
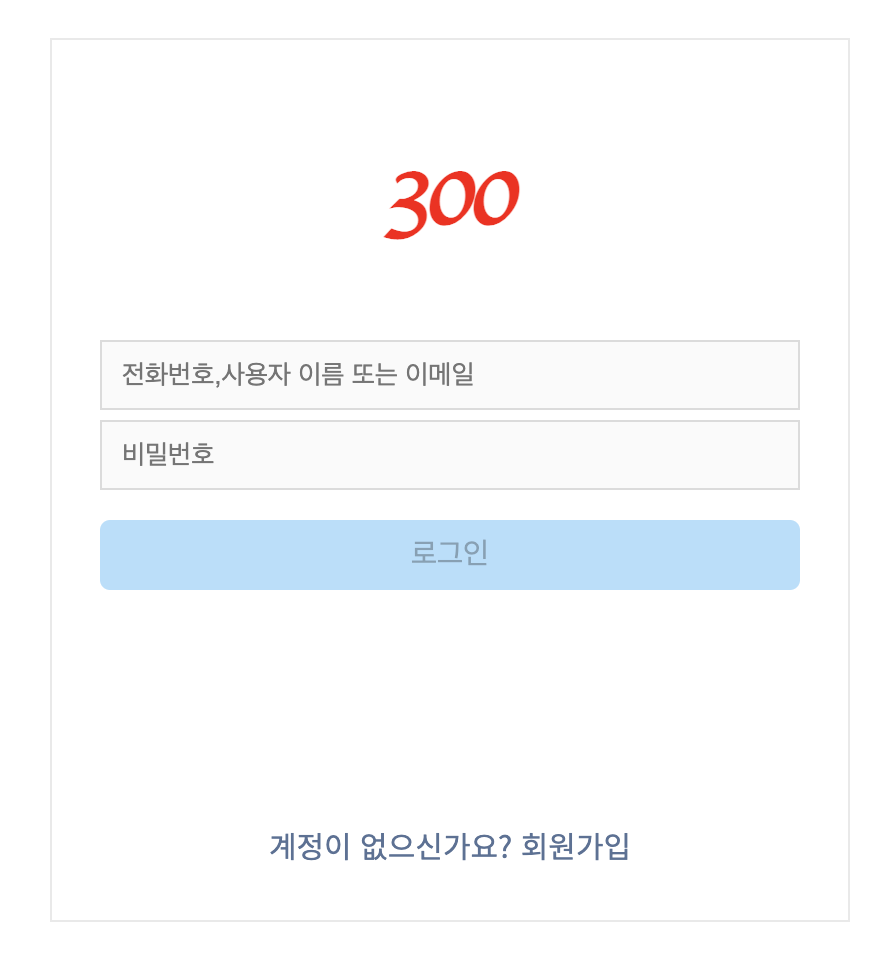
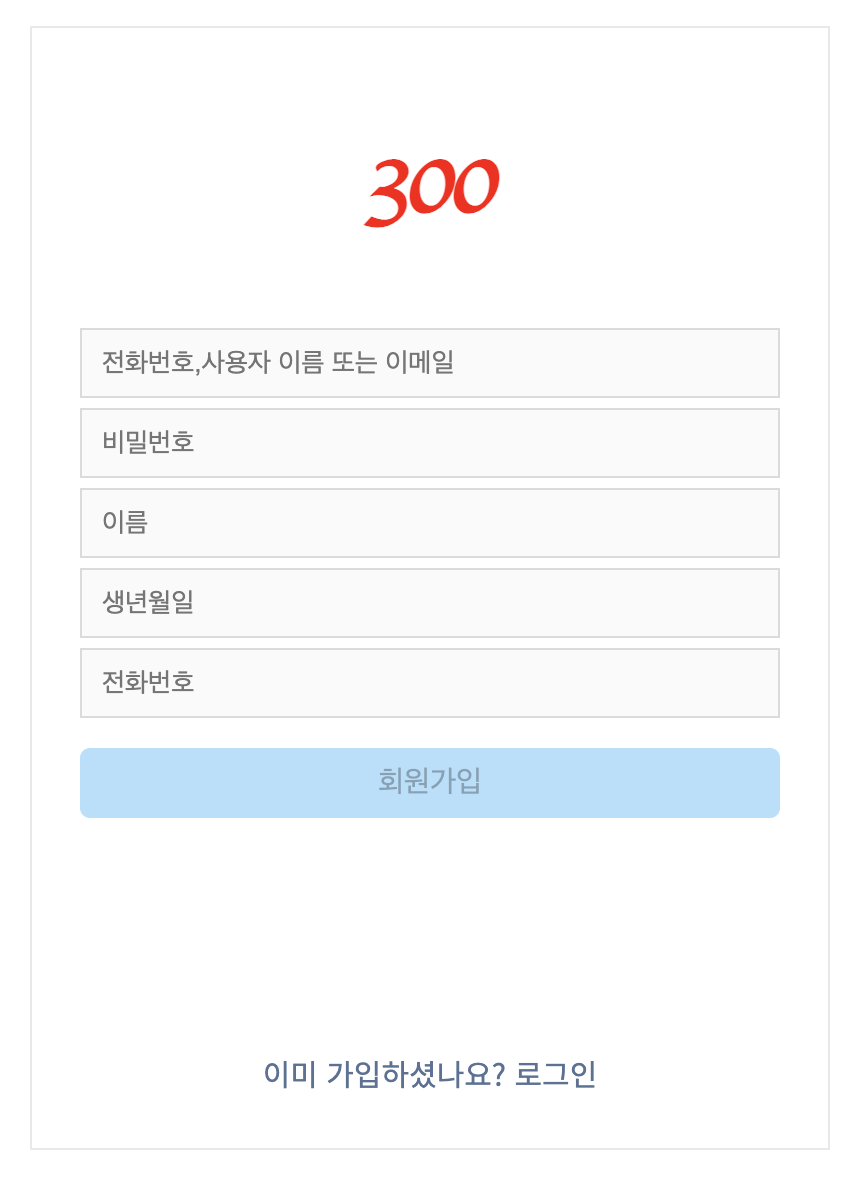
프로젝트를 시작하면서 로그인 & 회원가입창을 만들기로 했다. 로그인창 에서 이름, 전화번호, 생년월일만 추가하면 회원가입 창이 될 수 있기 때문에 기존 아이디 비밀번호 칸을 재활용하는 조건부 렌더링을 사용하기로 했다.
우선 조건부 렌더링이 어떻게 작동되는지 보고 시작하도록 하겠다.
하단의 회원가입 글을 클릭하면

기존 아이디 비밀번호 인풋창에 이름 생년월일 전화번호가 추가되어 회원가입 창이 나오는것을 볼수 있다.
const [replace, setreplace] = useState(false);
우선 state 를 선언하고 디폴트 값으로 false 를 넣어준다.
const popSignup = () => { setreplace(!replace); };
다음으로 콜백 함수를 불러주고 함수 실행시 state값을 true로 바꿔주도록 한다.
<LoginInput replace={replace} buttonChange={buttonChange} />
조건부 렌더링이 되야하는 값이 있는 LoginInput 컴포넌트에 props로 넘긴다.
{replace && ( <> <input name="name" onChange={handleInput} type="text" placeholder="이름" /> <input name="birth" onChange={handleInput} type="text" placeholder="생년월일" /> <input name="contact" onChange={handleInput} type="text" placeholder="전화번호" /> </> )}
props로 콜백 실행시 렌더링 될곳을 감싸주면 마무리 된다.
