단방향 렌더링이란?
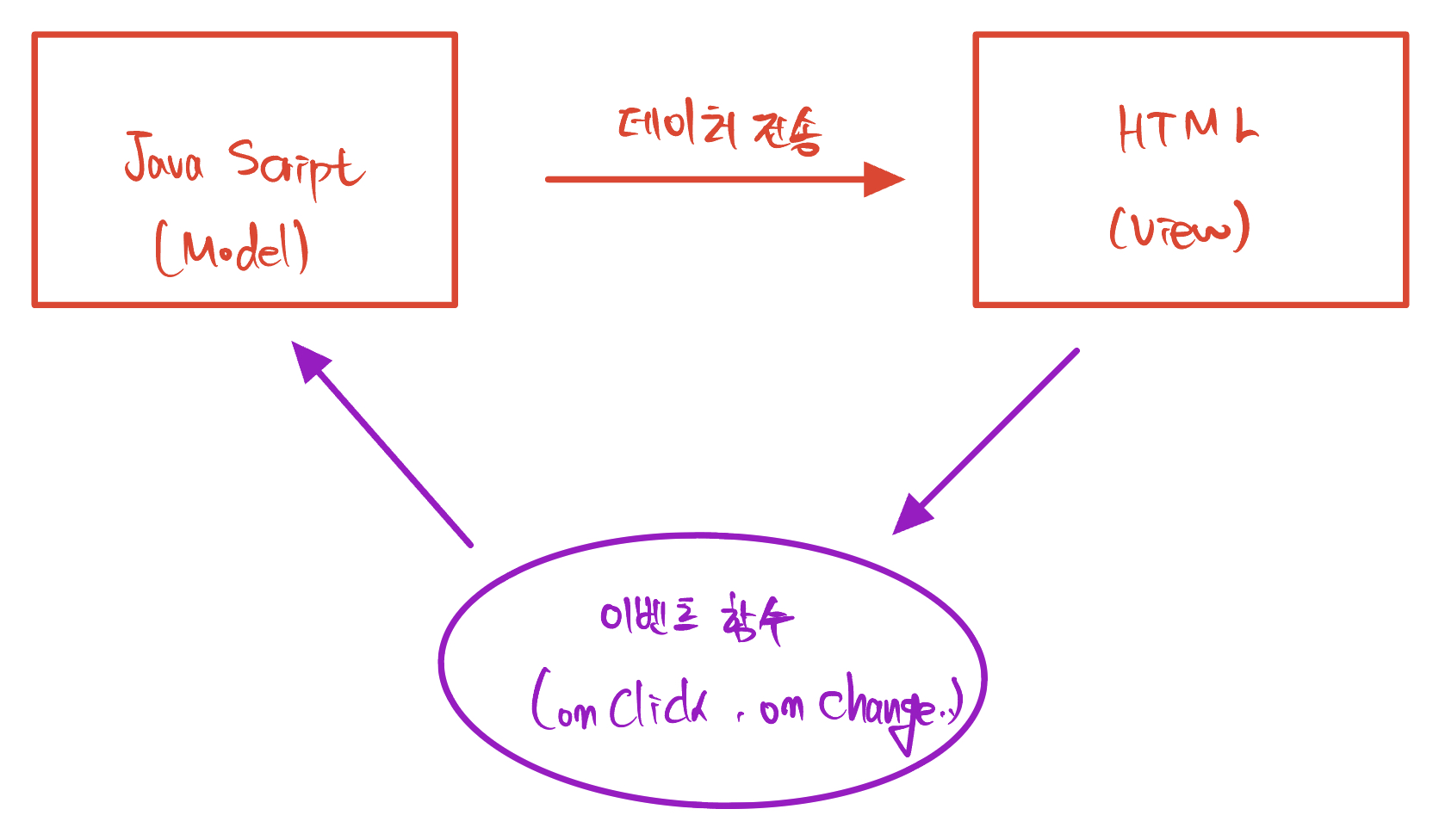
컴포넌트 내에서 '단방향 데이터 바인딩'은 JavaScript(Model)에서 HTML(View)로 한 방향으로만 데이터를 동기화 하는 것을 말한다.
단방향이기에 HTML → JS로의 직접적인 데이터 갱신은 불가능하다. 이벤트 함수(onClick, onChange,...)'를 주고 함수를 호출한 뒤 Javascript에서 HTML로 데이터를 변경해야 한다.
