
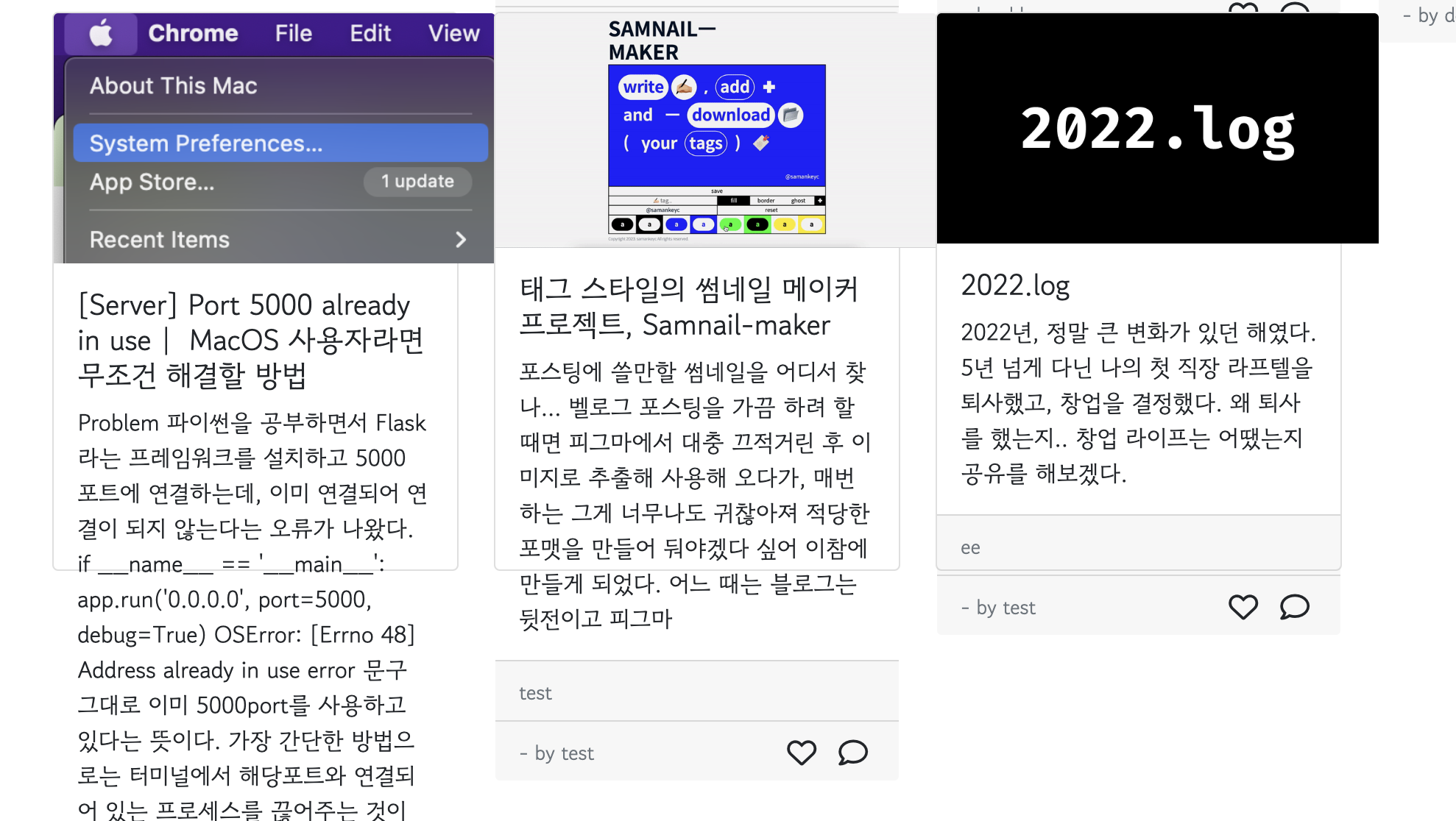
블로그 정보들을 담은 카드들이 삐죽삐죽 튀어나와있고 DB에서 가져온 title과 desc text 넘쳐나서 카드가 망가졌다.
이미지 크기도 정해보고 블로그 글 제목(title), 블로그 글 설명(desc)이 담긴 div의 크기도 정해봤지만 변화없이 그대로 였다.
그래서 일단 제목과 설명은 DB에서 정보를 받아올 때, 넘쳐나기 전까지 text를 잘라내면 될 것 같아서 아래 코드를 사용해 해결했다.
let title_result;
if (title.length > 17) {
title_result = title.substr(0, 17) + " ...";
} else {
title_result = title;
}문제는 이미지였는데 이미지의 크기와 비율이 일정하게 나와야하는데 이미지들의 크기가 다 제각각이었다. img가 담긴 div의 크기도 정해보고, img 크기도 정해봤지만 그대로였다..
