Client Components
Benefits of Client Rendering
- Interativity: 클라이언트 컴포넌트는 state, effects, event listeners(유저에게 즉각적인 피드백을 줄 수 있고, UI를 업데이트할 수 있는) 를 사용할 수 있다.
- Browser APIs: 클라이언트 컴포넌트는 browser APIs(geolocation, localStorage)에 접근할 수 있다.
Using Client Components in Next.js
Client Componens를 사용하기 위해서 file 상단에 "use client"지시어를 넣으면 된다.
'use client'
import { useState } from 'react'
export default function Counter() {
const [count, setCount] = useState(0)
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
)
}"use client"는 서버 컴포넌트와 클라이언트 컴포넌트 모듈 간의 경계를 선언하는 데 사용된다. 즉, 파일내에 "use client"를 정의하면, 해당 파일로 가져오는 모듈(자식 컴포넌트를 포함하여) 이 클라이언트 번들의 일부로 간주된다.
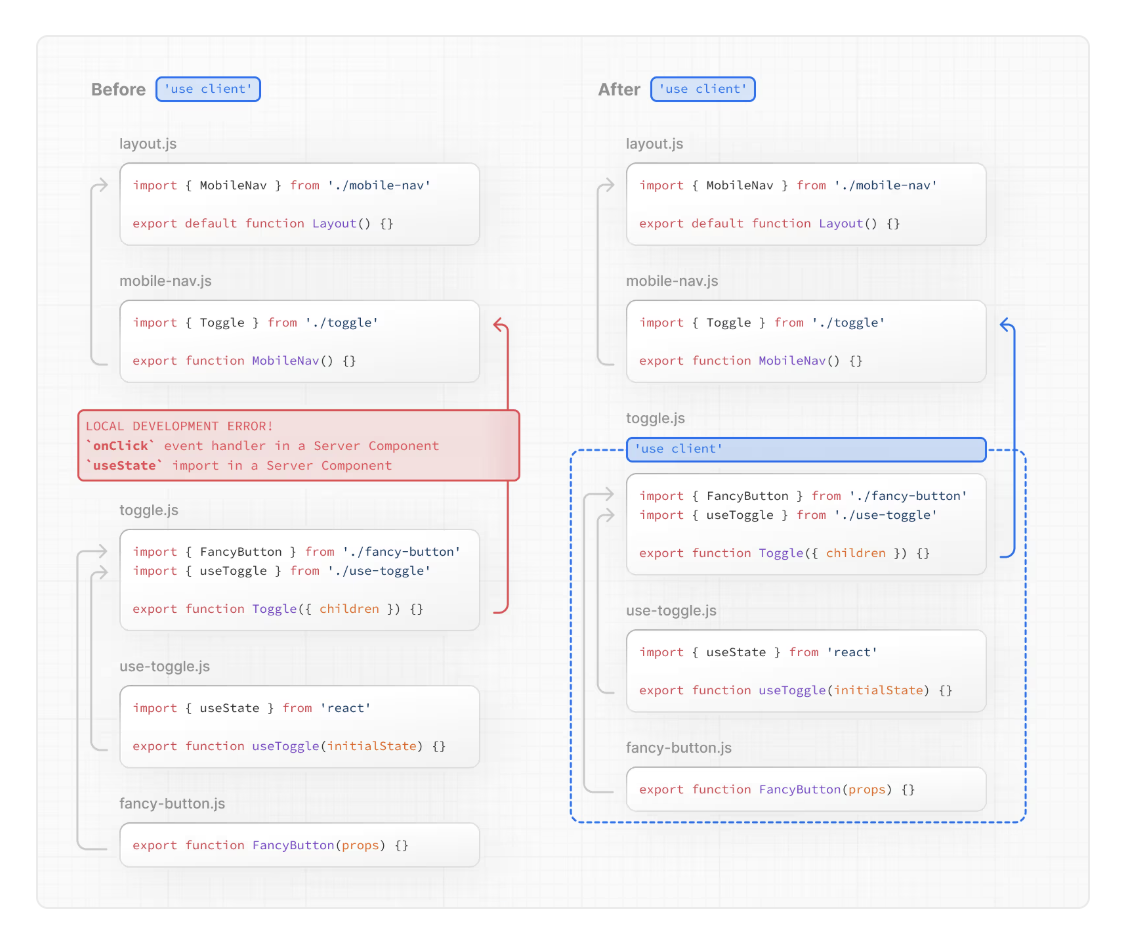
아래 다이어그램은 중첩된 컴포넌트 (toggle.js)에서 onClick 및 useState를 사용할 경우 "use client"지시어가 정의되지 않으면 오류가 발생하는 것을 보여준다. 이는 기본적으로 App Router의 모든 컴포넌트가 서버 컴포넌트이며, 이러한 API를 사용할 수 없기 때문이다.
toggle.js 파일에서 "use client" 지시어를 정의하면, React가 클라이언트 경계로 진입하여 해당 API를 사용할 수 있도록 한다.

How are Client Components Rendered?
Next.js에서 Client Components는 요청이 전체 페이지 로드(애플리케이션에 대한 초기 방문 또는 브라우저 새로 고침으로 인한 페이지 리로드)의 일부인지, 아니면 후속 탐색인지에 따라 다르게 렌더링 된다.
Full page load
초기 페이지 로드를 최적화 하기 위해, Next.js는 React API를 사용하여 클라이언트 컴포넌트와 서버 컴포넌트 모두에 대해 서버에 정적 HTML 미리보기를 렌더링한다. 이는 사용자가 애플리케이션에 처음 방문할 때, 클라이언트가 클라이언트 컴포넌트 javascript 번들을 다운로드, 파싱 및 실행할 때까지 기다리지 않고 페이지의 내용을 즉시 볼 수 있게 해준다.
서버에서.
1. React는 Server Components를 Client Components의 레퍼런스를 포함한 RSC Payload로 렌더링한다.
2. Next.js는 HTML을 서버에서 route를 렌더링하기 위해서 RSC payload와 Client Component Javascript instructions을 사용한다.
클라이언트에서
1. HTML은 경로의 non-interactive 미리보기를 즉시 표시하는데 사용된다.
2. RSC는 Client, Server Component trees 를 조정하고 DOM을 업데이트 하는데 사용된다.
3. Javascript instructions는 Client 컴포넌트를 hydrate하고 UI를 interactive 하게 만든다.
What is hydration?
Hydration는 정적 HTML 을 interacive 하게 만들기위해 event listeners를 DOM에 붙이는 과정이다.
(hydrateRoot React API를 사용하여 수행 된다.)
Subsequent Navigations
이후 네비게이션에서 클라이언트 컴포넌트는 server-rendered HTML 없이 전체 client 에서 렌더링 된다.
즉, Client Component Javascript bundle은 다운로드되어 파싱된다. 일단 번들이 준비 되면 React는 RSC Payload를 사용하여 클라이언트와 서버 컴포넌트 트리를 동기화 하고 DOM을 업데이트 한다.
Full page load,Subsequent Navigations Test
- 초기 요청 시 html 이 응답되고 화면에 바로 그려짐
- navigation 이동 시 RSC Payload가 응답되고 변경된 부분이 리렌더 됨

- production mode 에서는 Link 컴포넌트가 view port에 있을때 /login RCS Payload를 prefetch 함