문제
대문자와 소문자가 섞여있는 문자열 s가 주어집니다. s에 'p'의 개수와 'y'의 개수를 비교해 같으면 True, 다르면 False를 return 하는 solution를 완성하세요. 'p', 'y' 모두 하나도 없는 경우는 항상 True를 리턴합니다. 단, 개수를 비교할 때 대문자와 소문자는 구별하지 않습니다.
제한사항
문자열 s의 길이 : 50 이하의 자연수
문자열 s는 알파벳으로만 이루어져 있습니다.
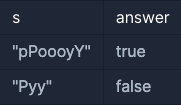
입출력 예

나의 코드
function solution(s) {
let array = []; // 빈 배열 만들기
for (let i = 0; i < s.length; i++) {
array.push(s[i]); // 배열에 값 하나씩 넣기
}
let countP = 0;
let countY = 0;
for (let i = 0; i < array.length; i++) {
if ('p' === array[i] || 'P' === array[i]) {
countP++; // 배열이 값을 하나씩 비교, 'p'가 소문자 이거나 대문자 일때 countP 증가
}
if ('y' === array[i] || 'Y' === array[i]) {
countY++; // 배열이 값을 하나씩 비교, 'y' 소문자 이거나 대문자 일때 countY 증가
}
}
if (countP === countY) {
return true;
} else {
return false;
}
}Tbug-debug님의 코드
function solution(s) {
const lower = s.toLowerCase(); // 받은 값을 모두 소문자로 변경
let arr = [...lower]; // 스프레드 문법을 통해 배열에 값을 담음
let pNum = 0;
let yNum = 0;
for (let i = 0; i < arr.length; i++) {
if (arr[i] == 'p') {
pNum++;
}
if (arr[i] == 'y') {
yNum++;
}
}
return pNum == yNum;
}Tbug-debug님과 같이 문제를 풀었는데 Tbug-debug님은 간결하게 문제를 푸신 것 같다. 이번에 같이 문제를 풀면서
toLowerCase()에 대해 알게 되었다. 모든 문자열을 소문자로 바꿔준다.
