Spring Boot
- HTML은 사용자에게 직접 보여주는 화면을 개발하는 것
jQuery의 ajax
$.get(url, data, function(response) { ... }, dataType)
* GET 방식의 ajax 요청을 서버로 보낸다.
* dataType은 서버의 응답 컨텐츠 타입을 지정한다.
* dataType은 생략가능하다.$.post(url, data, function(response) { ... }, dataType)
* POST 방식의 ajax 요청을 서버로 보낸다.
* dataType은 서버의 응답 컨텐츠 타입을 지정한다.
* dataType은 생략가능하다.$.getJSON(url, data, function(response) { ... })
* GET 방식의 ajax 요청을 서버로 보낸다.
* 서버의 응답데이터가 json 형식일 때만 사용한다.
* dataType이 "json"인 경우다.
* json 형식의 데이터를 서버로 보낼때는 사용할 수 없다.$.ajax({name:value, name:value, name:value, ...});
name value desc
----------------------------------------------------------------------------------
type "GET", "POST", "PUT", "DELETE" 요청방식을 지정한다.
url "요청URL" ajax 요청청을 처리하는 서버의 URL을 지정한다.
data 클라이언트가 서버로 보내는 데이터를 지정한다.
요청방식에 따라서 요청URL 뒤에 혹은 요청메세지의 바디부에 포함되어 전달된다.
{name:value,name:value"} 요청파라미터로 전달된다. @RequestParam을 사용해서 값을 전달받아야 한다.
"name=value&name=value" 요청파라미터로 전달된다. @RequestParam을 사용해서 값을 전달받아야 한다.
'{"name:":value,"name:":value}' json형식의 데이터를 보낼 때 사용된다. @RequestBody를 사용해서 값을 전달받아야 한다.
contentType 클라이언트가 서버로 보내는 데이터의 컨텐츠 타입을 지정한다.
기본값은 "application/x-www-form-urlencoded"다.
"application/x-www-form-urlencoded" data 항목에서 지정한 값을 쿼리스트링 형태로 서버로 보낸다.
data 항목에서 {name:value, name:value} 혹은 "name=value&name=value" 형식으로 값을 설정했을 때 사용
{name:value,name:value} -> "name=value&name=value"
"name=value&name=value"
"application/json" data 항목에서 서버로 보내는 값을 json 형식으로 작성했을 때 사용한다.
'{"name:":value,"name:":value}'
contentType을 "aplication/json"으로 지정했을 때는 POST나 PUT이어야 한다.
"text/xml" data 항목에서 서버로 보내는 값을 xml 형식으로 작성했을 때 사용한다.
contentType을 "text/xml"으로 지정했을 때는 POST나 PUT이어야 한다.
<book>
<title>이것이 자바다</title>
</book>
dataType "xml", "html", "text", "script", "json", "jsonp" 응답컨텐츠 타입을 지정한다.
위의 설정과 상관없이 서버가 진짜로 무엇을 내려주는지 확인 후 적으면 된다.
beforeSend function(xhr) { ... } ajax 요청을 서버로 보내기 직전에 지정된 함수가 실행된다.
success function(respons) { ... } ajax 요청에 대한 성공적인 응답이 왔을 때 지정된 함수가 실행된다.
함수의 response 매개변수에는 서버가 보낸 응답 데이터가 전달된다.
error function(xhr, status, error) { ... } ajax 요청에 대한 오류가 발생했을 때 지정된 함수가 실행된다.
complete function(xhr, status) { ... } ajax 요청이 완료되었을 때 (실패/성공 여부와 상관없이) 지정된 함수가 실행된다.
$.ajax() 사용예시 - 사용자 목록 조희
* 요청 방식 : GET
* 요청 URL : "/users",
* 요청 데이터 : 없음
* 응답 데이터 : json
$.ajax({
type:"GET",
url: "/users",
dataType: "json",
success: function(response) {
},
error:function() {
}
})
$.ajax() 사용예시 - 게시글 조회
* 요청 방식 : GET
* 요청 URL : "/boards",
* 요청 데이터 : 페이지번호:1, 검색옵션:"title", 검색키워드:"자바"
* 응답 데이터 : json
$.ajax({
type:"GET",
url:"boards",
data: {page:1, opt:"title", keyword:"자바"},
dataType:"json",
success: function(response) {
}
})
$.ajax({
type:"GET",
url:"boards",
data: "page=1&opt=title&keyword=자바",
dataType:"json",
success: function(response) {
}
})
$.ajax() 사용예시 - 회원정보 추가
* 요청 방식: POST
* 요청 URL: "/users",
* 요청 데이터: 아이디:hong, 비밀번호:zxcv1234, 이름:홍길동, 이메일:hong@gmail.com
* 응답 데이터: json
$.ajax({
type:"POST",
url: "/users",
data: {id:"hong", password="zxcv1234", name="홍길동", email="hong@gmail.com"}, // javascript 객체, id=hong&password=zxcv1234&name=홍길동&email=hong@gmail.com
contentType: "application/x-www-form-urlencoded", //서버로 보내는 요청데이터 타입
dataType: "json" // 서버의 응답데이터 타입
success: function(response) {
}
})
@Postmapping("/users")
@ResponseBody
public User SaveUser(UserRegisterForm userRegisterForm() {
}
$.ajax({
type:"POST",
url: "/users",
data: {id:"hong", password="zxcv1234", name="홍길동", email="hong@gmail.com"}, // 텍스트, json형식의 텍스트다.
