jQuery
추가기능
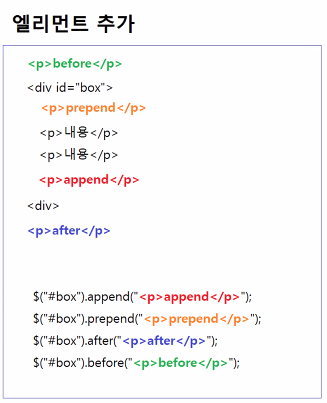
- $(selector).append() 엘리먼트의 맨마지막 자식요소로 추가된다.
- $(selector).prepend() 엘리먼트의 첫번째 자식요소로 추가된다.
- $(selector).after() 엘리먼트의 동생으로(뒤에) 추가된다.
- $(selector).before() 엘리먼트의 형으로(앞에) 추가된다.
* 추가기능도 메소드 체이닝을 이어갈 수 있다.
append / prepend / after / before
sample14-dom.jsp
<script type="text/javascript">
$(function() {
$("#btn-append").click(function() {
$("#box").append("<p class='text-danger'>append</p>")
});
$("#btn-prepend").click(function() {
$("#box").prepend("<p class='text-warning'>prepend</p>")
});
$("#btn-after").click(function() {
$("#box").after("<p class='text-primary'>after</p>")
});
$("#btn-before").click(function() {
$("#box").before("<p class='text-success'>before</p>")
});
</script>삭제기능
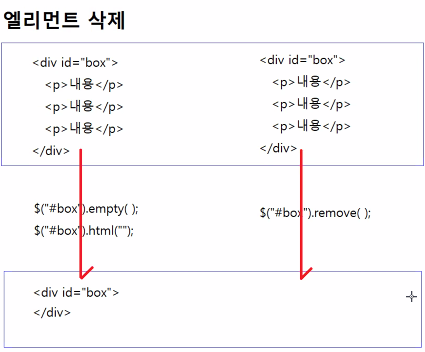
- $(selector).remove() 엘리먼트를 삭제한다.(자식요소도 같이 삭제된다.)
- $(selector).empty() 엘리먼트는 남아있고 자식요소들만 삭제만 삭제된다.
* 삭제기능도 메소드 체이닝을 이어갈 수 있다.
remove / empty
sample14-dom.jsp
<script type="text/javascript">
$(function() {
$("#btn-empty").click(function() {
$("#box").empty()
});
$("#btn-remove").click(function() {
$("#box").remove()
});
})
</script>HTML DOM 돌아다니기
- 현재 선택된 엘리먼트를 기준으로 다른 엘리먼트와의 관계를 활용해서 특정 엘리먼트를 검색하는 것이다.
* 부모, 조상 검색 메소드
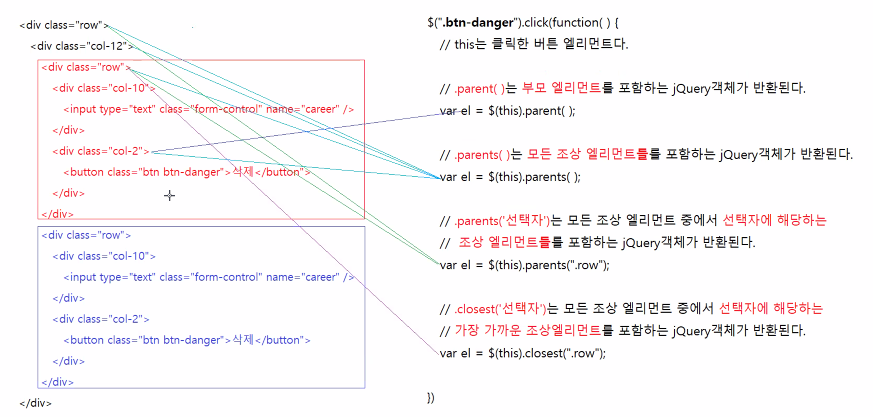
$(selector).parent() selector로 검색된 엘리먼트의 부모 엘리먼트를 선택
$(selector).parents() selector로 검색된 엘리먼트의 모든 조상 엘리먼트를 선택
$(selector1).parents(selector2) selector1으로 검색된 엘리먼트 조상중에서 selector2에 해당하는 모든 조상 엘리먼트들 선택
$(selector1).closest(selector2) selector1으로 검색된 엘리먼의 조상중에서 selector2에 해당되는 가장 가까운 조상 엘리먼트 선택
sample15.jsp
<script type="text/javascript">
$(function() {
$("#btn-add-career-field").click(function() {
var careerFieldLength = $("#box-career :input[name=career]").length;
if(careerFieldLength >= 5) {
alert("경력사항 입력필드는 최대 4개까지만 추가 가능합니다.");
return;
}
var htmlContent = `
<div class="row ">
<div class="col-10">
<input type="text" class="form-control mb-2" name="career">
</div>
<div class="col-2 text-end pt-1">
<button type="button" class="btn btn-danger btn-xs">삭제</button>
</div>
</div>
`;
$("#box-career").append(htmlContent);
});
// <div id="box-career"> 내부에 미래에 추가된 삭제버튼을 클릭했을 경우 실행될 이벤트 핸들러 등록하기
$("#box-career").on("click", '.btn-danger', function() {
// this는 클릭이벤트가 발생할 엘리먼트다.
// $(this) 함수의 실행결과는 this를 포함하는 jQuery객체다.
// .closest('선택자')는 조상 엘리먼트 중에서 지정한 선택자에 해당하는 가장 가까운 조상엘리먼트가 포함된 jQuery객체를 반환한다. (id 부여가 가장 좋지만 그 상황이 안될 때 사용하기!)
$(this).closest('.row').remove();
});
});
</script>
- closet과 parent를 가장 많이 사용한다!
클래스 조작(스타일 조작)
- 클래스 조작(스타일 조작)
$(selector).addClass(classname) 엘리먼트에 지정된 클래스를 추가한다.
$(selector).removeClass(classname) 엘리먼트에서 지정된 클래스를 삭제한다.
$(selector).toggleClass(classname) 엘리먼트에서 지정된 클래스를 토글시킨다.
$(selector).hasClass(classname) 엘리먼트가 지정된 클래스를 가지고 있는지 여부를 반환한다.(true/false)
hasClass()기능을 제외하고 나머지는 메소드 체이닝을 이어갈 수 있다.
addClass(), removeClass(), toggleClass()는 클래스를 조작함으로써
그 클래스명으로 정의된 스타일이 해당 엘리먼트에 적용되게하거나, 적용된 것을
취소시키기 위해서 사용한다.
add와 remove를 통해 클래스 생성 /삭제
sample16.jsp
- 하나라도 선택되어 있다면 disabled가 사라지고 하나도 없다면 disabled가 생성된다.
- $변수명 = 변수에 $(jQuery객체)가 들어있는 것을 상징한다.
> 전체선택 클릭시

