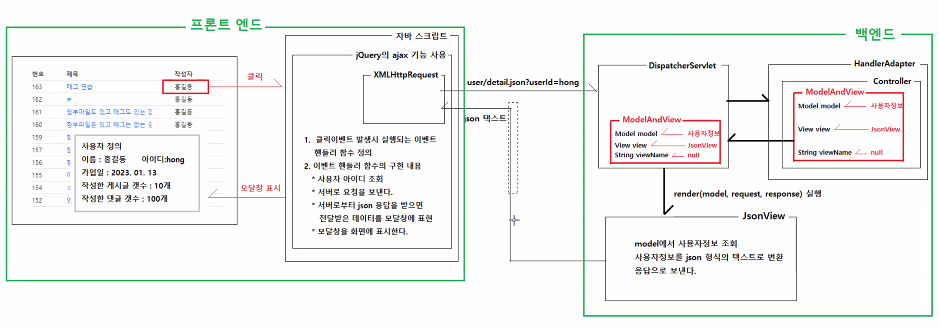
JSON 뷰

- JSON VIEW는 Ajax 형태에서 필요하다.


라이브러리 추가
pom.xml <!-- json 요청/응답을 지우너하는 라이브러리 의존성 추가 --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.14.1</version> </dependency>
사용자 정보 응답받기
UserController // 반환값이 객체가 되게 하였다. @GetMapping("/detail.json") @ResponseBody // 요청 핸들러 메소드가 반환하는게 JSP 이름이 아니라, 요청메세지의 바디에 들어갈 것을 반환한다.(원래는 HTML이 반환되지만, 어노테이션으로 인해 요청메세지의 바디에 들어갈 것이 반환됨.) public UserDetailDto userDetail(@RequestParam("userId") String userId) { UserDetailDto dto = userService.getUserDetail(userId); return dto; }
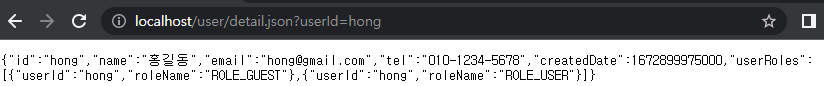
실행결과
- UserDetailDto를 응답으로 받았다.
- UserDetailDto가 JSON 형식으로 변환된다.
UserDetailDto
private String id;
private String name;
private String email;
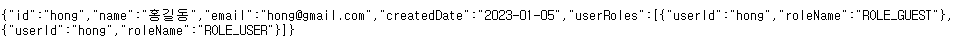
@JsonIgnore // 표시되지 않게 한다.
private String tel;
@JsonFormat(pattern = "yyyy-MM-dd") // 표시형식을 바꿔준다.
private Date createdDate;
private List<UserRole> userRoles;실행결과
JSON 형식의 문자열로 표시되게 하기
list.jsp <script> $(function() { // 아이디가 table-posts인 엘리먼트의 자손 중에서 a엘리먼트이고 data-user-id 속성을 가지고 있는 것을 선택하고, // 선택된 엘리먼트에서 클릭이벤트가 발생했을 때 실행될 이벤트 핸들러 함수를 등록한다. $("#table-posts a[data-user-id]").click(function(event) { // a 태그에서 클릭이벤트 발생했을 링크로 이동하는 기본동작이 실행되지 않게 한다. event.preventDefault(); // 지금 클릭이벤트가 발생한 그 엘리먼트의 속성값을 조회한다. let id = $(this).attr('data-user-id'); // 서버로 ajax 요청을 보낸다. // http://localhost/user/detail.json?userId=hong $.getJSON('/user/detail.json', {userId: id}, function(response) { alert(JSON.stringify(response)); }) }); }) </script>
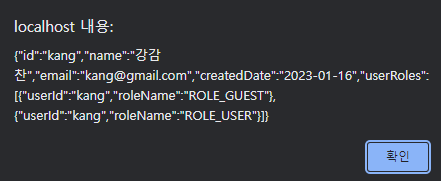
실행결과
모달 폼 실행되게 하기
list.jsp <script> $(function() { // 사용자 상세 정보를 표시하는 모달객체 생성 let modal = new bootstrap.Modal('#modal-user-detail'); // 아이디가 table-posts인 엘리먼트의 자손 중에서 a엘리먼트이고 data-user-id 속성을 가지고 있는 것을 선택하고, // 선택된 엘리먼트에서 클릭이벤트가 발생했을 때 실행될 이벤트 핸들러함수를 등록한다. $("#table-posts a[data-user-id]").click(function(event) { // a 태그에서 클릭이벤트 발생했을 링크로 이동하는 기본동작이 실행되지 않게한다. event.preventDefault(); // 지금 클릭이벤트가 발생한 그 엘리먼트의 속성값을 조회한다. let id = $(this).attr('data-user-id'); // 서버로 ajax 요청을 보낸다. // http://localhost/user/detail.json?userId=hong $.getJSON('/user/detail.json', {userId: id}, function(user) { // 모달창의 엘림먼트에 값을 표현한다. $("#user-id").text(user.id); $("#user-name").text(user.name); $("#user-email").text(user.email); $("#user-created-date").text(user.createdDate); let roles = user.userRoles.map(function(item, index) { return item.roleName }).join(', '); $("#user-role").text(roles); // 모달창을 표시한다. modal.show(); /* user 변수에 대입되어 있는 객체는 아래와 같다. { "id":"leess","name":"이순신","email":"leess@gmail.com","createdDate":"2023-01-16","userRoles":[{"userId":"leess","roleName":"ROLE_GUEST"},{"userId":"leess","roleName":"ROLE_USER"} ] } */ }) }); }) </script>
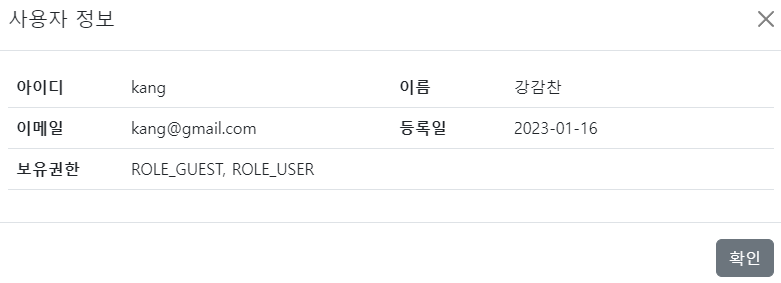
실행결과
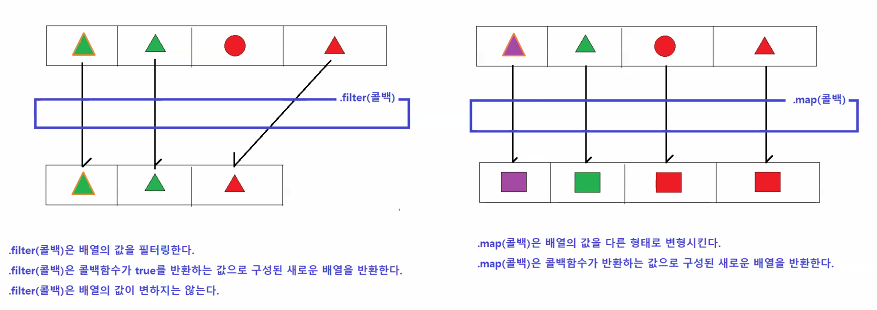
Filter와 Map
- 다른 형태로 변경할 것이다. (=변경할 값을 콜백함수에 넣는다.)
JSON의 사용 이유
- JSON이 자바스크립트의 방식으로 가장 쉽게 바꿀 수 있기 때문에 편리하다.