뚜-잇! 플래너 [ 투두 리스트 플래너 ] 구상 초안 (미완)
자스도 타스도 리액트도.. 웹의 기본기가 전혀 없는 상태에서 리액트-일렉트론 기반 프로젝트를 제안받아 웹개발 경험이 꽤나 있는 친구들과 함께 정말 맨땅에 헤딩하듯 프로젝트를 참가했다.
Jason은 프로그래밍 기본기가 있으니 프로젝트라는 좋은 동기부여와 함께 빠르게 필요한것들을 배워가며 구현과 동작을 최우선으로 두고 추후 리팩토링에 무게를 두라고 제안했고, Jason의 조언대로 프로젝트 참여라는 동기부여와 함께 기술블로그,공식문서,도서 등을 닥치는대로 탐독하며 평소보다 훨씬 빠르게 많은 웹 지식과 기술을 터득했다.
그리고 배운것들을 바로바로 적용하고 프로젝트 프레임을 구축해보았고, 무작정 플랜태그(추후에 자세한 내용을 다룰것이다)를 구현하고 생각이 흘러가는대로 무작정 ui를 구현해보려고 적지않은 삽질과 그에 따른 폐관수련을 많이도 반복해왔는데, 이제 슬슬 구상하는 것들의 스케일과 복잡성이 증가했고, 적어도 해당 프로젝트를 위한 최소한의 지식( 리액트 관련 전반, MUI, ES6 Electron 등 ) 은 갖춰지고 있다고 생각하기에 이제서야 앱 및 플래너의 UI와 요구사항을 구체화시켜보고자 한다.
해당 초안은 프로토타입으로 충분하다고 판단하기 전까지 생각나는대로 부담없이 업데이트 될 예정이다.
초안#1
아주 날것으로 바로 생각나는 모습을 적어보았다.

일단 내 플랜의 개별 최소단위는 플랜태그라고 정의한다.
난 이 플랜태그가 우리의 앱에 들어가게 될 모든 종류의 플래너에 있어 공통단위가 될 수 있다고 생각하기 때문에 전역적으로 사용하기를 원하며, 이를 조기에 통일시키는 것이 좋다고 판단하여 다른 팀원들에게도 제안 해보았지만, 일단 우리 셋 모두가 React-Electron과 Mui, 그리고 타입스크립트를 복합적으로 이용한 프로젝트가 처음이고, 프로젝트를 빠르게 스프린트 궤도에 올리기 위해, 우선 각자가 만들고 싶은 플래너를 완성시키고 이후에 통합에 대해 고민하고 리팩토링하자는 결론을 냈다.
따라서 일단은 플랜태그와 플랜태그 영역은 나의 플래너에만 우선 구현하고 적용할 예정이다.
UI 영역
투두 리스트 플래너의 UI는 크게 두개의 영역으로 나뉠 것이다.
PlanTag Factory 영역: 사용자가 간편하게 플랜태그를 만들어내는 공간 (Width : 1/5)To Do List 영역: 유저가 사용할 실질적인 투두 리스트 플래너가 위치하는 공간 (Width : 4/5)사용자는
PlanTag Factory에서 인스턴트 태그식으로 플랜을 만들어내게 되고,
해당 팩토리에서 만든 플랜태그를 드래그앤드롭으로 간편하게 금일의 투두리스트에 복사(상속)함으로써 플랜의 재사용성을 제고할 수 있다.
PlanTag 자세히
플랜태그는단순플랜과속성플랜의 두가지 플랜 모드가 존재한다.
default는 플랜이름과 색상속성만 존재하는 단순플랜이다, 이 두가지는 .유저는 default의 단순플랜에서 체크박스 혹은 버튼을 이용해 세부 속성이 존재하는
속성플랜으로 확장할 수 있다.
