Core 태그 라이브러리
<c:forEach> 방식
1. var items 방식
- 배열, List 형태의 값을 반복처리할 때 사용
- itmes="${EL표현식}" : EL 표현식으로 검색되는 값은 반드시 배열 혹은 콜렉션 객체다.
- var="변수명" : 배열이나 콜렉션 객체에 저장된 값이 처음부터 끝까지 순서대로 한번씩 대입되는 변수다.
c:out 방식
<c:out var="변수명" items="${EL표현식}"> </c:out>c:forEach 방식
<c:forEach var="변수명" items="${EL표현식}"> <p>${변수명}</p> </c:forEach>
- 배열이나 콜렉션 객체에 문자열 혹은 기본자료형 값이 여러 개 저장되어 있는 경우
Controller
String[] names = {"홍길동", "김유신", "강감찬", "이순신"}
request.setAttributes("names", array);
JSP
<c:forEach var="names(변수명)" items="${names}">
<p>${name}</p>
<c:forEach>
출력결과
<p>홍길동</p>
<p>김유신</p>
<p>강감찬</p>
<p>이순신</p>- 배열이나 콜렉션 객체에 VO 객체가 여러 개 저장되어 있는 경우
Controller
List<category> list = new ArrayList<>();
list.add(new Category(100, "국내도서")); public class Category {private int no; private String name; }
list.add(new Category(200, "외국도서"));
list.add(new Category(300, "전자책"));
request.setAttribute("categories", list);
JSP
<select name="catNo">
<c:forEach var="cat" items="${categories}"> // cat에는 Category객체가 대입된다.
<option vlaue="${cat.no}"> ${cat.name}</option>
</c:forEach>
</select>
출력결과
<select name="catNo">
<option value="100"> 국내도서</option>
<option value="200"> 외국도서</option>
<option value="300"> 전자책</option>
</select>- 배열이나 콜렉션 객체에 Map 객체가 여러 개 저장되어 있는 경우
Controller
List<Map<String, Object> list = employeeDao.getAllEmployees();
<select id="getAllEmployees" resultClass="hashmap">
select A.employee_id as empId,
A.first_name || ' ' A.last_name as name,
B.department_name as deptName,
A.salary,
C.first_name || ' ' C.last_name as managerName
from employees A, departments B, employees C
where A.department_no = B.department_no
and A.manager_id = C.employee_no
order by A.emp_no asc
</select>- 배열이나 콜렉션 객체에 다른 배열 혹은 콜렉션 객체가 여러 개 저장되어 있는 경우
2. begin/end 방식
- begin과 end에 지정된 값만큼 컨텐츠 반복 출력할 때 사용
- pagination 출력에 주로 사용
- 아래의 forEach 태그는 number 값이 1부터 시작해서 5가 될 때까지 내부 컨텐츠를 출력한다.
<c:out var="변수명" begin="시작값" end="마지막값" step="증감치">
컨텐츠
</c:out>
c:out 방식
Ex) <c:out var="number" begin="1" end="5" step="1"> <a href="list.jsp?page${nmuber}">${number}</a> </c:out>c:forEach 방식
Ex) <c:forEach var="number" begin="1" end="5" step="1"> <a href="list.jsp?page${nmuber}">${number}</a> </c:forEach> 로 사용 가능하다.실행결과
<a href="list.jsp?page=1">1</a> <a href="list.jsp?page=2">2</a> <a href="list.jsp?page=3">3</a> <a href="list.jsp?page=4">4</a> <a href="list.jsp?page=5">5</a>
배열과 List 출력하기
Controller
// String 배열(값이 여러 개 일 때)
String[] names = {"홍길동", "김유신", "강감찬", "이순신"};
List<String> menus = new ArrayList<>();
menus.add("아메리카노");
menus.add("바닐라 라떼");
menus.add("카페 모카");
menus.add("에소프레소");
menus.add("카라멜 마키아또");
request.setAttribute("names", names);
request.setAttribute("menus", menus);
JSP
<div class="row mb-3">
<div class="col-12">
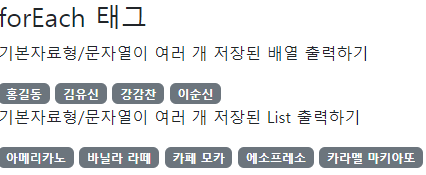
<h3>forEach 태그</h3>
<p>기본자료형/문자열이 여러 개 저장된 배열 출력하기</p>
<c:forEach var="name" items="${names }">
<span class="badge bg-secondary">${name }</span>
</c:forEach>
<p>기본자료형/문자열이 여러 개 저장된 List 출력하기</p>
<c:forEach var="menu" items="${menus }">
<span class="badge bg-secondary">${menu }</span>
</c:forEach>
</div>
</div>
> 실행결과

