📖 학습 내용
- 그래프 정의 및 코플릿 문제풀이
- 트리의 정의 및 코플릿 문제풀이
📚 Tree 구성요소
- 깊이
- 레벨
- 높이
- 서브 트리
✅ 이진 탐색 트리
- 모든 왼쪽 자식의 값이 루트나 부모보다 작고, 모든 오른쪽 자식의 값이 루트나 부모보다 큰 값을 가지는 특징을 가진다.
📚 Graph의 표현 방식
✅ 1. 인정햅렬
- 한 개의 큰 표와 같은 모습을 한 인접 행렬은 두 정점 사이에 관계가 있는지, 없는지 확인하기에 용이합니다.
- 가장 빠른 경로를 찾고자 할 때 주로 사용됩니다.!
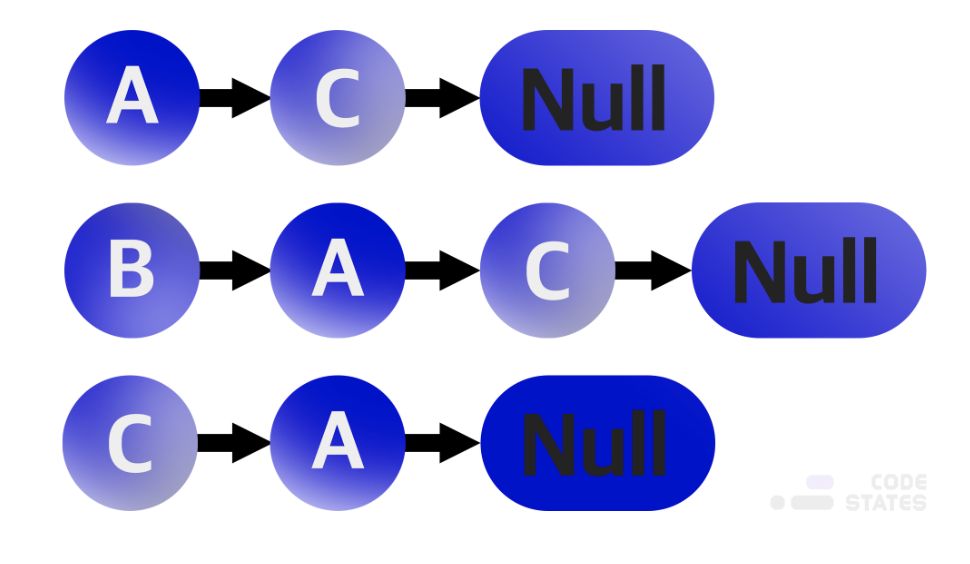
✅ 2. 인접리스트
그림으로 표현 했을 경우 아래와 같습니다.
 출처: 코드스테이츠
출처: 코드스테이츠
- 메모리를 효율적으로 사용하고 싶을 때 인접 리스트를 사용한다.
- 인접 행렬은 연결 가능한 모든 경우의 수를 저장하기 때문에 상대적으로 메모리를 많이 차지한다.
📚 BFS/DFS
- BFS : 가까운 정점부터 탐색합니다. 너비우선탐색~!
- DFS : 하나의 경로를 끝까지 탐색한후, 다음 경로로 탐색 시도한다. 깊이우선탐색~!
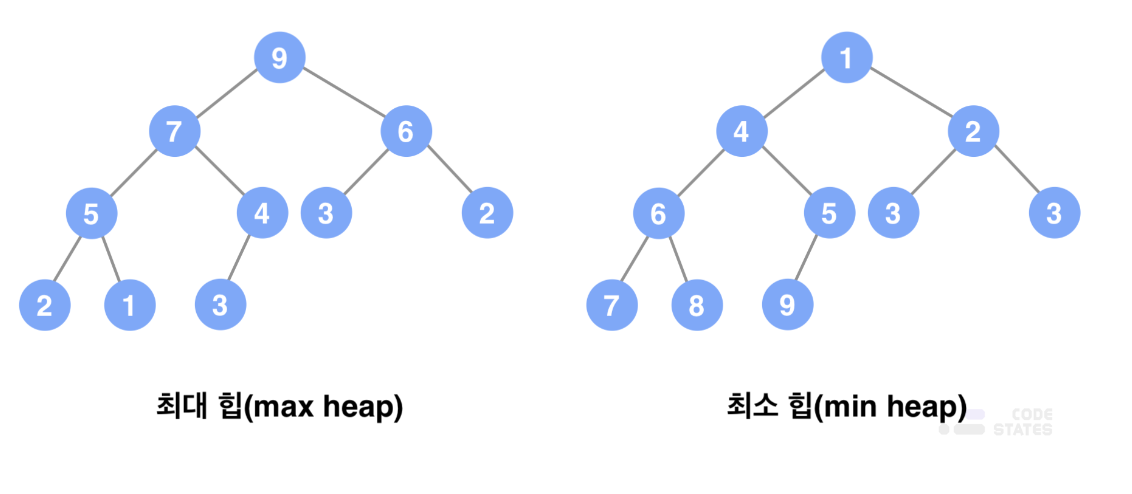
📚 Heap Tree의 특징
- 완전 이진 트리
- 중복된 값 저장
- 일반적인 이진 탐색 트리와 다르게 중복된 값을 저장할 수 있다. 단순히 최대값/최소값을 찾아내기 위한 구조이기 때문.
- 최대 힙/ 최소 힙
- 루트 노드에 가장 큰 값이 위치 자식 노드로 내려갈수록 작은 값이 위치하게 된다. - 최대 힙
- 루트 노드에 가장 작은 값이 위치 자식 노드로 내려갈수록 큰 값이 위치하게 된다. - 최소 힙

📚 (!!) 논리 연산자 사용이유??
- 자바스크립트에서 느낌표두개는 다른 타입의 데이터를 boolean 타입으로 명시적으로 형 변환하기 위해 사용한다.
var a = "test"; //조건문 적용시 true
var b = !"test"; //false
var c = !!"test"; //true| 데이터 타입 종류 | 의미 |
|---|---|
| "" | 빈 문자열 |
| NaN | Not a Number |
| undefined | 정의되지 않은 값 |
| null | Null 값 |
| 0 | 숫자 기본 값 |