contentType: "application/json", //서버로 보내는 요청데이터 타입
dataType: "json" // 서버의 응답데이터 타입
success: function(response) {
}
})
@Postmapping("/users")
@ResponseBody
public User SaveUser(@RequestBody UserRegisterForm userRegisterForm() {
}
- @RequestBody는 JSON 타입의 데이터를 바로 텍스트 형식으로 변환한다.
dataType에 지정가능한 값
- "xml", "html", "text", "script", "json", "jsonp"
- 응답 컨텐츠 타입에 따라 달라진다.
회원 클릭 시 상세정보 출력
버튼생성
user.html
<table class="table" id="table-user-list">
<thead>
<tr>
<th>순번</th>
<th>아이디</th>
<th>이름</th>
<th>가입일</th>
<th></th>
</tr>
</thead>
<script type="text/javascript">
$(function() {
let $usersTbody = $("#table-user-list tbody");
// Rest API 요청
// 웹 페이지가 로딩될 때 서버로 ajax 요청을 보내서 사용자 목록을 가져오고, 테이블에 출력한다.
$.ajax({
type: "GET",
url: "http://localhost/users",
dataType: 'json',
success: function(users) {
// $.each(배열, function(index, value) { ... })
$.each(users, function(index, user) {
let row = `
<tr>
<td>${index + 1}</td>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.createdDate}</td>
<td><button class="btn btn-outline-primary btn-sm">상세</td>
</tr>
`
$usersTbody.append(row);
})
}
});"상세"버튼 클릭시 옆에 조회되게 하기
user.html <table class="table" id="table-user-info"> <colgroup> <col width="20%"> <col width="30%"> <col width="20%"> <col width="30%"> </colgroup> <tbody> <tr> <th>아이디</th> <td id="cell-user-id"></td> <th>이름</th> <td id="cell-user-name"></td> </tr> <tr> <th>이메일</th> <td id="cell-user-email"></td> <th>전화번호</th> <td id="cell-user-tel"></td> </tr> <tr> <th>가입일</th> <td id="cell-user-created-date"></td> <th>최종수정일</th> <td