> 전체선택 해지시

- 선택삭제 / 선택주문이 비활성화 된다.
> $함수 안에 이벤트처리 코드를 사용하는 이유
- 실행시점이 다르다.
#### toggle class
HTML DOM 돌아다니기
* 자식, 자손 검색 메소드
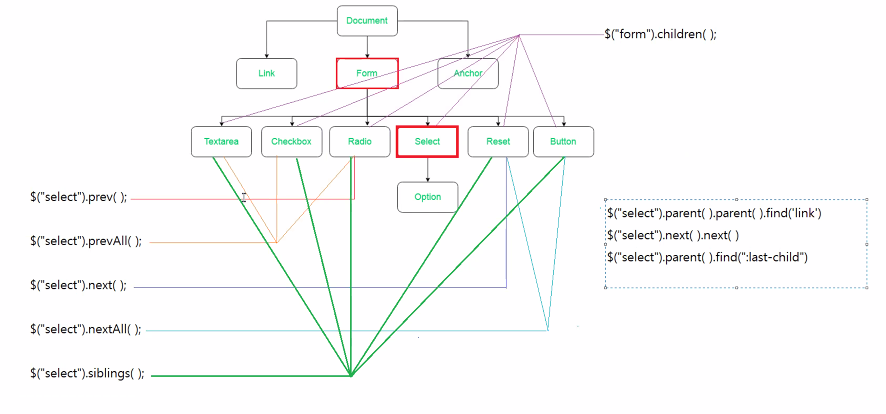
$(selector).children() selector의 검색된 엘리먼트의 모든 자식 엘리먼트를 선택
$(selector1).find(selector2) selector1으로 검색된 엘리먼트의 후손 엘리먼트 중에서 selector2에 해당하는 모든 후손 엘리먼트 선택
* 형제 검색 메소드
$(selector).prev() selector로 검색된 엘리먼트의 바로 윗 형 엘리먼트 선택
$(selector).prevAll() selector로 검색된 엘리먼트의 모든 형 엘리먼트들 선택
$(selector).next() selector로 검색된 엘리먼트의 바로 아래 동생 엘리먼트 선택
$(selector).nextAll() selector로 검색된 엘리먼트의 모든 동생 엘리먼트들 선택
$(selector).siblings() selector로 검색된 엘리먼트의 모든 형제 엘리먼트들 선택