현재 떠올린 속성플랜에서 추가적으로 설정할 수 있는 속성종류는 아래와 같다.1. 카테고리 속성 : 카테고리 리스트의 도메인은 사용자가 직접 설정 가능하도록 하고 이 중 선택하도록 한다. 2. 할당 시간 속성 : 해당 플랜에 예상되는 소요되는 시간을 해당 속성에 할당할 수 있도록 한다. 3. 난이도? 속성 : 넣을지 말지 고민중단순플랜을 extend하여 위의 속성플랜으로 확장하는 개념임을 다시 한번 알아두자.
또한 위의 모든 속성플랜의 추가 속성들은 optional이다.플랜팩토리에서 플랜태그를 생성 및 유지할 때, 사용자가 반드시 입력해줘야하는 속성은 플랜이름 뿐이다.
플랜팩토리 영역에서 플랜태그는 단순플랜/속성플랜 optional하게 존재할 수 있다.
플랜팩토리영역에서 유지되는 플랜태그가 드래그되어 투두리스트에서 드랍되면 플랜팩토리에서 유지되는 대상플랜태그가 복사-붙여넣기 된다고 볼 수 있다.
-> 따라서, 이미 드래그앤드롭으로 옮겨져 복사가 완료된(영역이 분리된 ) 부모-자식의 플랜은 완벽히 분리되어 상호간의 수정에서 간섭받지 않는 독립적인 객체가 된다.
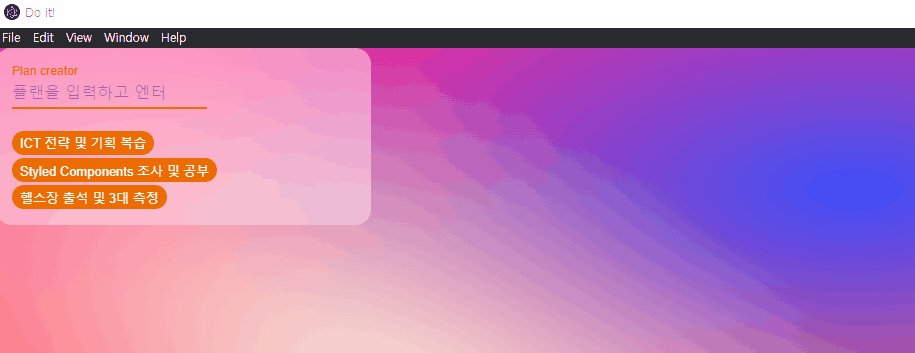
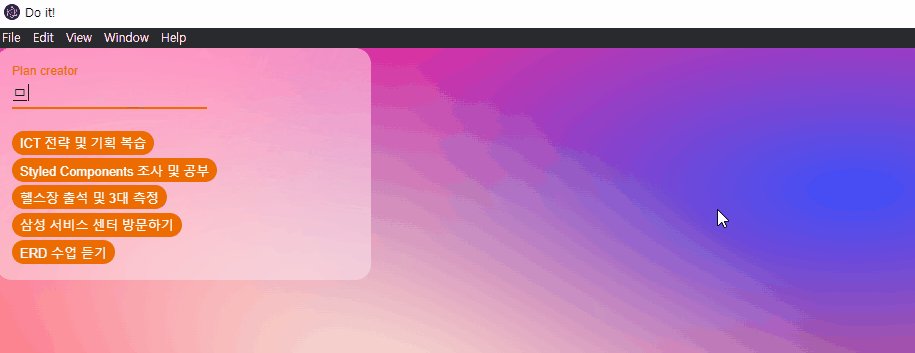
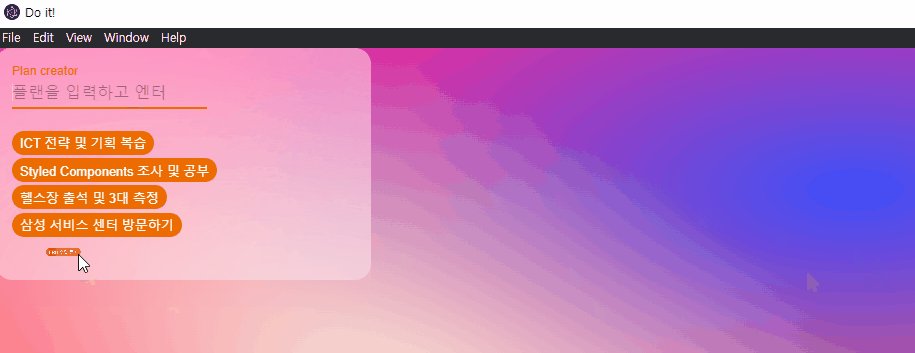
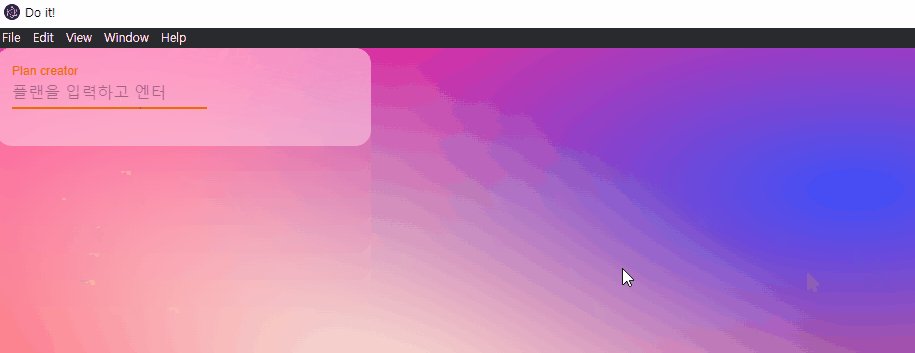
UI 영역 자세히 - PlanTag Factory 영역
플랜태그팩토리 영역에서 태그 생성 방식으로 간편하게 플랜태그를 생성한다.
현재 간단하게 구현한 플랜태그의 프로토타입은 아래와 같다. ( 생각대로 기능은 구현했으나 리팩토링이 절실하다. )