id="cell-user-updated-date"></td> </tr> </tbody> </table> <script type="text/javascript"> $(function() { let $usersTbody = $("#table-user-list tbody"); // $("컨테이너선택자").on('이벤트명', '대상엘리먼트 선택자', function() { ... }) // tbody에 나중에 미래에 추가되는 .btn-outline-primary 버튼에 대한 클릭 이벤트 발생시 실행될 이벤트핸들러함수를 등록한다. $("#table-user-list tbody").on('click', '.btn-outline-primary', function() { // this <-- <button type="button" class="btn btn-outline-primary btn-sm" data-user-id="hong">상세</button> let userId = $(this).attr("data-user-id"); //let userId = $(this).closest("tr").find("td:eq(1)").text(); // tr을 먼저 찾고 그 중 td의 1번째 것을 찾는다. $.get(`http://localhost/users/${userId}`, function(user) { $("#cell-user-id").text(user.id); $("#cell-user-name").text(user.name); $("#cell-user-email").text(user.email); $("#cell-user-tel").text(user.tel); $("#cell-user-created-date").text(user.createdDate); $("#cell-user-updated-date").text(user.updatedDate); }, 'json') }) // Rest API 요청 // 웹 페이지가 로딩될 때 서버로 ajax 요청을 보내서 사용자 목록을 가져오고, 테이블에 출력한다. $.ajax({ type: "GET", url: "http://localhost/users", dataType: 'json', success: function(users) { // $.each(배열, function(index, value) { ... }) $.each(users, function(index, user) { let row = ` <tr> <td>${index + 1}</td> <td>${user.id}</td> <td>${user.name}</td> <td>${user.createdDate}</td> <td><button type="button" class="btn btn-outline-primary btn-sm" data-user-id="${user.id}">상세</button></td> </tr> ` $usersTbody.append(row); }) } });
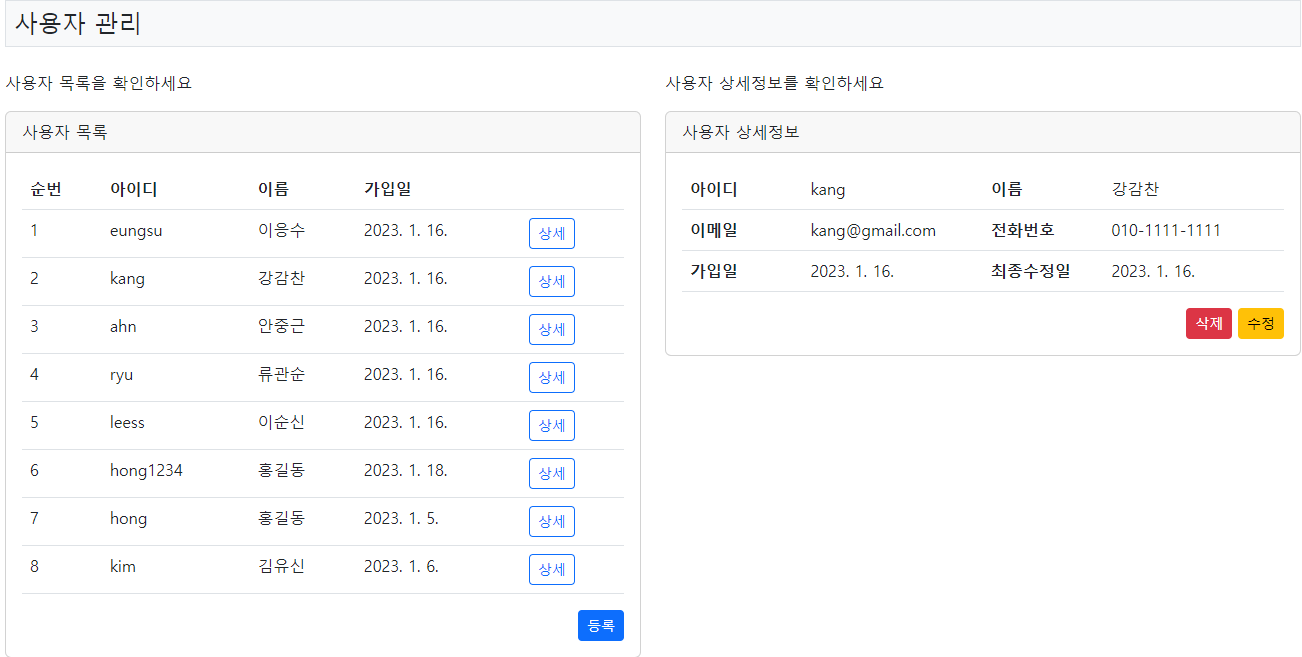
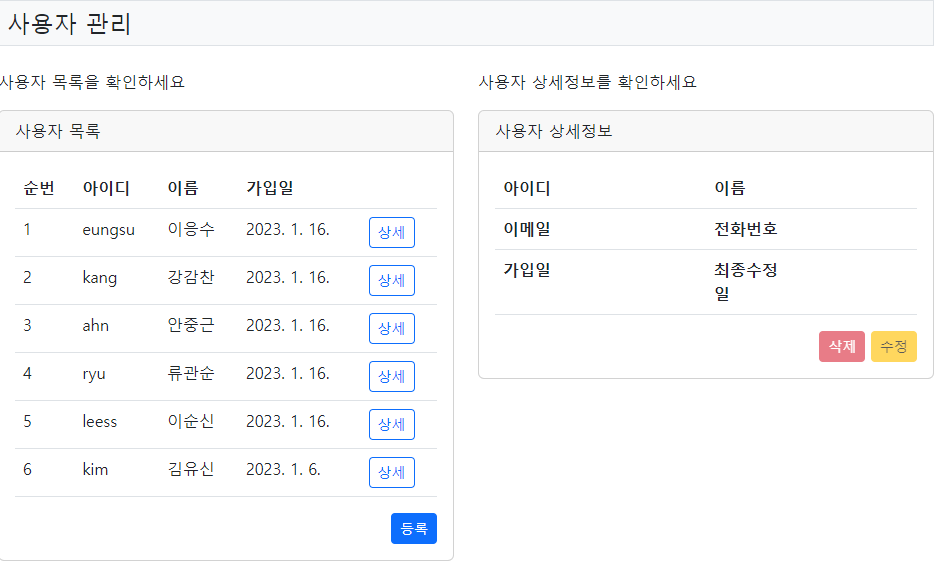
실행결과
- 상세버튼을 클릭 시 그 사용자에 대한 상세정보가 출력된다.