> VO 객체가 여러 개 저장된 List 출력하기Category.java
package com.sample.vo;
public class Category {
private int no;
private String name;
public Category() {}
public Category(int no, String name) {
this.no = no;
this.name = name;
}
public int getNo() {
return no;
}
public void setNo(int no) {
this.no = no;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}}
Controller
List<Category> categories = new ArrayList<>();
categories.add(new Category(100, "국내도서"));
categories.add(new Category(200, "외국도서"));
categories.add(new Category(300, "전자책"));
categories.add(new Category(400, "음반/CD"));
request.setAttribute("categories", categories);
JSP
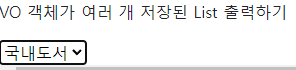
<p>VO 객체가 여러 개 저장된 List 출력하기</p>
<select name="catNo">
<c:forEach var="cat" items="${categories }">
<option value="${cat.no }"> ${cat.name }</option>
</c:forEach>
</select>
> 실행결과

Controller
List<Product> products = new ArrayList<>();
products.add(new Product(100, "맥북 프로", "애플", 250, 245, 10));
products.add(new Product(101, "맥북 에어", "애플", 250, 245, 10));
products.add(new Product(102, "레노버 싱크패드", "레노버", 280, 255, 10));
products.add(new Product(103, "아수스 게이밍 노트북", "아수스", 450, 445, 10));
products.add(new Product(104, "LG 그램 울트라", "LG", 350, 345, 10));
products.add(new Product(105, "맥프로", "애플", 650, 600, 10));
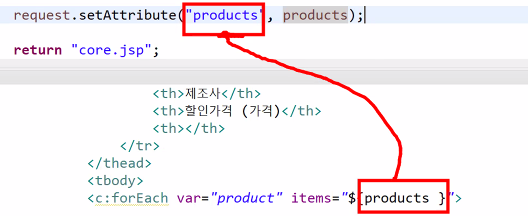
request.setAttribute("products", products);
JSP
<table class="table">
<thead>
<tr>
<th>번호</th>
<th>상품명</th>
<th>제조사</th>
<th>할인가격 (가격)</th>
</tr>
</thead>
<tbody>
<c:forEach var="product" items="${products}">
<tr>
<td>${product.no }</td>
<td>${product.name }</td>
<td>${product.maker }</td>
<td><strong class="text-danger">${product.discountPrice } 만원</strong> <small>(${product.price }) 만원</small></td>
<td>
<a href="detail.jsp?no=${product.no }">상세보기</a>
<a href="order.jsp?no=${product.no }">바로구매</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
> 실행결과

forEach의 items의 이름은 request의 이름과 동일하여야 한다.

JSP
<p>페이지네이션 출력하기</p>
<c:forEach var="number" begin="1" end="5">
<a href="list.hta?pge=${number }"> ${number }</a>
</c:forEach>
> 실행결과

> varStatus
## <c:set>
<c:set> 태그
EL로 표현할 수 있는 값을 가진 변수를 선언한다.
사용법
<c:set var="변수명" value="${표현식}" />
<c:set var="변수명" value="값" />
<c:set var="변수명" value="<%=값 %>" />
var 지정된 이름으로 값이 저장된다.
${변수명}으로 저장된 값을 표현할 수 있다.
scope는 값이 저장될 객체를 지정한다.
<c:set var="a" value="길동" />
<%-- pageContext.setAttribute("a", "길동"); --%>
<p>${a}</p>
<c:set var="b" value="길동" scope="page"/>
<%-- pageContext.setAttribute("b", "길동"); --%>
<p>${b}</p>
<c:set var="c" value="유신" scope="request"/>
<%-- request.setAttribute("c", "유신"); --%>
<p>${c}</p>
<c:set var="d" value="감찬" scope="session"/>
<%-- session.setAttribute("d", "감찬"); --%>
<p>${d}</p>
<c:set var="e" value="순신" scope="application"/>
<%-- application.setAttribute("e", "순신"); --%>
<p>${e}</p>

