Transition
css 트랜지션은 css속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공한다. 즉각적으로 속성변경이 이루어짐에 따라 변화 효과가 딱딱하게 느껴지는 문제를 Transition 옵션을 활용하여 변화에 딜레이를 주어 애니메이션 처럼 부드럽게 만들어줄 수 있다.

code
EX CODE :
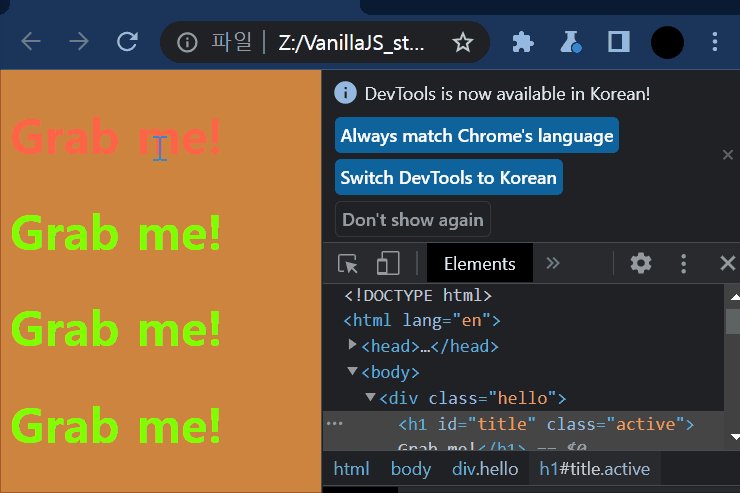
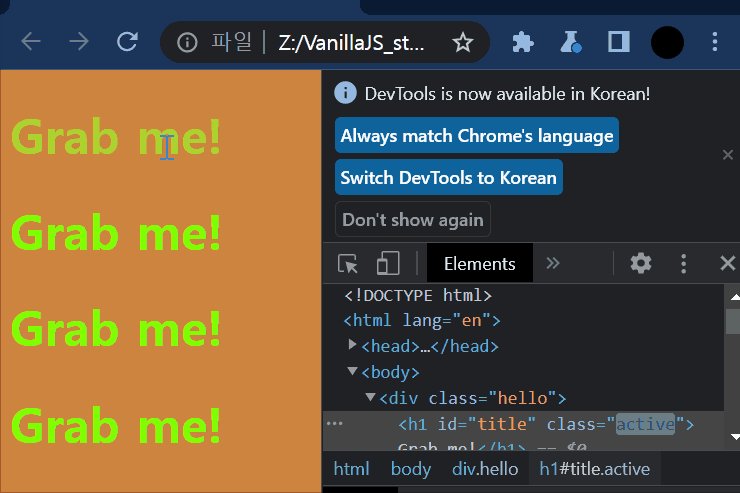
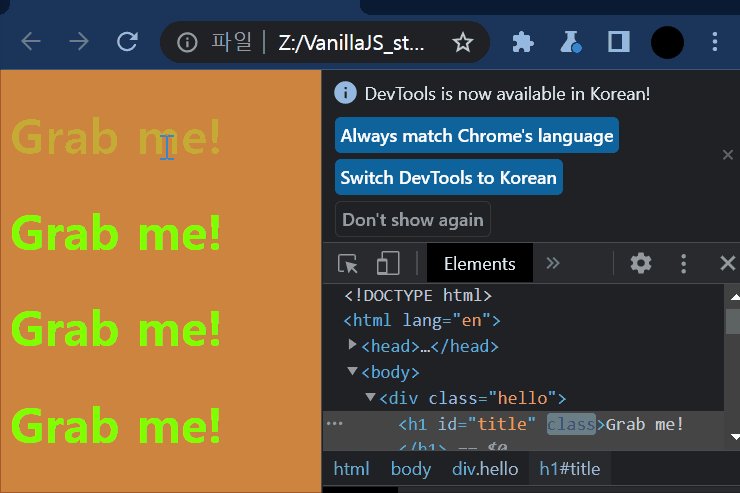
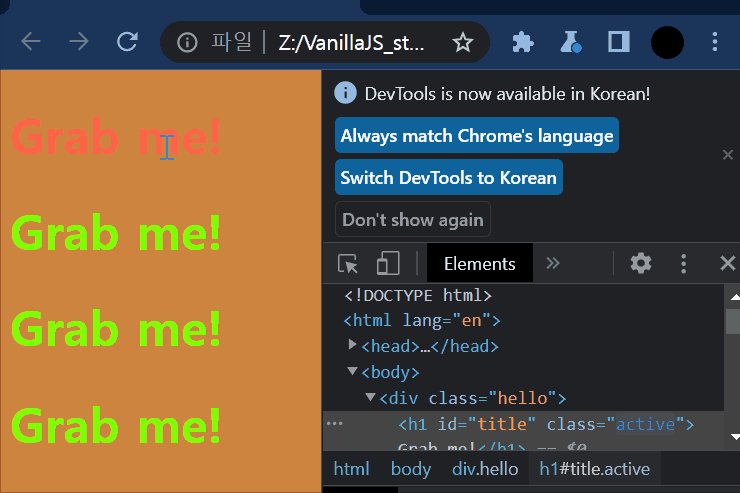