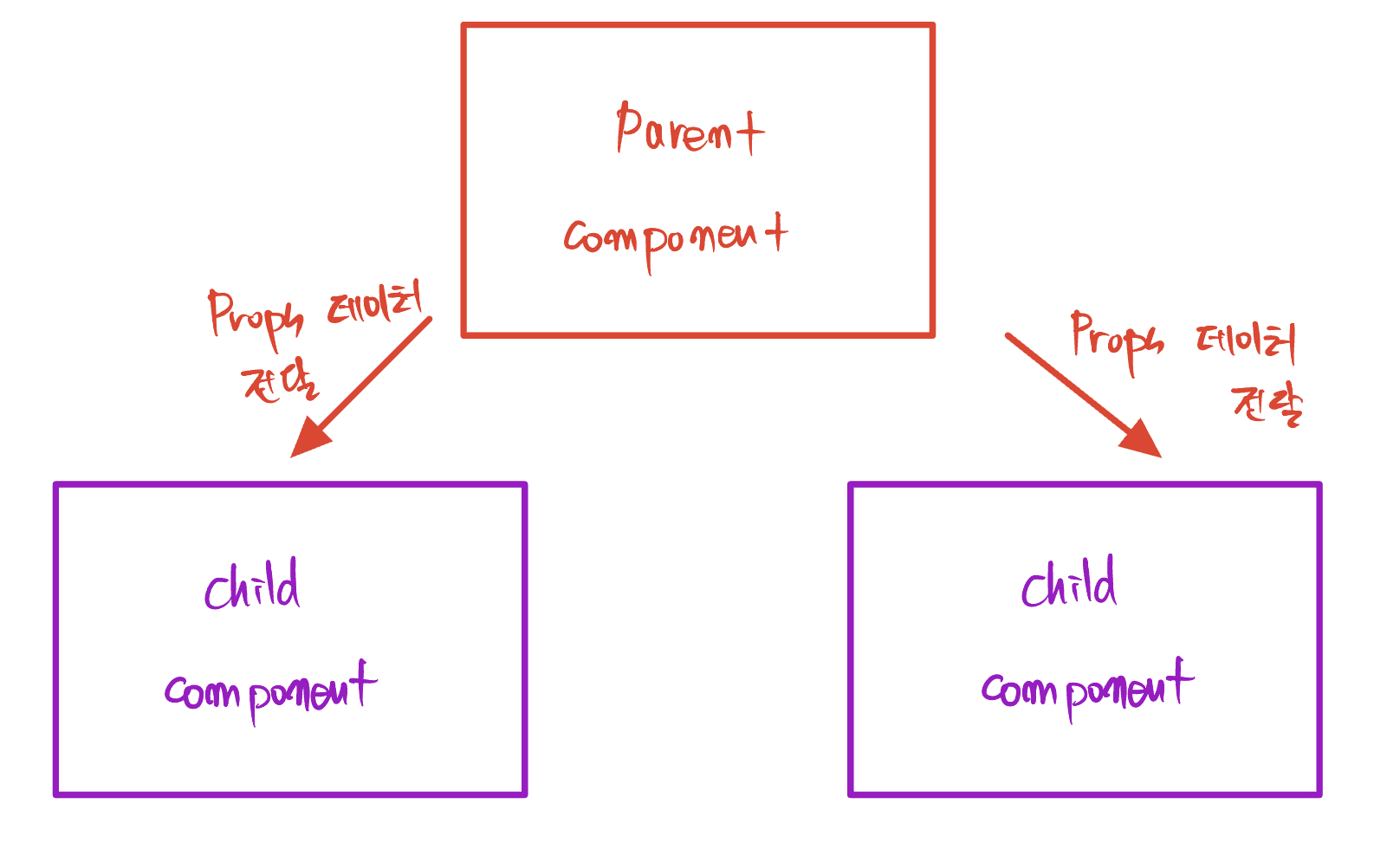
컴포넌트 간에서 단방향 데이터 바인딩은 부모 컴포넌트에서 자식 컴포넌트로만 데이터가 전달되는 구조이다.
대표적으로 React가 있다.


장 단점
장점: 데이터의 변화에 따른 성능 저하 없이 DOM객체 갱신 가능합니다.
데이터 흐름이 단방향(부모 -> 하위 컴포넌트)이어서 코드를 이해하기 쉽고 데이터의 추적과 디버깅이 쉽습니다.
단점: 변화를 감지하고 화면을 업데이트하는 코드를 매번 작성해야 됩니다.
양방향 렌더링이란?
양방향 바인딩이란 데이터의 변화를 감지해 템플릿과 결합해 화면을 갱신, 화면 입력에 따라 데이터를 갱신하는 것을 말한다. HTML → JS, JS → HTML 양 쪽 다 가능하며, 데이터의 변경을 감지하고 있다가 데이터가 변경되는 시점에 DOM 객체에 렌더링을 해주거나 페이지 내에서 모델의 변경을 감지해 JS 실행부에서 변경한다.

양방향 바인딩은 사용자의 입력값이 곧바로 변수에 바인딩 됩니다. 즉 백과 프론트의 데이터 일치가 가능하다.
