코드스테이츠 블록체인 교육시작~!!

📚 단위 정리~!
글꼴의 단위종류는 크게 두가지로 구분한다.
- 절대 단위 : px, pt 등
- 상대 단위 : %, em, rem, ch, vw, vh 등
픽셀(px)은 인쇄와 같이 화면의 사이즈가 정해진 경우에 유리, 디바이스 크기를 나누는 기준을 보통 px로 정한다.
-
일반적인경우 상대 단위인 rem을 추천 (* em은 부모 엘레멘트에 따라 상대적으로 크기가 변경 되므로 계산이 어렵다. 이에 비해 rem은 root의 글자크기에 따라서만 상대적으로 변한다.
-
화면 너비나 높이에 따른 상대적인 크기가 중요한경우 vw, vh를 사용한다.
vw - viewport width , vh - viewport height 웹사이트의 보여지는 영역을 Viewport라고 한다.
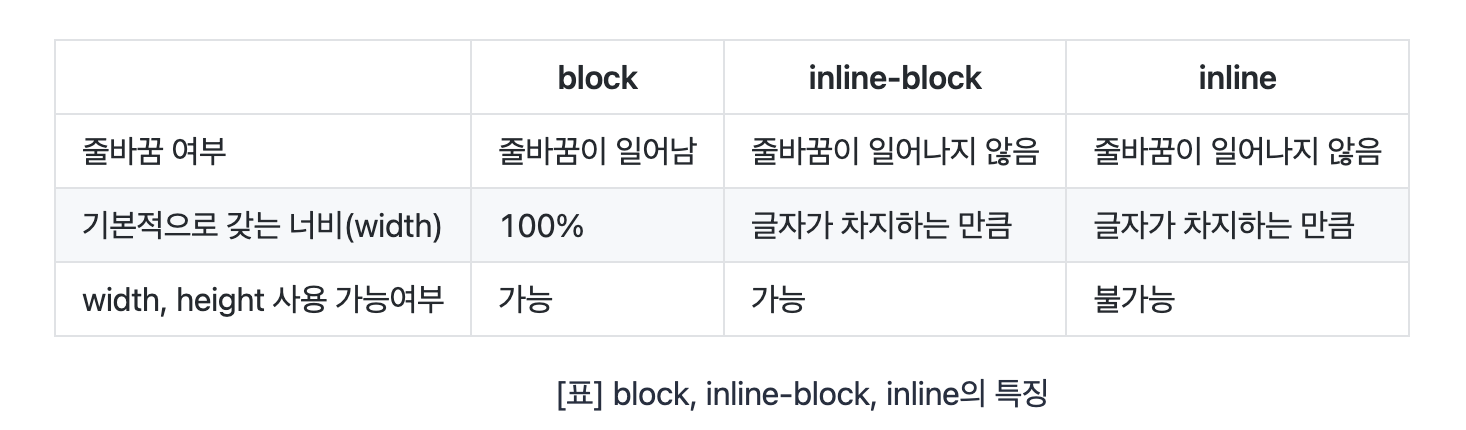
📚 줄바꿈이 되는박스(block) - 옆으로 붙는 박스(inline,inline-box)
줄바꿈이 되는 박스 block, 줄바꿈이 일어나지 않고, 크기지정을 할 수 없는 박스 inline 박스, 줄바꿈이 일어나지 않는 동시에 block박스의 특징을 가지는 inline-block 박스
- 줄바꿈이 되는 태그: h1, p (block)
- 줄바꿈이 되지 않는 태그: span (inline) - width,height 속성 적용 X

✅ 코딩테스트 문제 (01 returnFunction)
- 일반 값처럼 함수 값 리턴가능
- 함수를 호출함과 동시에 다른 함수로 바꾸기가능
- 자기 자신을 재정의하는 함수 구현
1. 함수를 반환하는 함수와 클로저
function outerFunction(name) {
var output = 'Hello ' + name + '...!';
return function() {
alert(output);
};
}
outerFunction('kevin')(); 2. 익명함수를 반환하는 함수
function countNumber() {
var count = 0;
var plus = function(){
return count +=1;
}
return plus;
}