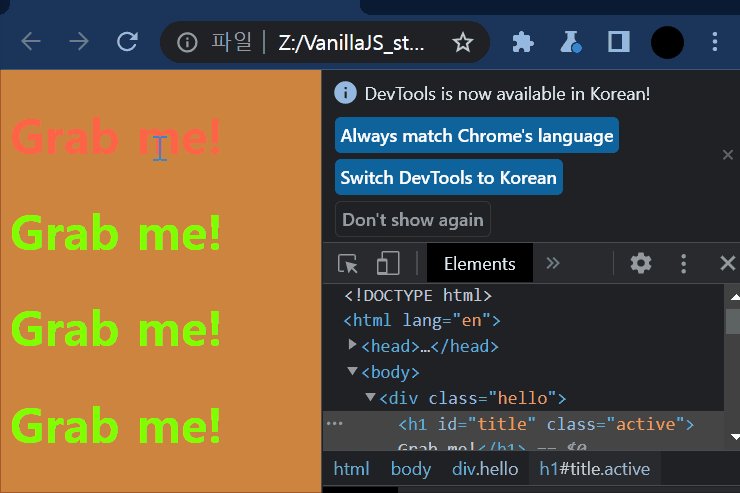
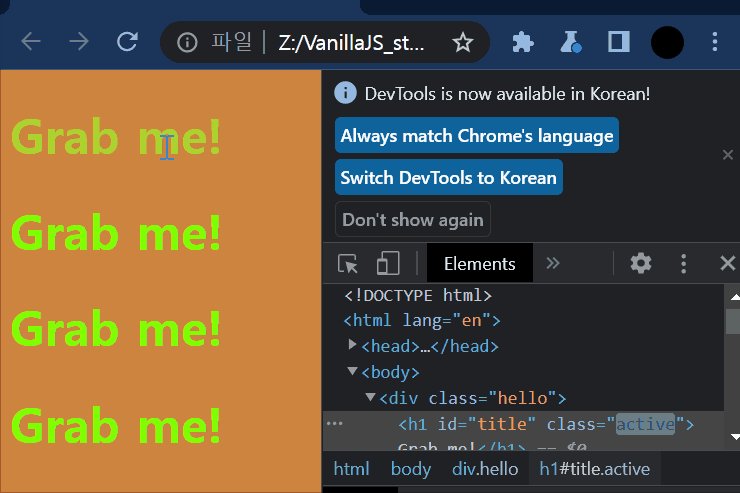
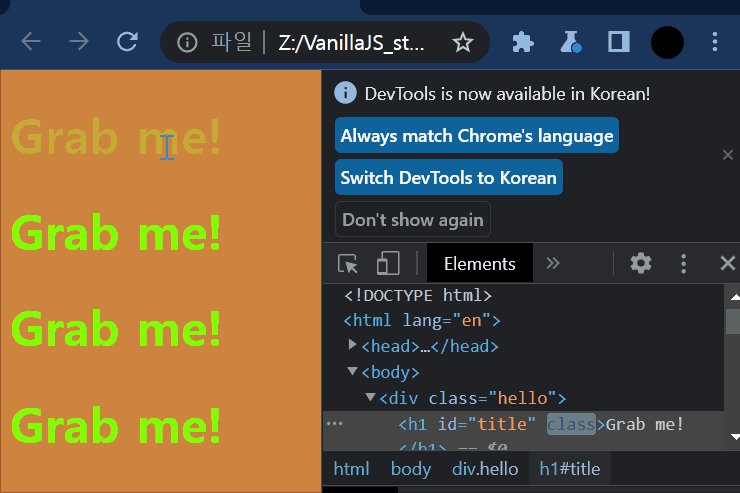
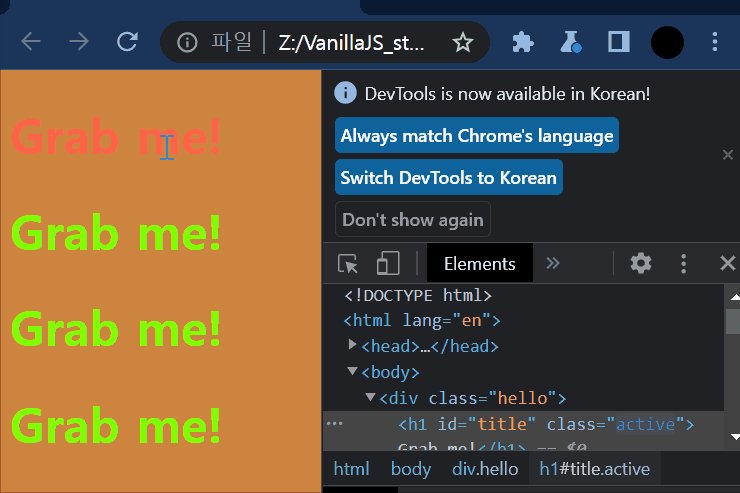
폰트색 Transition option 부여
h1 {
transition : color 0.5s ease-in-out
}EX CODE :
배경색 Transition option 부여
body {
transition : background-color 0.5s ease-in-out
}