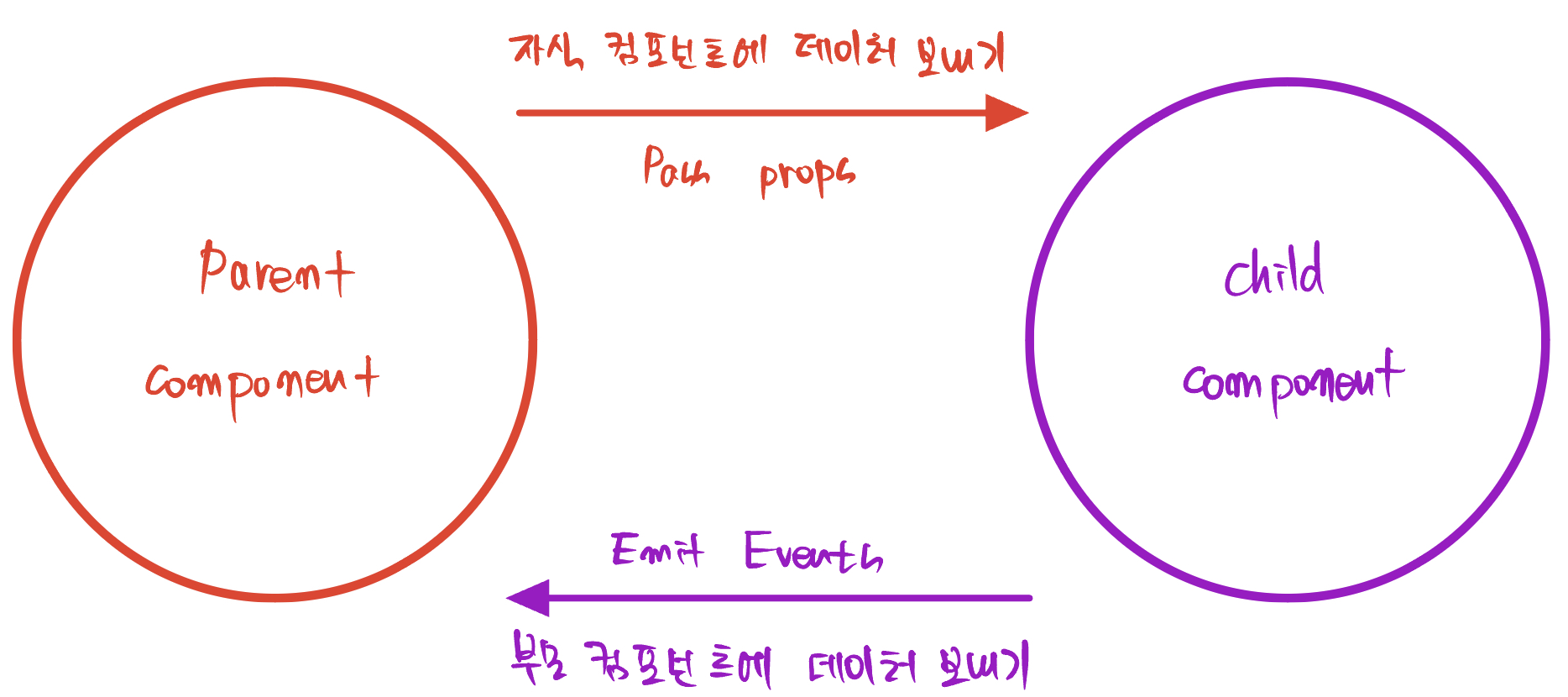
자식 컴포넌트에 데이터 보내기 (with props)
- 부모에서 자식으로 데이터를 전달하기 위해서 props를 사용합니다.
- 데이터를 받을 자식 컴포넌트에 prorp를 선언해줍니다.
부모 컴포넌트에 데이터 보내기 (with emit)
- 데이터 흐름이 꼬일 수 있기 때문에 부모와 자식 간에는 단반향 바인딩만 가능합니다.
- 자식은 부모의 데이터에 접근하거나 직접적으로 데이터를 변경할 수 없지만, emit은 자식이 부모에게 데이터를 전달하기 위해서 이벤트를 발생시키는 것입니다.
대표적으로 Angular, Vue.js가 있다.
장 단점
장점: 코드의 사용면에서 코드량을 크게 줄여 준다.
단점: 변화에 따라 DOM 객체 전체를 랜더링 해주거나 데이터를 바꿔주므로 성능이 감소되는 경우가 있다.
리렌더링
사용자 화면에 뷰를 다시 보여준다는 의미인데 "업데이트"와 혼동을 할 수 있다. 하지만 업데이트가 리렌더링보다 더 큰 의미로, 업데이트는 컴포넌트가 업데이트 되는 것을 말하고, 업데이트가 되는 과정에서 리렌더링이 발생하는 것이다.
