라우저 첫 접속 / 첫 로그인)일때만 세션아이디와 쿠키가 생성되며 그 다음으로는 어떤 페이지를 들어가더라도 항상 JsessionId.~~인 세션아이디가 전달된다.
- 사용자가 로그아웃을 하거나 브라우저를 완전히 닫을 때 혹은 쿠키파일이 만료될때까지는 이 세션아이디를 사용한다.
- 브라우저가 완전히 닫히면 이 쿠키파일은 사라진다.
- 브라우저를 새로 열면 다른 세션아이디가 생성된다.
- 브라우저를 닫지 않으면 하나의 세션객체를 계속해서 사용할 수 있기 때문에 그 곳에 인증된 사용자의 정보를 담아놓는 객체로 사용한다.
- 세션아이디가 계속해서 따라다닐 것이기 때문에 그 세션객체에 인증된 사용자 정보를 저장하고 어느 곳을 가더라도 그 정보를 담아 사용자가 어디를 가도 따라다니도록 하는 것이다.
- 그런데 그 정보는 자신의 정보만 가질 수 있으며 타인이 침범할 수 없다.