
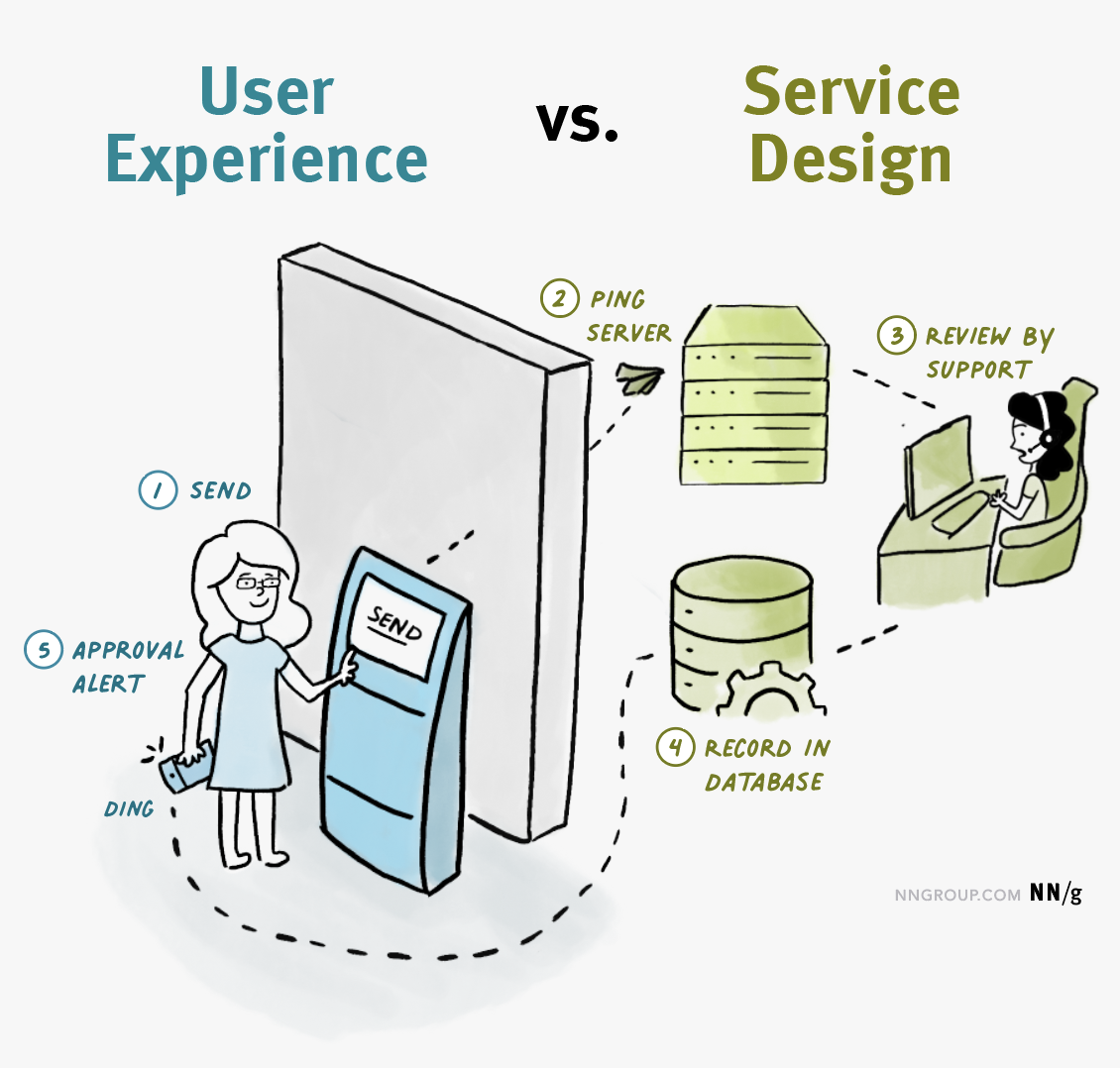
출처: 닐스 노먼 그룹(Nielsen Norman Group
1. User Interface(UI)/User Experience
💡 UI: 사람들이 컴퓨터와 상호작용하는 시스템 (화면상 그래픽, 키보드, 마우스 등)
💡 Ux: 사용자가 어떤 시스템, 제품, 서비스를 직-간접적으로 이용하면서 느끼고 생각하는 총체적 경험
프론트 엔드가 UX에 영향을 가장 미치는 것은 UI ➡️ 광고창, 글시체
그렇다면 항상 좋은 UI가 좋은 UX로 귀결? NO, 화려하지만 복잡해보일 수도 있음.