클릭 시 하이라이트 시키기
user.html <script type="text/javascript"> $(function() { let $usersTbody = $("#table-user-list tbody"); // $("컨테이너선택자").on('이벤트명', '대상엘리먼트 선택자', function() { ... }) // tbody에 나중에 미래에 추가되는 .btn-outline-primary 버튼에 대한 클릭 이벤트 발생시 실행될 이벤트핸들러함수를 등록한다. $("#table-user-list tbody").on('click', '.btn-outline-primary', function() { // this <-- <button type="button" class="btn btn-outline-primary btn-sm" data-user-id="hong">상세</button> $(this).closest("tr").addClass("table-primary") // 클릭한 버튼이 포함된 tr에는 table-primary 클래스를 추가한다. .siblings().removeClass("table-primary"); // 클릭한 버튼이 포함된 tr의 형제 tr에서는 table-primary 클래스를 제거한다. let userId = $(this).attr("data-user-id"); //let userId = $(this).closest("tr").find("td:eq(1)").text(); // tr을 먼저 찾고 그 중 td의 1번째 것을 찾는다. $.get(`http://localhost/users/${userId}`, function(user) { $("#cell-user-id").text(user.id); $("#cell-user-name").text(user.name); $("#cell-user-email").text(user.email); $("#cell-user-tel").text(user.tel); $("#cell-user-created-date").text(user.createdDate); $("#cell-user-updated-date").text(user.updatedDate); }, 'json') })
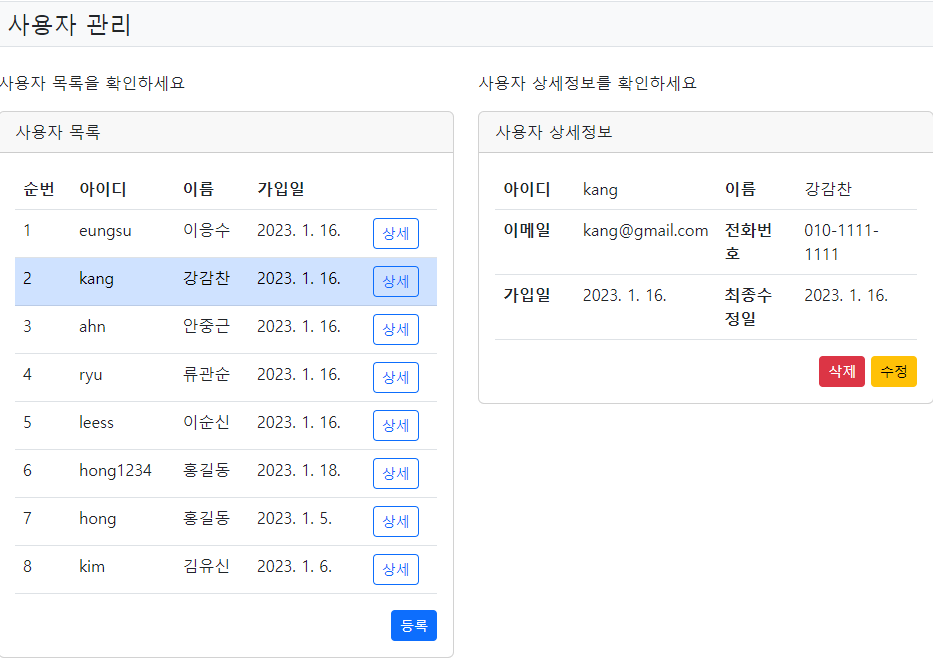
실행결과
아이디 삭제하기
user.html <script type="text/javascript"> $(function() { let $usersTbody = $("#table-user-list tbody"); $("#btn-del-user").click(function() { let answer = confirm("삭제하시겠습니까?"); // 확인창이 뜬다. // alert(answer); //answer는 true, false로 나온다. if (answer) { // 삭제할 아이디를 조회한다. let userId =$("#cell-user-id").text(); $.ajax({ type: "DELETE", url: `http://localhost/users/${userId}`, dataType: 'json', success: function(user) { // 사용자 목록에서 해당 사용자 행을 삭제한다. $("#table-user-list tbody tr.table-primary").remove(); // 사용자 상세에서 사용자 정보를 전부 지운다. $("#cell-user-id").text(''); $("#cell-user-name").text(''); $("#cell-user-email").text(''); $("#cell-user-tel").text(''); $("#cell-user-created-date").text(''); $("#cell-user-updated-date").text(''); // 삭제, 수정버튼을 비활성화한다. $("#btn-del-user, #btn-modify-user").addClass("disabled"); } }); } });
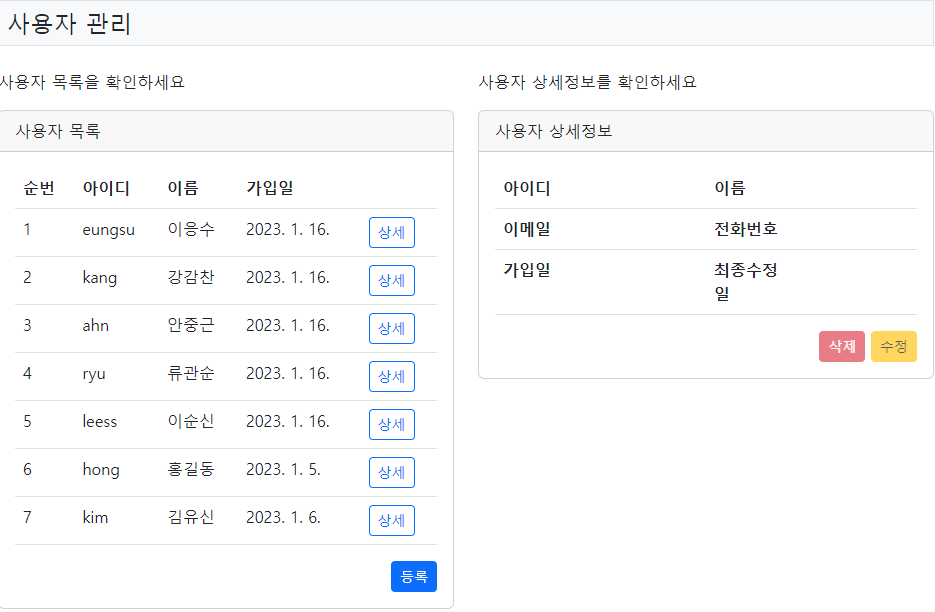
실행결과(삭제 전)
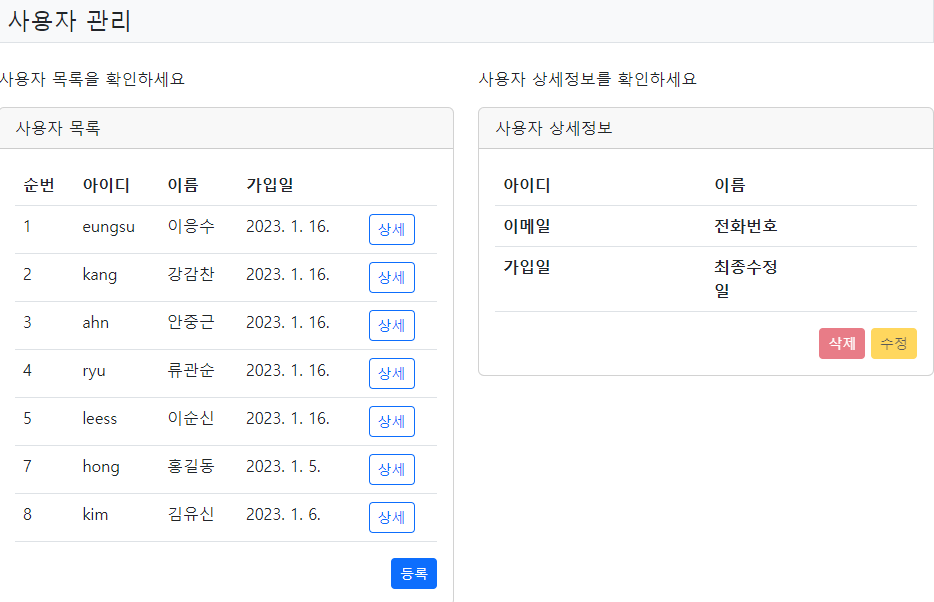
실행결과(삭제 버튼 클릭 시)
실행결과(삭제 후)
- 삭제는 되었는데 순번이 그대로이다.
jQuery의 each()함수
// 배열의 값들을 반복처리한다.
$.each(배열,function(index, item) { ... });
* 배열에 저장된 값을 갯수만큼 지정된 함수를 반복수행한다.
* 함수가 실행될 대 마다 배열의 0번째 값부터 순서대로 하나씩 전달된다.
* 함수의 매개변수
index : 지금 처리중인 값의 인덱스가 전달된다. 0부터 시작되는 숫자
item : 지금 처리중인 배열의 값이 전달된다.
[10,20,30,40] -> 함수가 첫번째 실행될 때마다 item에 10이 전달된다.
함수가 두번째 실행될 때마다 item에 20이 전달된다.
[{name:"홍길동", email:"hong@gmail.com"},{name:"홍길동", email:"hong@gmail.com"}]
함수가 첫번째 실행될 때 item에 {name:"홍길동", email:"hong@gmail.com"}이 전달된다.
함수가 두번째 실행될 때 item에 {name:"홍길동", email:"hong@gmail.com"}이 전달된다.
// 선택자로 선택된 엘리먼트들을 반복처리한다.
$(선택자).each(function(index, element) {
$(element).jQuery메소드();
});
* 선택자표현식으로 선택된 엘리먼트들을 하나씩 반복처리할 때 사용한다.
* 선택자표현식으로 선택된 엘리먼트의 갯수만큼 지정된 함수를 반복수행한다.
* 함수가 실행될 때 마다 선택된 엘리먼트가 0번째 것부터 순서대로 하나씩 전달된다.
* 함수의 매개변수
index : 지금 처리중인 엘리먼트의 인덱스가 전달된다. 0부터 시작되는 숫자
element : 지금 처리중인 엘리먼트 객체가 전달된다.
$(선택자).each(function() {
// 이 함수내의 this에는 함수가 실행될 때 마다 전달되는 엘리먼트객체가 들어있다.
