데이터 흐름의 이해와 비동기 요청 처리
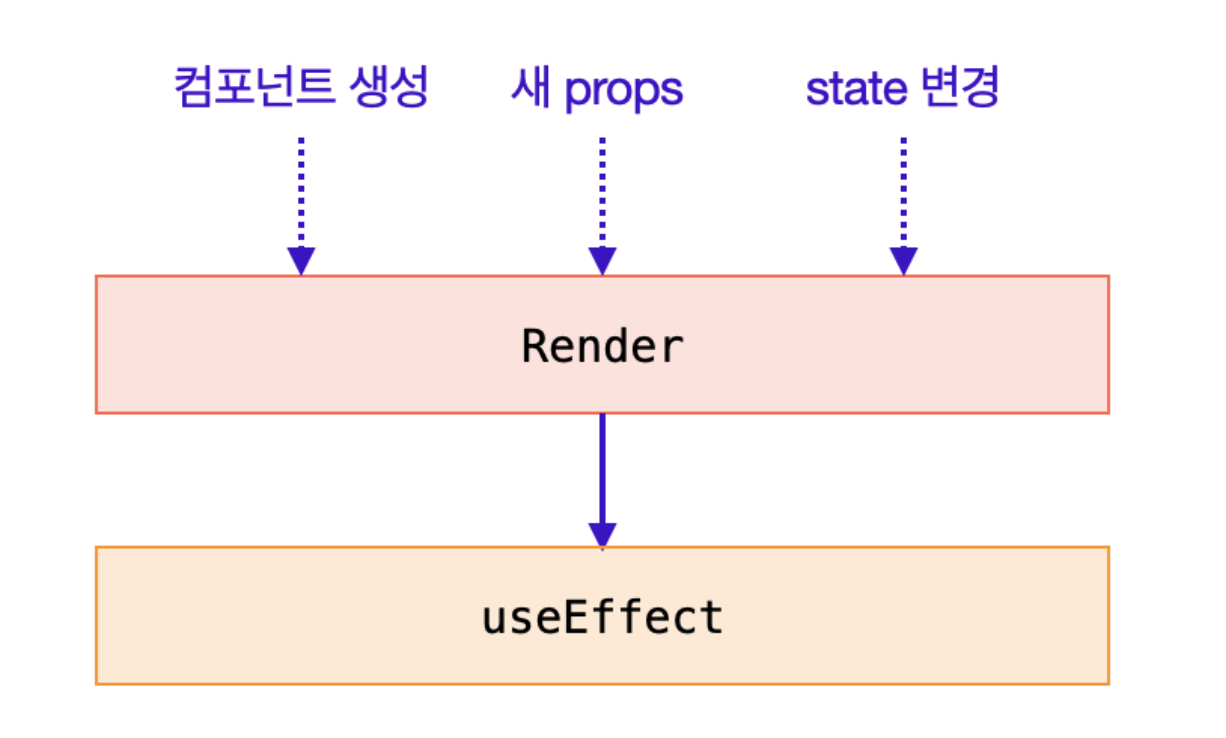
useEffect 실행 조건

- 컴포넌트 생성 후 처음 화면에 렌더링
- 컴포넌트에 새로운 props가 전달되며 렌더링
- 컴포넌트에 상태가 바뀌며 렌더링
Hook을 쓸 때 주의사항
- 최상위에서만 Hook을 호출한다.
- React 함수 내에서 Hook을 호출한다.
단 한번만 실행되는 Effect 함수
- 빈배열 넣기
useEffect(함수, [])
- 컴포넌트가 처음 생성될때만 effect함수가 실행된다. 대표적으로 처음 단 한번, 외부 API를 통해 리소스를 받아오고 더이상 호출이 필요하지 않을 때에 사용한다.
- 아무것도 넣지 않기(기본 형태)
useEffect(함수)
- 컴포넌트가 처음 생성되거나,props가 업데이트되거나,상태(state)가 업데이트될 때 effect 함수가 실행된다.
