React로 To Do 만들기
항해99에서 주특기 입문 주차를 시작하면서 개인과제가 주어졌는데 배운 내용들로 To Do 웹 만들어보기이다. 강의에서는 자바스크립트 심화과정때 배웠던 불변성에 대해서 한번 더 배웠고, react에 대한 소개와 Component, JSX, Props, useState, rendering에 대한 개념을 배워보았고, 추가 세션으로 ES6 문법에 대해서 복습하는 시간을 가져봤다.
개인 과제

요구 기능
- UI 구현
- ToDo 추가 하기
- ToDo 삭제 하기
- ToDo 완료 상태 변경하기 (완료 ↔ 진행중)
코드 리뷰
조원 코드리뷰

똑같은 코드가 반복되는 것이 보여서 따로 컴포넌트로 만들어주었다.
<>
<ToDoTitle>{children}</ToDoTitle>
<ToDoCardContainer>
{toDo
.filter((item) => item.isDone === isDone)
.sort((a, b) => b.id - a.id)
.map((mapItem) => {
return (
<ToDoCards mapItem={mapItem} toDo={toDo} setToDo={setToDo} key={mapItem.id}>
{isDone === true ? '취소' : '완료'}
</ToDoCards>
);
})}
</ToDoCardContainer>
</>컴포넌트로 따로 분리를 하고 props.children으로 Title을 생성해주고 삼항 연산자를 사용해서 isDone 상태에 따라 각각 다르게 출력을 해주었다.
매니저님 코드 리뷰

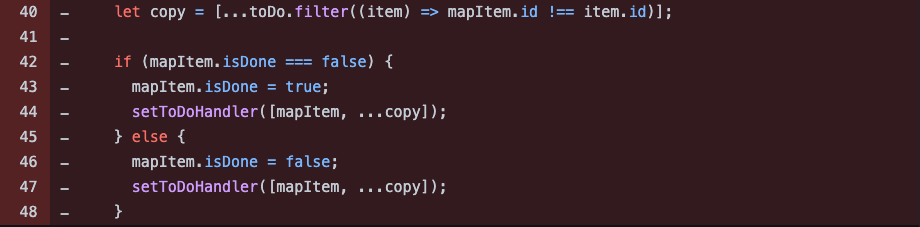
굳이 filter를 사용한 다음 따로 렌더링 해 줄 필요가 없다고 하셨다.
const changeStateIsDone = () => {
let copy = [...toDo];
mapItem.isDone = mapItem.isDone ? false : true;
setToDoHandler(copy.map((item) => (item.id === mapItem.id ? mapItem : item)));
};삼항 연산자를 사용해서 확실히 코드를 많이 줄이고 필요없는 렌더링을 줄여준 것 같다.
추가적인 정보 (CSS 속성 순서 가이드)
이때까지 CSS 속성은 순서를 생각하지 않고 막 써왔었다. 매니저님께서 말씀하시길 CSS 속성의 기술 순서 가이드가 있다고 한다. 그 중 Mozilla에서 제안한 CSS속성 기술 순서에 따라 속성들을 재정렬했다.
Mozilla가 제안하는 CSS 속성 순서
- display
객체의 노출여부/표현방식 - list-style
- position
위치/좌표 - float
- clear
- width / height
크기/여백 - padding / margin
- border / background
윤곽/배경 - color / font
글자/정렬 - text-decoration
- text-align / vertical-align
- white-space
- other text
- content
내용
위치 선정 > 윤곽 > 외곽 디테일링 > 채색 > 타이포그래피 와 같이 밖에서부터 안쪽으로의 흐름이다.
position은 사용이 지양되기 때문에 가장 먼저 써주는게 나쁘지 않다고 한다.
