[React Native] Fastest Scroll List Library feat. FlashList

React Native 앱 개발을 하다보면 네이티브 언어에 비해 성능이나 기능이 다소 아쉽다 생각이 드는 시점이 분명히 오게 된다. 하지만 Android와 Ios의 동시 개발이라는 굉장한 장점을 포기 하기도 쉬운일은 아니다.
오늘은 이러한 성능적 결핍을 어느정도 극복? 해보기 위한 React Native 최적화를 해보도록 하자.
만약 속도에 대한 고민을 조금 해봤더라면 recyclerListView도입에 대한 고민을 해봤을 것이다. 속도 측면에선 체감이 될 정도로 빠르지만 사용법이 복잡하고 컴포넌트 내부의 상태값 관리에 어려움이 있다는 단점이 있다.
그리고 이것을 간단하게 해결해줄 FlashList를 소개하겠다. 내부적으로는 앞서 말한 recyclerListView 원리를 공유하지만 사용법이 FlatList와 동일하기 때문에 기존의 FlatList의 이름을 바꾸는것 만으로도 쉽게 앱 최적화가 가능하다는 장점이 있다.
설치 방법은 아래와 같다
@npm i @shopify/flash-list
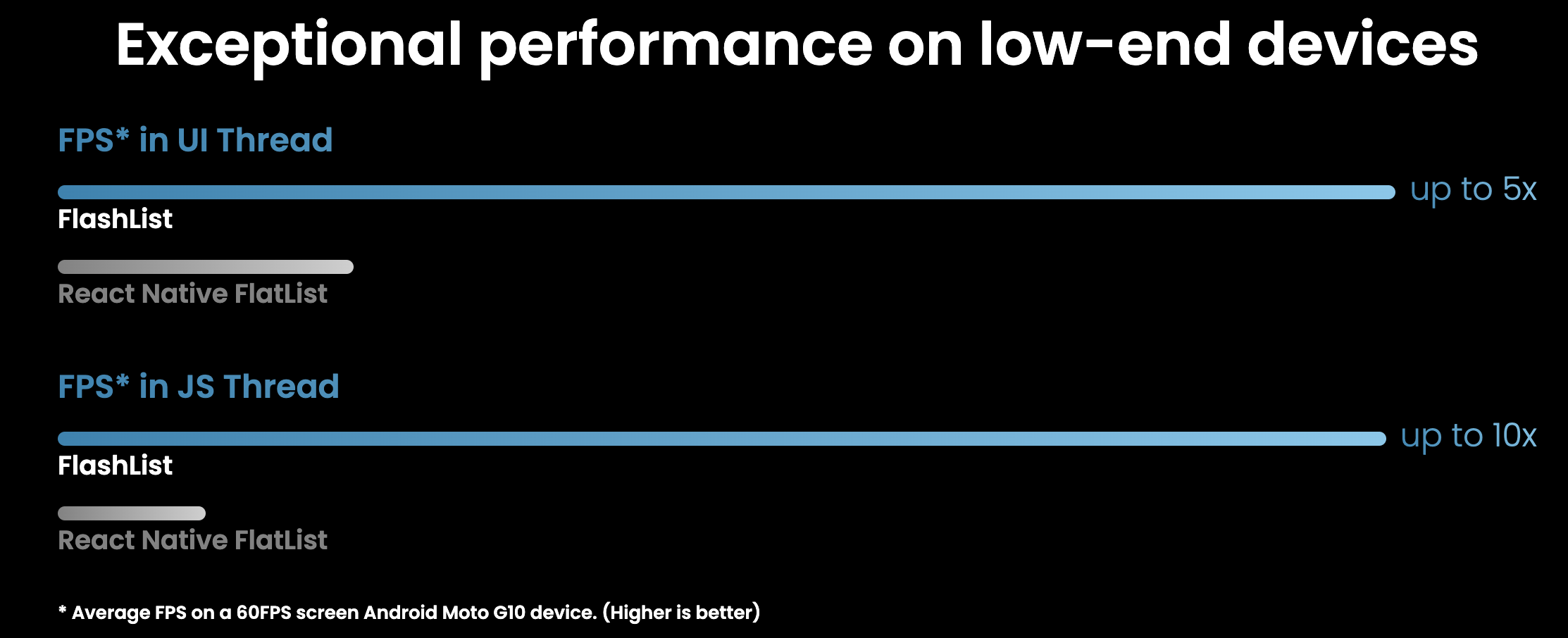
공식문서를 간략히 살펴보자면

저성능 디바이스에서 FlatList와 비교 하였을때 UI Thread와 JS Thread 부분에서 각각 5 ~ 10배의 성능 향상이 있었다.
또 다른 이점으로는 효율적인 메모리 스크롤링, 복잡하지만 부드러운 레이아웃 등이 있다. 아래의 링크를 참고 한다면 더 많은 이점들을 알수 있을것이다.
사용하면서 있었던 단점을 말해보자면 아직 구현이 안되었거나 지원하지 않는 Props들이 있어서 아래 문서에 나와있는 Props들을 사용한다면 더 많은 작업이 다소 필요할수도 있다.
Unsupported FlatList props
The following props from FlatList are currently not implemented:
- columnWrapperStyle
- debug
- listKey
- onScrollToIndexFailed
- windowSize
Unsupported methods
- flashScrollIndicators()
- hasMore
- getChildContext
- getNativeScrollRef()
- getScrollRef
- getScrollResponder()