구글링을 통해 해법을 찾았는데 object-fit 속성을 사용하게 되면 대체되는 요소의 내용이 지정된 너비와 높이에 맞게 장착되는 방식을 지정하는데, 이는 프로필 이미지나 고정된 크기의 썸네일을 출력하는 다양한 경우처럼 제각각의 크기를 가진 오브젝트등을 넘겨받아 비율을 유지한 채로 일정한 크기로 재가공하는 경우에 사용한다고 한다.
추가로 나중에 알게된 사실이지만 프로젝트에서 부트스트랩을 사용했는데 class명들을 변경시켜 css를 수정할 수 있기 때문에 공식문서를 잘 읽어봐야 한다.. 뭐든 된다고 해서 무작정 사용할 것이 아니라 공식문서, 설명을 읽어보고 사용하는 것이 좋을 듯..!
.post-img {
width: 274px;
height: 170px;
object-fit: cover;
}
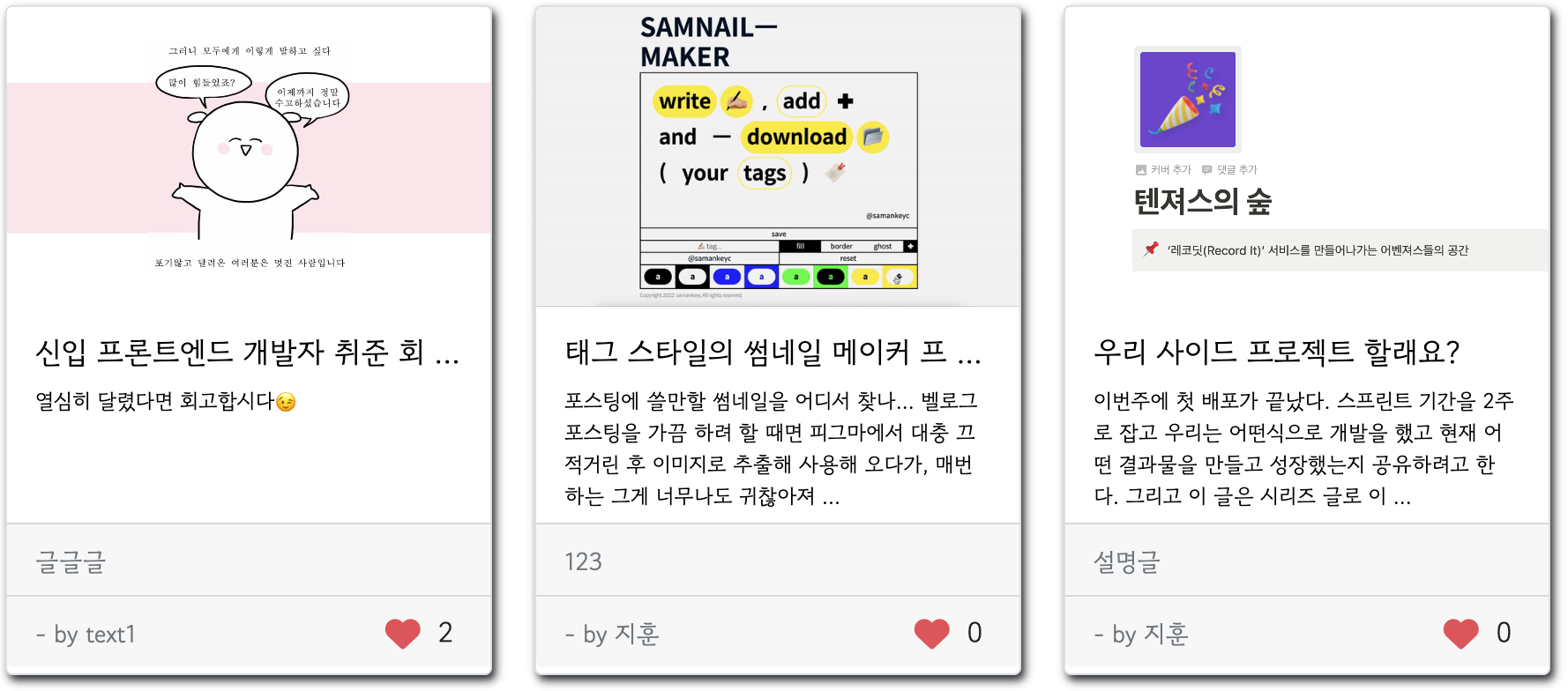
이미지 일정하게 받아오기 해결!