$(this).jQuery메소드();
}) 삭제 후 순번 제대로 나타나게 하기
user.html <script type="text/javascript"> $(function() { let $usersTbody = $("#table-user-list tbody"); function generateRowNumbers() { $usersTbody.find("td:first-child").each(function(index,td) { // find는 자식 찾는 것.(td중에 첫번째에 해당하는 것을 찾는다.) $(td).text(index + 1); }); } $("#btn-del-user").click(function() { let answer = confirm("삭제하시겠습니까?"); // 확인창이 뜬다. // alert(answer); //answer는 true, false로 나온다. if (answer) { // 삭제할 아이디를 조회한다. let userId =$("#cell-user-id").text(); $.ajax({ type: "DELETE", url: `http://localhost/users/${userId}`, dataType: 'json', success: function(user) { // 사용자 목록에서 해당 사용자 행을 삭제한다. $("#table-user-list tbody tr.table-primary").remove(); generateRowNumbers(); // 사용자 상세에서 사용자 정보를 전부 지운다. $("#cell-user-id").text(''); $("#cell-user-name").text(''); $("#cell-user-email").text(''); $("#cell-user-tel").text(''); $("#cell-user-created-date").text(''); $("#cell-user-updated-date").text(''); // 삭제, 수정버튼을 비활성화한다. $("#btn-del-user, #btn-modify-user").addClass("disabled"); } }); } });
실행결과(삭제 전)
실행결과(삭제 후)
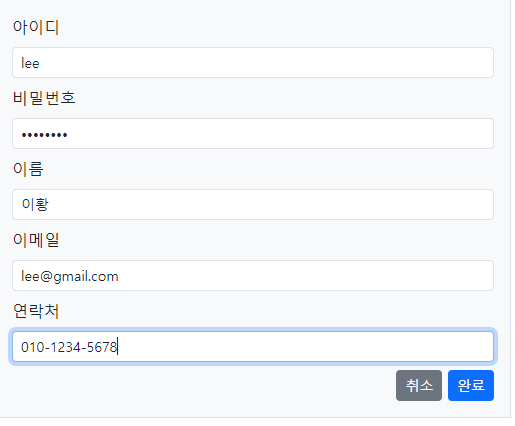
사용자 등록
user.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous"> <title>애플리케이션</title> </head> <body> <div class="container"> <div class="row mb-3"> <div class="col-12"> <h1 class="border p-2 bg-light fs-4 mt-1">사용자 관리</h1> </div> </div> <div class="row mb-3"> <div class="col-6"> <p>사용자 목록을 확인하세요</p> <div class="card"> <div class="card-header">사용자 목록</div> <div class="card-body"> <table class="table" id="table-user-list"> <thead> <tr> <th>순번</th> <th>아이디</th> <th>이름</th> <th>가입일</th> <th></th> </tr> </thead> <tbody></tbody> </table> <div class="text-end"> <button class="btn btn-primary btn-sm" id="btn-toggle-form">등록</button> </div> </div> </div> </div> <div class="col-6"> <p>사용자 상세정보를 확인하세요</p> <div class="card"> <div class="card-header">사용자 상세정보</div> <div class="card-body"> <table class="table" id="table-user-info"> <colgroup> <col width="20%"> <col width="30%"> <col width="20%"> <col width="30%"> </colgroup> <tbody> <tr> <th>아이디</th> <td id="cell-user-id"></td> <th>이름</th> <td id="cell-user-name"></td> </tr> <tr> <th>이메일</th> <td id="cell-user-email"></td> <th>전화번호</th> <td id="cell-user-tel"></td> </tr> <tr> <th>가입일</th> <td id="cell-user-created-date"></td> <th>최종수정일</th> <td id="cell-user-updated-date"></td> </tr> </tbody> </table> <div class="text-end"> <button class="btn btn-danger btn-sm disabled" id="btn-del-user">삭제</button> <button class="btn btn-warning btn-sm disabled" id="btn-modify-user">수정</button> </div> </div> </div> </div> </div> <div id="box-form-user" class="row mb-3 d-none"> <div class="col-12"> <form id="form-user" class="border bg-light p-3"> <div class="mb-2"> <label class="form-label">아이디</label> <input type="text" class="form-control form-contorl-sm" id="user-id"/> </div> <div class="mb-2"> <label class="form-label">비밀번호</label> <input type="password" class="form-control form-contorl-sm" id="user-password"/> </div> <div class="mb-2"> <label class="form-label">이름</label> <input type="text" class="form-control form-contorl-sm" id="user-name"/> </div> <div class="mb-2"> <label class="form-label">이메일</label> <input type="text" class="form-control form-contorl-sm" id="user-email"/> </div> <div class="mb-2"> <label class="form-label">연락처</label> <input type="text" class="form-control form-contorl-sm" id="user-tel"/> </div> <div class="text-end"> <button type="button" class="btn btn-secondary btn-sm" id="btn-close-form">취소</button> <button type="button" class="btn btn-primary btn-sm" id="btn-submit-user">완료</button> </div> </form> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script type="text/javascript"> $(function() {
let $usersTbody = $("#table-user-list tbody");
function generateRowNumbers() {
$usersTbody.find("td:first-child").each(function(index, td) {
$(td).text(index + 1);
});
}
function clearForm() {
// 입력필드의 값을 전부 지운다.
$("#user-id").val("");
$("#user-password").val("");
$("#user-name").val("");
$("#user-email").val("");
$("#user-tel").val("");
}
$("#btn-close-form").click(function() {
clearForm();
$("#box-form-user").addClass("d-none");
});
$("#btn-submit-user").click(function() {
// 입력폼의 값을 읽어서 자바스크립트 객체를 생성한다.
let user = {
id: $("#user-id").val(),
password: $("#user-password").val(),
name: $("#user-name").val(),
email: $("#user-email").val(),
tel: $("#user-tel").val()
};
// user 변수는 자바스크립트 객체를 저장하고 있다.
