
Rest API
-
우선 API는 무엇인가?
=> 컴퓨터와 상호작용하여 정보를 교환하는 것
=> 리모컨의 버튼이라고 생각하면 된다.
=> 사이트와 유저를 연결해주는 창구 -
그럼 Rest는 무엇인가?
=> 웹 상에서 데이터를 처리하는 방법을 정의한 것
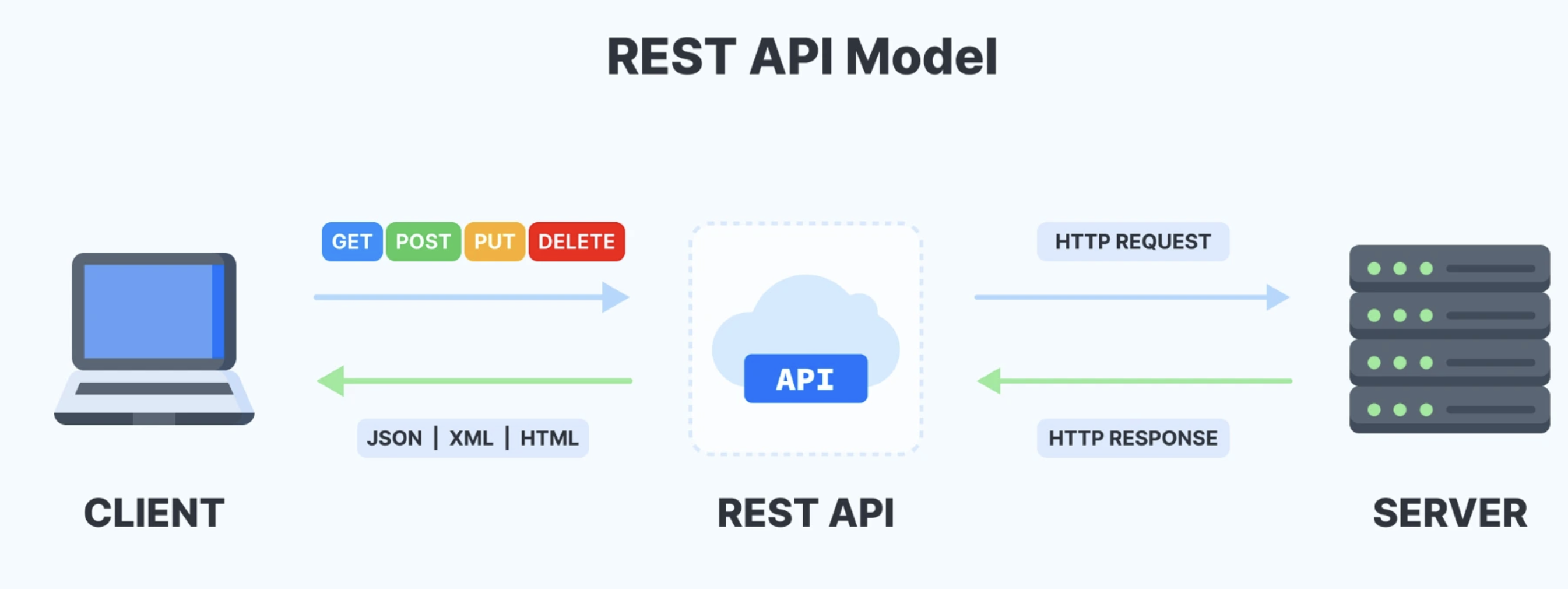
Rest API는 REST 기반으로 컴퓨터와 정보를 교환하도록 구현된 것이다.
Request / Response의 간단한 구조로 내가 요청을 보내면 컴퓨터에서
상태코드와 같이 응답을 해준다.

GraphQL 등장배경
-
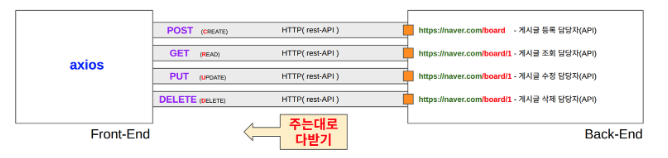
REST API 만들다보니깐 ENDPOINT가 너무 많지 않나?
