Next 13.4 - Loading UI and Streaming,
Next 13.4 - File Conventions
loading.js
By default, this file is a Server Component - but can also be used as a Client Component through the "use client" directive.
원문처럼, loading.js 파일은 기본 서버 컴포넌트지만, 클라이언트 컴포넌트로 바꿔 사용할 수 있다고 한다.
- 해당 로딩 컴포넌트를 사용할 곳의
경로 세그먼트에loading.js파일을 만들어준다.
-
그러면
loading.js가 위치한 경로 하위의 모든 로딩에 대해 해당하는 컴포넌트가 적용된다.

-
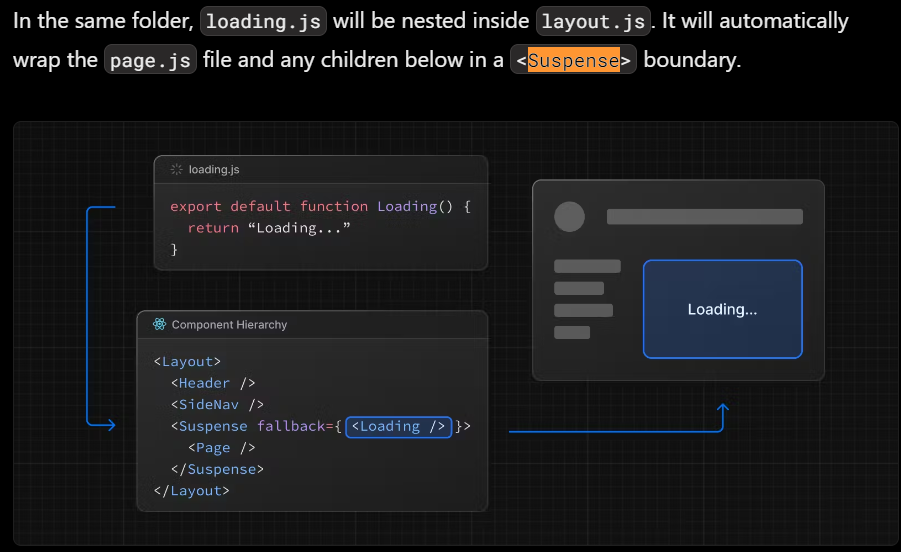
그러면 Next가 자동으로
Suspense (react)로page.tsx의 컴포넌트를 감싸고 이에 대한fallback에Loading컴포넌트를 설정해준다. -
즉, nested로 loading을 넣어줄 수 있고, 이에 따라 글로벌수준 ~ 세부 컴포넌트 수준까지 로딩 컴포넌트 커스텀 적용이 가능하다는 말
loading.js exampleexport default function Loading() { // You can add any UI inside Loading, including a Skeleton. return <LoadingSkeleton /> }