위의 플랜태그팩토리에서도 개별 플랜태그에 플랜태그 모드전환 버튼(혹은 그 외)을 삽입하여 속성태그로 전환, 속성을 설정해줄 수 있도록 만들 것이다.
UI 영역 자세히 - To do List 영역
투두리스트는 하루를 기준으로 새로운 투두리스트가 생성된다. 최상단쯤에 일자를 선택할 수 있도록 하여 지난 날의 투두리스트를 확인하거나, 미래의 투두리스트를 계획할 수 있도록 한다.
투두 리스트는 Table의 모습으로 생각중이다.
투두 리스트에 플랜을 만들기 위해 반드시 플랜팩토리의 드래그앤드롭(상속)에 의존할 필요는 없으며, 해당 투두리스트에서 즉석으로 플랜을 생성할 수 있다. (플랜의 재사용이 필요없는 경우에 적합)
해당 투두리스트 영역에서의 플랜은 기본적으로 한줄로 요약-표시 되며 개별 플랜마다
펼쳐보기/줄이기Toggle 버튼을 두어, 해당 버튼으로 플랜을 두 줄 이상으로 보거나 한줄로 요약해서 볼 수 있도록 만들 생각이다.해당 영역은 스크롤을 가지고 있다.
해당 영역에 존재하는 플랜은 체크박스(혹은 그에 준하는 버튼 혹은 기능)를 통해 간편하게 완료처리 할 수 있으며, 줄긋기( 혹은 그에 준하는 off색상 처리 등) 처리된다.
+뇌절 : Social & Data
추후 모든 플래너의 모든 플랜단위를 플랜태그로 통일하게 되면, 카테고리별 플랜달성률 등의 데이터를 일별/월별 등 기간별로 집계하여 사용자에게 대시보드 형태로 보여주고자 한다.
social/community 기능을 추가하게 된다면 비슷한 분야의 사람들끼리 플래너를 자랑/공유 할 수 있도록 한다.
원하는 사람들은 동의를 구해 그들간의 경쟁시스템을 도입한다.
혹은
유저가 소속된 분야의 타인들은 어떤 공부를 하고있는지/어떤 플랜을 수행중인지 등의 트렌드를 볼 수 있는 데이터기반 플랫폼으로 도약할 수도 있을 것이다.