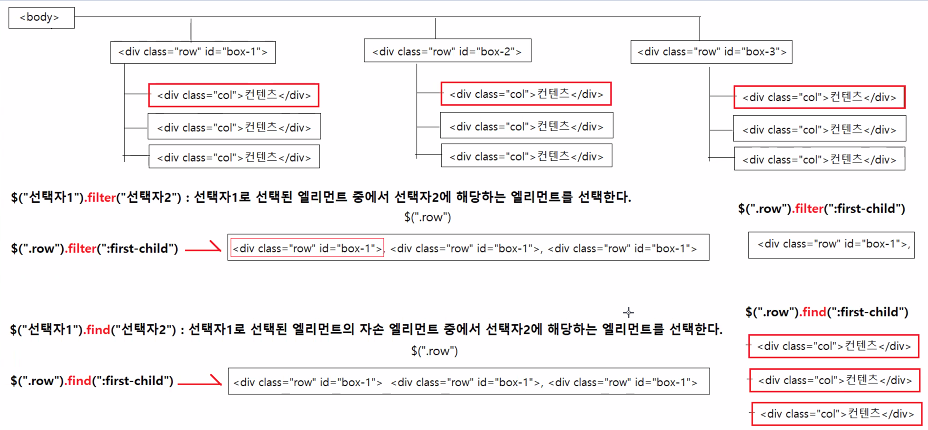
> Filter와 Find의 차이

선택자의 첫 번째 인것을 찾는다.
선택자의 첫 번째 자식을 잦는다.
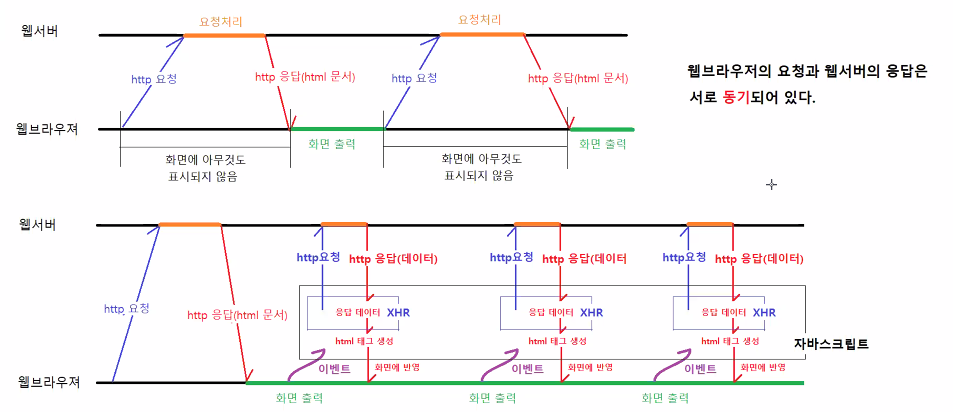
ajax

- jQuery를 통해 XHR을 다룰 수 있다.
-XHR이라는 객체를 이용해서 응답데이터를 가지고 온다.