-
ENDPOINT를 하나로 묶어
-
API들을 객체로 묶고 key 값으로 호출
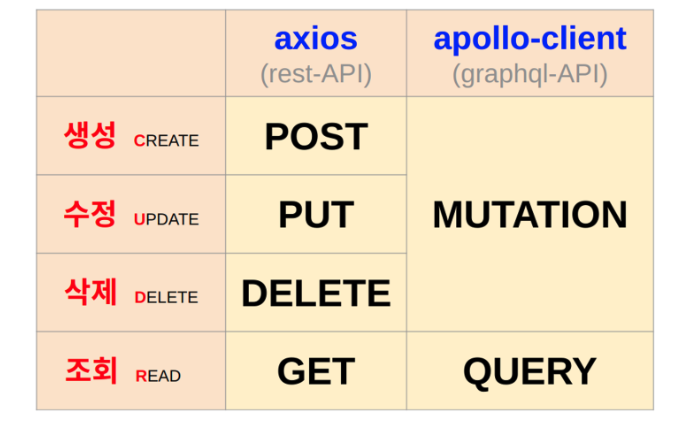
so... GraphQL도 일종의 rest API의 post 방식이다!
express - post 로도 불러올 수 있음 ("Query" 사용할 것)
Rest API 특징
++ HTTP 베이스라서 별도의 환경을 구축하지 않고 사용이 가능하다.
++ 4개의 메소드가 직관적이다. (GET, POST, PUT, DELETE)
-- 예전 브라우저에서 읽지 못하는 경우가 많다.
-- Graphql과 다르게 Swagger을 별도로 작성해야함

GraphQL 개념
페이스북에서 만든 API 작성용 언어이다. REST API와 기본적으로 같은 용도이다. 하나의 아이디어이며, 모든 언어로 API 구현이 가능하다.
사람들이 원하는 방식대로 구현할 수 있는 언어다.
GraphQL의 특색
++ REST API와 다르게 내가 받고싶은 정보를 설정할 수 있기 때문에
Over-fetching을 방지한다. (너무많은 데이터를 받는 것)
++ REST API를 통해 정보를 보여주려면, 그 정보 API도 받아야하고
그 정보가 변수로 되어있다면 다시 GET을 통해 정보를 받는 과정이 필요하다.
GRAPHQL은 이러한 Under-fetching을 방지한다. (너무 적은 데이터를 받는 것)
++ REST API 와 다르게 하나의 API가 하나의 앤드포인트를 차지하지 않고
하나의 URL에서 다양한 API의 Mutation / Query가 가능하다.
GraphQL의 장점
-
END POINT 단일화
-
Rest API의 under-fetching 문제점 해결
한번에 하나의 API만 가져올 수 밖에 없는 문제
-
Rest API의 over-fetching 문제점 해결
내가 필요한 특정 값만 가져오는게 아닌
모든 API의 RETURN값을 다받아오는 문제를 해결
GraphQL의 단점
- 여러 API를 동시에 불러오다 보니,
일부 함수가 error가 뜨더라도, code를 200으로 받아옴(정상)
- type error 같은 경우는 정상적으로 error code를 보내줌
구조분해할당
구조분해할당은 자바스크립트에서 많이 사용하는 문법으로
특별한 TOOL이 있는게 아니라 변수에 손쉽게 데이터를 담는 것이다.
let [a, b] = [10, 20] /// 이렇게 a, b 따로 할당하지 않고 바로 대입이 가능let array = [1, 2, 3, 4, 5];
let [a, b, ...rest] = array;
console.log(rest); // [3, 4, 5] REST도 유용하게 사용 가능하다.구조분해할당은 객체 안에서 더 많이 사용하는데 예시는 아래와 같다.
const obj = {
name: "John",
age: 18,
memo: "Hello", };
const { name, age, memo } = obj;
console.log(name); // "John"
console.log(age); // 18
console.log(memo); // "Hello"
**객체 내부의 프로퍼티는 동일은 이름의 변수에 알아서 할당이 된다.**
const { name: YourName, age, memo } = obj;
console.log(YourName); // 'John'
**위와 같이 다른 변수명에 재할당도 가능하다.**const obj = {
name: "John",
age: 18,
memo: "Hello",
};
const { name, ...rest } = obj;
console.log(name); // "John"
console.log(rest); // { age : 18, memo: 'Hello' }
배열과 동일하게 REST도 사용이 가능하다. (... 을 rest 프로퍼티라고 함)
위와같이 사용하면 새로운 객체를 만들수 있으며,
그 객체도 변수에 할당하여 내 입맛대로 사용 가능하다.
템플릿 리터럴
템플릿 리터럴은 문자열을 표기하는 하나의 방법이며 ES6에 추가 되었다.
거창한 문법이 따로 있는 것이 아니며, 백틱 ( ` ) 을 통해서 작성이 가능하다.
유저에게 특정 문구를 return 할 때,
유저마다 다른 변수를 포함시켜주고 싶으면 템플릿 리터럴이 유용하다.
const first = JIHOON
const last = KANG
console.log('My name is ' + first + ' ' + last + '.');
// "My name is JIHOON KANG
console.log(`My name is ${first} ${last}.`);
// "My name is JIHOON KANG