// user -> {id:"hong", password:"zxcv1234", name:"홍길동", email:"hong@gmail.com", tel:"010-2365-8974"}
// JSON.strigify(객체 혹은 배열)을 실행해서 json 형식의 텍스트로 변환한다.
let jsonText = JSON.stringify(user);
// jsonText 변수는 텍스트를 저장하고 있다.
// jsonText -> '{"id":"hong", "password":"zxcv1234", "name":"홍길동", "email":"hong@gmail.com", "tel":"010-2365-8974"}'
$.ajax({
type: 'POST',
url: "http://localhost/users",
data: jsonText,
contentType: "application/json",// data 항목의 컨텐츠 타입을 지정한다. 요청메세지 바디부에 저장되어 서버로 전달되는 데이터의 타입을 지정한다.
dataType: "json", // 서버가 클라이언트로 보내는 응답데이터의 형식을 지정한다.
success: function(response) {
let row = `
<tr>
<td></td>
<td>${response.id}</td>
<td>${response.name}</td>
<td>${response.createdDate}</td>
<td><button type="button" class="btn btn-outline-primary btn-sm" data-user-id="${response.id}">상세</button></td>
</tr>
`;
$usersTbody.append(row);
generateRowNumbers();
clearForm();
}
});
});
$("#btn-toggle-form").click(function() {
// .toggleClass("d-none")은 선택자로 선택된 엘리먼트에 d-none 클래스가 있으면 제거하고, 없으면 추가한다.
$("#box-form-user").toggleClass("d-none");
});
$("#btn-del-user").click(function() {
let answer = confirm("삭제하시겠습니까?");
if (answer) {
// 삭제할 아이디를 조회한다.
let userId = $("#cell-user-id").text();
$.ajax({
type: "DELETE",
url: `http://localhost/users/${userId}`,
dataType: 'json',
success: function(user) {
// 사용자 목록에서 해당 사용자 행을 삭제한다.
$("#table-user-list tbody tr.table-primary").remove();
generateRowNumbers();
// 사용자 상세에서 사용자 정보를 전부 지운다.
$("#cell-user-id").text('');
$("#cell-user-name").text('');
$("#cell-user-email").text('');
$("#cell-user-tel").text('');
$("#cell-user-created-date").text('');
$("#cell-user-updated-date").text('');
// 삭제, 수정버튼을 비활성화한다.
$("#btn-del-user, #btn-modify-user").addClass("disabled");
}
});
}
});
// $("컨테이너선택자").on('이벤트명', '대상엘리먼트 선택자', function() { ... })
// tbody에 나중에 미래에 추가되는 .btn-outline-primary 버튼에 대한 클릭 이벤트 발생시 실행될 이벤트핸들러함수를 등록한다.
$("#table-user-list tbody").on('click', '.btn-outline-primary', function() {
// this <--- <button type="button" class="btn btn-outline-primary btn-sm" data-user-id="hong">상세</button>
$(this).closest("tr").addClass("table-primary") // 클릭한 버튼이 포함된 tr에는 table-primary 클래스를 추가한다.
.siblings().removeClass('table-primary');// 클릭한 버튼이 포함된 tr의 형제 tr들에서는 table-primary 클래스를 제거한다.
let userId = $(this).attr("data-user-id");
$.get(`http://localhost/users/${userId}`, function(user) {
$("#cell-user-id").text(user.id);
$("#cell-user-name").text(user.name);
$("#cell-user-email").text(user.email);
$("#cell-user-tel").text(user.tel);
$("#cell-user-created-date").text(user.createdDate);
$("#cell-user-updated-date").text(user.updatedDate);
$("#btn-del-user, #btn-modify-user").removeClass("disabled");
}, 'json')
})
// 웹 페이지가 로딩될 때 서버로 ajax 요청을 보내서 사용자 목록을 가져오고, 테이블에 출력한다.
$.ajax({
type: "GET",
url: "http://localhost/users",
dataType: 'json',
success: function(users) {
// $.each(배열, function(index, value) { ... })
$.each(users, function(index, user) {
let row = `
<tr>
<td>${index + 1}</td>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.createdDate}</td>
<td><button type="button" class="btn btn-outline-primary btn-sm" data-user-id="${user.id}">상세</button></td>
</tr>
`
$usersTbody.append(row);
})
}
});
/*
$.getJSON("http://localhost/users", function(users) {
users.forEach(function(user, index) {
let row = `
<tr>
<td>${index + 1}</td>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.createdDate}</td>
</tr>`;
$usersTbody.append(row);
});
});
*/
/*
$.getJSON(url, data, function(response) { ... });
* url은 ajax 요청을 처리하는 요청 URI다.
* data는 서버로 보내는 데이터, 생략가능하다.
* function(response) { ... }는 서버로부터 성공적인 응답이 왔을 때 실행되는 함수다.
* response에는 서버가 보낸 응답데이터가 들어있다.
* response로 전달된 데이터는 json 형식의 텍스트를 자바스크립트 객체/배열로 변환한 것이다.
