아이템 1 타입스크립트와 자바스크립트의 관계 이해하기
타입스크립트와 자바스크립트의 관계에대해서 틀린것을 고르시오.
-
타입스크립트는 자바스크립트의 상위집합이다.
-
자바스크립트 프로그램에 문법 오류가 없으면, 유효한 타입스크립트 프로그램이다.
-
타입 스크립트가 타입을 명시하는 추가적인 문법을 가지기 때문에 타입스크립트 프로그램이지만 자바스크립트가 아닌 프로그램이 존재한다.
-
타입 스크립트의 목표중 하나는 런타임에 오류를 발생시킬 코드를 미리 찾아내는것이다. 따라서 타입 체크는 모든 오류를 잡아 낸다.
-
타입스크립트 타입 시스템은 자바스크립트의 런타임 동작을 모델링한다. 하지만 자바스크립트에서는 허용되지만 타입스크립트에서는 문제가 되는 경우도 있다.
-
타입 체커가 모든 오류를 찾아내지는 않는다. 오류가 발생하지는 않지만 의도와 다르게 동작하는 코드도 있다.
=> 의도를 분명히 나타내는 것이 중요하다.
=> 타입체커를 통과하면서도 런타임 오류를 발생시키는 코드는 존재한다.
const names = ['Alice', 'Bob']
console.log(names[2].toUpperCase());
프로그램을 실행하면 다음과 같은 오류 발생
TypeError: Cannot read property 'toUpperCase' of undefined아이템 2 타입스크립트 설정 이해하기
"strictNullChecks" 를 설정했을때 아래와 같이 코드를 작성하면 에러가 발생한다.
만약 null을 허용하려고 하면 어떻게 코드를 작성해야하는가?
const x: nuber = null;
// ~ 'null' 형식은 'number' 형식에 할당할 수 없습니다.의도를 명시적으로 드러냄으로써 오류를 고칠 수 있다.
const x: number | null = null;아이템 3 코드 생성과 타입이 관계없음을 이해하기
ox 문제 입니다.
1) 타입 스크립트 컴파일러는 두가지 역할을 한다. 최신 타입스크립트/자바스크립트를 브라우저에서 동작할 수 있도록 구 버전의 자바스크립트로 트랜스파일한다. 코드의 타입 오류를 체크한다. (o)
2) 타입스크립트가 자바스크립트로 변환될 때 코드 내의 타입에는 영향을 주지 않는다.(o)
3) 타입체크와 컴파일이 동시에 이루어지기 때문에 타입오류가 있는 코드는 컴파일이 불가능하다(x)
4) 런타임에는 타입 체크가 불가능하다. 따라서 타입 정보 유지를 위한 방법이 필요하다. (o)
5) 타입 스크립트는 런타임에 타입 정보가 유지된다. (x)
6) 타입 연산은 런타임성능에 영향을 준다.(x)
3) 타입 오류가 존재해도 코드 생성(컴파일) 가능하다.
5) 런타임에 타입 정보가 유지 되지 않기 떄문에(제거된다) 타입정보 유지를 위한 별도의 방법이 필요하다. 일반적으로는 태그된 유니온 속성 체크 방법을 사용한다. 또는 클래스 같이 타입스크립트 타입과 런타임값, 둘 다 제공하는 방법이 있다.
6) 코드 생성은 타입 시스템과 무관하다. 타입스크립트 타입은 런타임 동작이나 성능에 영향을 주지 않는다.
아이템 4 구조적 타이핑에 익숙해지기
타입에 열려 있다라는 의미가 무엇인지 서술 하시오.
타입의 확장에 열려있다. 즉, 타입에 선언된 속성 외에 임의의 속성을 추가하더라도 오류가 발생하지 않는다.
예) 고양이라는 타입에 크기 속성을 추가하여 '작은 고양이'가 되어도 고양이라는 사실은 변하지 않는다
아이템 5 any 타입 지양하기
any 타입에 대한 설명으로 옳지 않은것을 고르시오.
-
as any를 사용하면 number 타입에 string 타입을 할당할 수 있다.
-
any 타입인 심벌을 사용하면 타입 스크립트의 언어 서비스의 도움을 받지 못한다.
-
any 타입을 사용하면 타입 체커를 통과할 수 있지만 런타임에서 오류가 발생할 수 있다.
-
any를 사용하면 타입 설계에 도움을 받을 수 있다.
-
any는 타입시스템의 신뢰도를 떨어뜨린다.
-
any타입을 사용하면 상태 객체의 설계를 감춰버린다.설계가 잘 되었는지, 설계가 어떻게 되었는지 전혀 알 수 없다.