별도의 scope를 지정하지 않으면, 페이지 내에서만 사용가능한 PageContext가 된다.
## <c.remove> 태그
지정된 이름의 값(객체)을 속성에서 삭제한다.
사용법
<c:remove var="변수명" />
<c:remove var="a" />
<%-- pageContext.removeAttribute("a"); --%>
<c:remove var="b" scope="page"/>
<%-- pageContext.removeAttribute("b"); --%>
<c:remove var="c" scope="request"/>
<%-- request.removeAttribute("c"); --%>
<c:remove var="d" scope="session"/>
<%-- session.removeAttribute("d"); --%>
<c:remove var="e" scope="application" />
<%-- application.removeAttribute("e"); --%>
## <c.url> 태그
* url 재작성
<c:url> 태그
url을 생성한다.
사용법
<c:url var="변수명" value="경로">
<c:param name="이름1" value="값1" />
<c:param name="이름2" value="값2" />
<c:param name="이름3" value="값3" />
</c:url>
<a href="${변수명}">링크</a>
<%-- <a href="경로?이름1=값1&이름2=값2&이름3=값3">링크</a> --%>
## <c:import> 태그
지정된 파일을 include한다.
사용법
<c:import url="포함시킬파일의 경로" />
url에는 프로젝트 내부 파일 및 외부파일(다른 웹서버의 파일) 포함 가능
## 국제화 태그
fmt:formatNumber 태그
숫자를 지정된 형식에 맞게 출력한다.
사용법
<fmt:formatNumber value="${표현식}" />
숫자에 콤마가 포함되어서 출력된다.
<fmt:formatNumber value="${표현식}" pattern="패턴문자열" />
숫자가 지정된 패턴형식에 맞게 출력된다.
value에서 지정된 표현식으로 검색되는 값은 반드시 숫자값이어야 한다.
국제화처리(I18N)
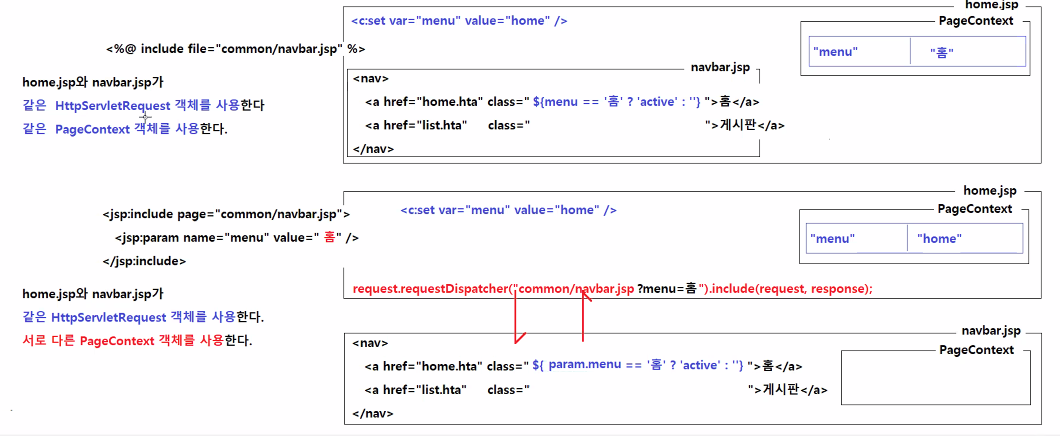
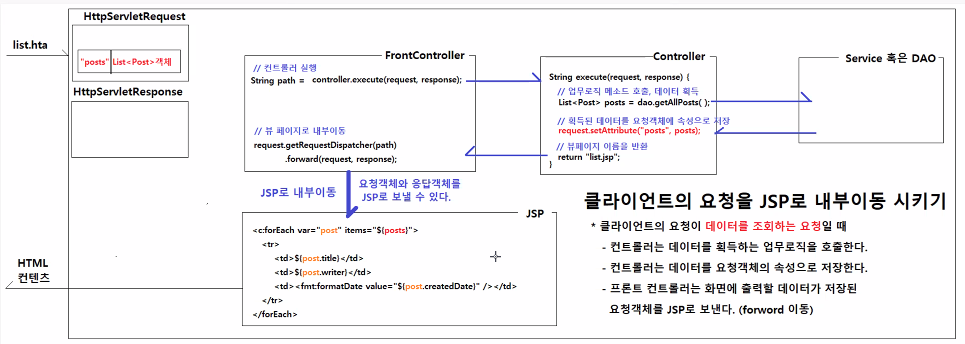
- forwoard 응답

- 데이터를 조회하는 요청일 때는 JSP로 내부이동 시키는 플로우가 있다.
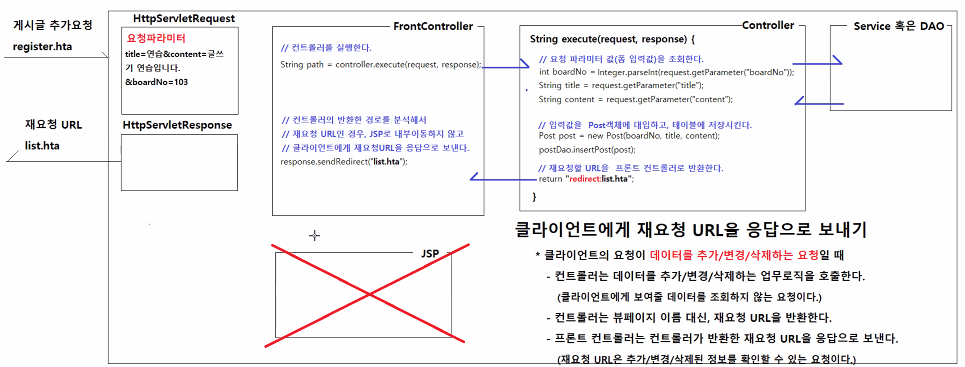
- redirect 응답 (데이터를 추가/삭제/변경)

- 조회할 데이터가 없으므로 JSP를 사용할 이유가 없다.
- redirect의 존재여부에 따라 JSP의 존재 여부가 달라진다.
- 항상 hta로 끝이나야 contorller가 실행된다.