* 응답데이터가 [] 구조일 때-> 자바스크립트 배열
* 응답데이터가 {} 구조일 때-> 자바스크립트 객체
* 위의 예제는 사용자 목록을 응답데이터로 받는다.
응답데이터 : jsonText -> '[{"id":"hong", "name":"김유신"}, {"id":"kang", "name":"강감찬"}]'
users : 자바스크립트 배열 -> [{id:"hong", name:"김유신"}, {id:"kang", name:"강감찬"}]
users.forEach(function(user, index) { ... })
* users는 배열객체다.
* 배열객체는 forEach(함수) 메소드를 가지고 있다.
* 배열객체의 forEach(함수) 메소드는 배열이 가지고 있는 데이터의 갯수만큼 함수를 실행시킨다.
* 함수 -> function(value, index) { ... }
* value에는 함수가 실행될 때 마다 배열의 0번째부터 마지막번째 데이터가 하나씩 전달된다.
* index에는 함수가 실행될 때 마다 배열의 index 값이 하났기 전달된다.(0부터 시작하는 값)
* user에는 {id:"hong", name:"김유신", createdDate:"2023.1.12"}가 전달된다.
* 함수의 내부에서는 user.id로 아이디를, user.name으로 이름을, user.createdDate로 가입일을 조회할 수 있다.
*/});
실행결과 (등록화면)
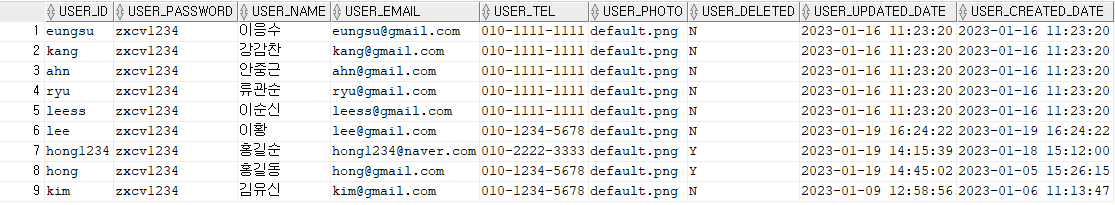
실행결과
- DB에 등록되었다.
실행결과(등록화면)
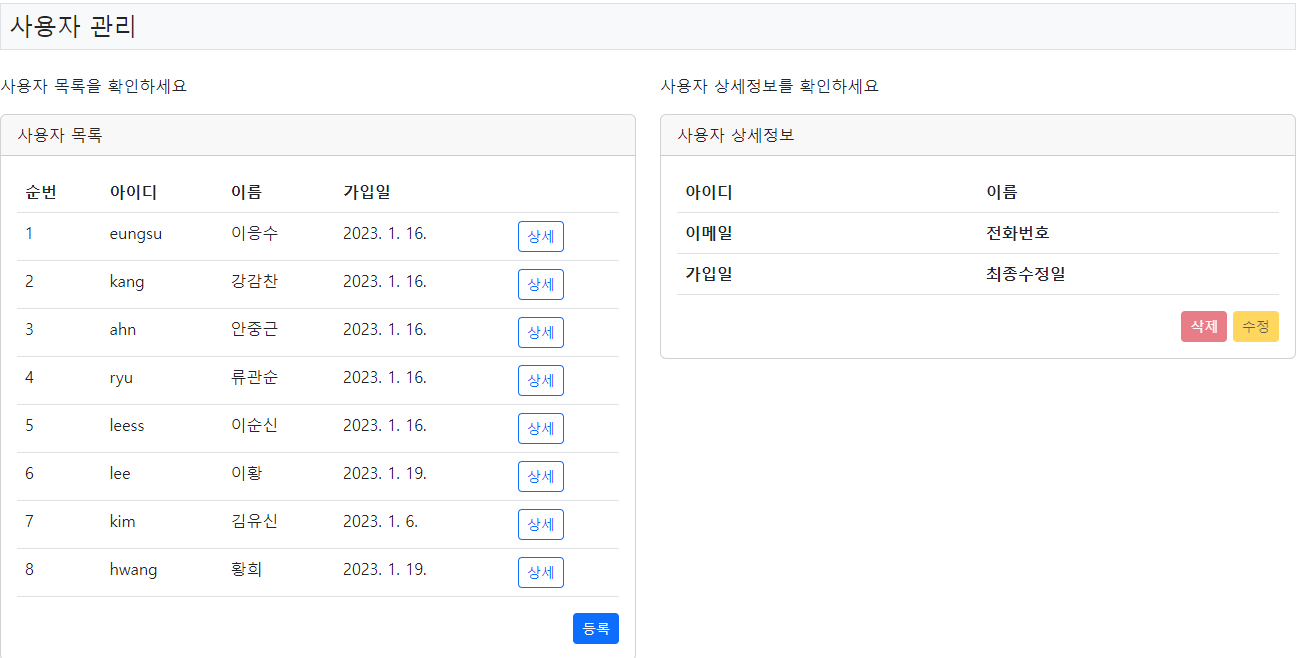
실행결과
- 바로 업데이트된 화면이 출력된다.