

프로젝트의 일환으로 마이페이지와 그 안에서 회원 탈퇴 모달창을 만들어 보았다. 디자인적인 요소는 개인적으로 예술적 감각을 더 키운 후 개선해보도록 하겠다.
시작하기에 앞서 미리 말씀드리자면
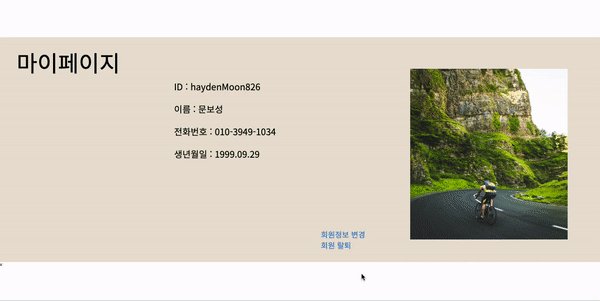
마이페이지 화면에 보이는 '회원 탈퇴' 문구는 부모 컴포넌트, 모달로 띄어지는 회원탈퇴 창은 자식 컴포넌트로 따로 준비되어 있다.
구현한 기본적 원리는 기존에 포스트 한 조건부 렌더링과 같다.
우선 state를 선언해 준다.
const [showModal, setShowModal] = useState(false);
코드를 보면 state의 초기값이 false로 되어있다. 이를 true값으로 변경해줄 콜백함수를 선언해준다.
const openModal = () => { setShowModal(true); };
그리고 '회원 탈퇴'를 클릭했을때 콜백함수가 발동 되도록 아래와 같이 '회원 탈퇴' 가 있는 테그에 onClick로 openModal(콜백함수명) 을 넣어준다.
<li className="userInfoDelete" onClick={openModal}>회원 탈퇴</li>
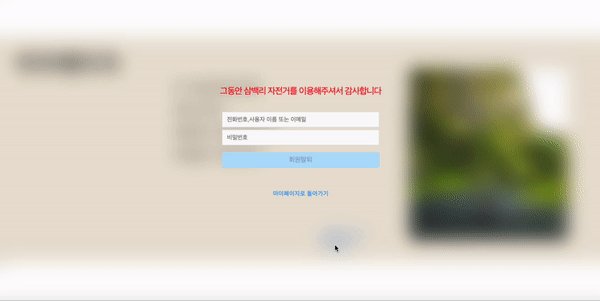
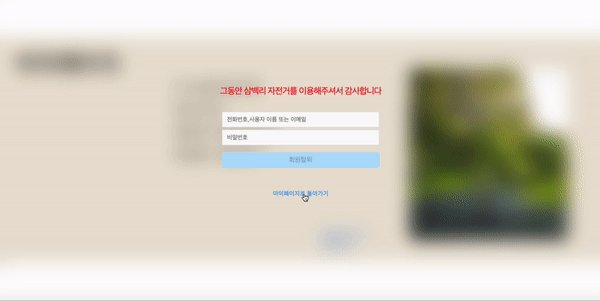
자 이제 마지막 단계이다. 모달로 뜨게될 자식 컴포넌트를 아래와 같이 state인 showModal로 감싸주면 된다.
{showModal && <DeleteId setShowModal={setShowModal} />}
모달창 렌더링시 배경 blur 처리 하는법
자식 컴포넌트인 DeleteId의 최상위 테그 css에가서 backdrop-filter: blur(2rem); 를 추가 해주면 된다.
.deleteAll {
display: flex;
align-items: center;
position: absolute;
width: 100%;
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
flex-direction: column;
padding-top: 15rem;
backdrop-filter: blur(2rem);}
느낀점
글로 쓰고보면 굉장히 간단하고 금방 할수 있는 것들이라고 느껴지지만, 생각보다 많은 시행착오가 있었다. 처음에는 모달로 띄어줄 컴포넌트의 height와 width를 화면 중간에만 딱 맞게 설정해줘서 blur 처리를 해도 적용이 안된것처럼 보였다.
그래서 부모테그인 Userinfo와 이 컴포넌트의 부모테그인 Mypage컴포넌트를 넘나들며 다양한 수정 절차를 겪었지만 아무런 소용이 없었다.
그러다 문득 모달 컴포넌트로 넘어가 border를 주고 background-color을 지우고 blur 처리를 시도해보면 되겠다 생각이 들어 해봤는데 해답은 여기에 있었다. blur는 기본적으로 배경화면의 범위까지만 적용이 된다. 또한, 배경색이 blur를 알아볼수 없는 색으로 되어있으면 적용이 되는지 알아볼수 없다.
간단히 처리 할수 있는 문제들을 오래 잡고있는게 비효율 적이라 생각할수 있다. 하지만 다양한 시도와 고민을 해보면서 내가 쓴 코드 하나하나를 더욱 자세히 되돌아 보게 되고 결국 내 코드 전체에 대해 자세한 Resoning이 가능해진다.
나는 앞으로도 많은 고민을하고 다양한 시도를 해보는 개발자가 되겠다.
물론 처음에는 힘들겠지만 언젠간 꼭 훌륭한 개발자가 되겠다.