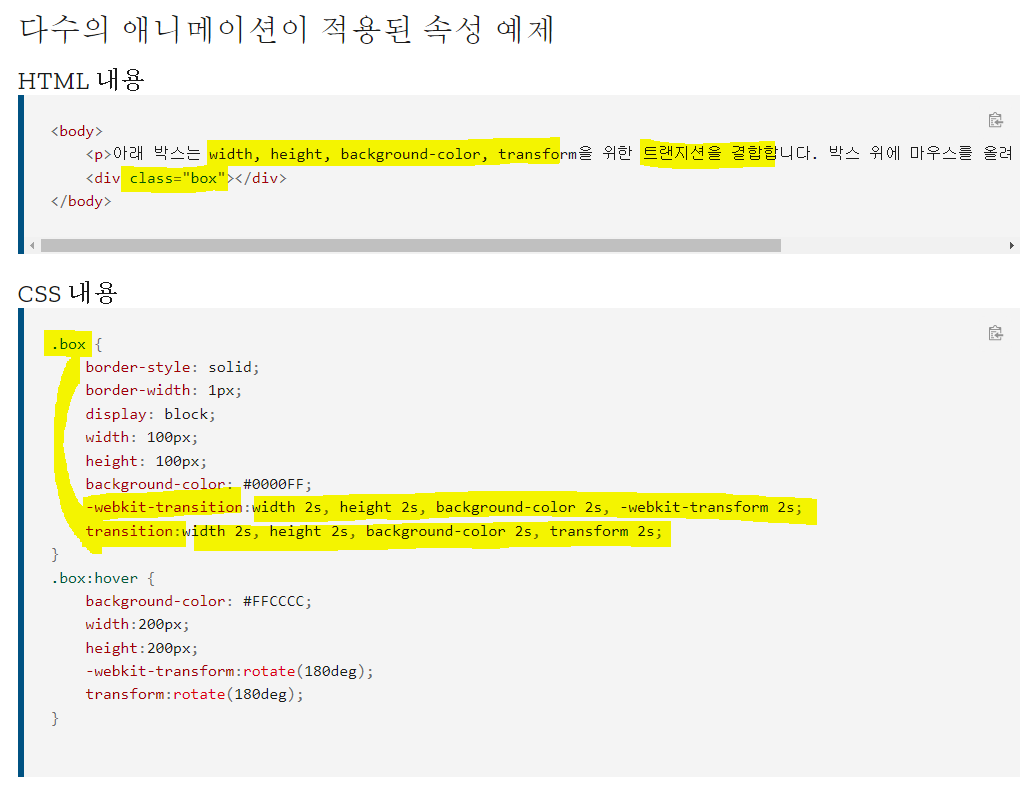
다수의 Transition 애니메이션 결합 사용 예시

MDN OFFICIAL DOC
이밖의 다양한 트랜지션 옵션과 대상 속성은 아래에서 확인할 수 있다.
CSS 트랜지션 사용하기 in MDN
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Transitions/Using_CSS_transitions
CSS 트랜지션으로 애니메이션 가능한 속성의 집합 in MDN
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_animated_properties