아이템 6 편집기를 사용하여 타입 시스템 탐색하기
아래 코드에서 추론된 함수의 반환 타입은 number 이다. 이 타입이 기대한것과 다르다면 어떻게 해야하는가?
function add(a:number, b:number){
return a + b;
}타입 선언을 직접 명시하고, 실제 문제가 발생하는 부분을 찾아봐야한다.
아이템 7 타입이 값들의 집합이라고 생각하기
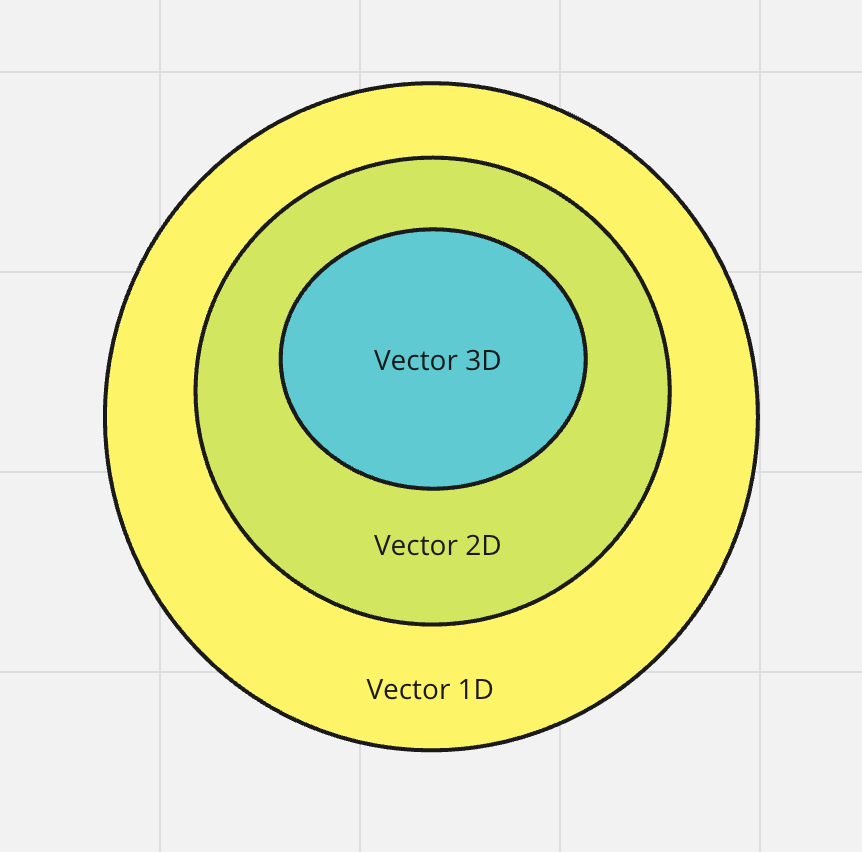
다음 세 타입들의 관계를 벤다이어 그림으로 그려보시오.
interface Vector1D { x: number; }
interface Vector2D extends Vector1D { y: number; }
interface Vector3D extends Vector2D { z: number; }
아이템 8 타입 공간과 값 공간의 심벌 구분하기
typeof 연산자에 대한 설명으로 틀린것을 고르시오.
1. typeof 연산자는 타입에서 쓰일 때와 값에서 쓰일 때 다른 기능을 한다.
2. 타입의 관점에서, typeof는 값을 읽어서 타입스크립트 타입을 반환한다. 타입 공간의 typeof는 보다 큰 타입의 일부분으로 사용할 수 있고, type 구문으로 이름을 붙이는 용도로 사용할 수 있다.
3. 값의 관점에서 typeof는 대상 심벌의 런타임 타입을 가리키는 문자열을 반환한다.
4. 자바스크립트 런타임 타입 시스템의 종류는 7개이다. (string, number ,boolean, undefined, object, function, null)
5. class 키워드는 값과 타입 두 가지로 모두 사용된다.
- null 은 object 타입임
아이템 9 타입 단언보다는 타입 선언을 사용하기
타입 단언에 대한 설명으로 옳지 않은것을 고르시오.
1.타입 단언은 강제로 타입을 지정했으니 타입 체커에게 오류를 무시하라고 하는 것이다.
2. 타입 스크립트가 추론한 타입이 타입 단언보다 우선순위가 높다.
3. 타입 선언문에서는 잉여 속성 체크가 동작하지만, 단언문에서는 적용되지 않는다.
4. 타입 단언은 타입 체커가 추론한 타입보다 우리가 판단하는 타입이 더 정확할 떄 의미가 있다.
- 타입 단언을 수행하면 타입스크립트가 추론한 타입이 있더라도 해당 타입(단언한)으로 간주한다.