그러나, 나쁜 UI는 보통 나쁜 UX를 유발
2. 프론트엔드로서 고려할 것들(맞나?)
2-1. UI 디자인 패턴
💡 UI 디자인 패턴: 자주 사용되는 UI 컴포넌트
모달, 토글, 태그, 자동완성, 드롭다운 등등 ➡️ 우리가 흔히 보는 UI를 사용하여 친숙하면서 직관적인 사용자 경험 제공.
아래 링크에서 더 많은 것을 탐색하고 사용.
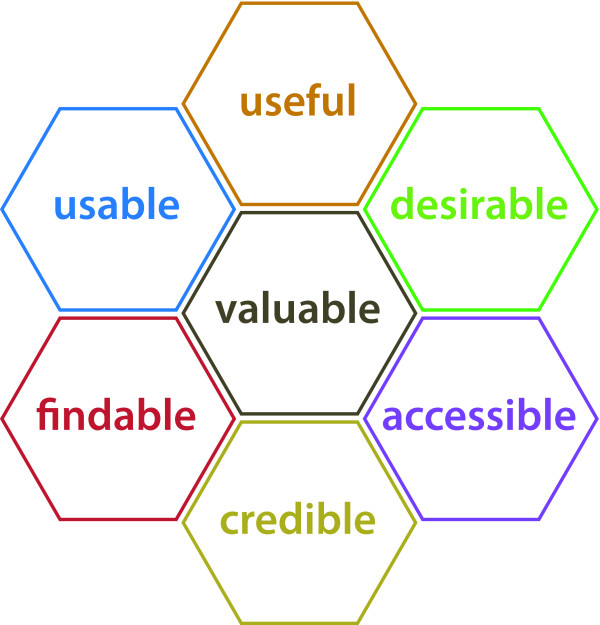
2-2. UX 평가 모형 (Peter Morvile 벌집 모형)

7가지 기준으로 UX 평가
- 유용성(useful): 사용 가능? ➡️ 본연 목적을 제공하는가??
- 사용성(useable): 사용하기 쉬움? ➡️ 직관적인 서비스인가?
- 매력성(desirable) 매력적? ➡️ 제품이 매력적인가?
- 신뢰성(credible): 신뢰? ➡️ 결함을 속이지 않고 과장이 안 되어 있는 서비스 혹은 제품인가??
- 검색 가능성(findable): 찾기 쉬움? ➡️ 원하는 기능이나 정보를 쉽체 찾을 수 있는가?
- 접근성(accesible): 접근하기 쉬움? ➡️ 나이 성별 장애 여부를 떠나 누구든지 접근 가능한가?
- 가치성(valuable): 가치 제공? ➡️ 위 모든 요소를 총합하여 고객에게 가치를 제공하는가?
2-3. UserFlow
💡 UI 디자인 패턴: 사용자가 제품에 진압한 시점에서 취할 수 있는 모든 행동

총 3가지로 구성
- 사각형(display): 사용자가 보게 될 '화면'
- 다이아몬드(decision): 사용자가 취하게 될 '행동'
- 화살표(action): 화면과 행동을 연결
장점
- 어색하거난 매끄럽지 않은 부분을 발경하여 수정 가능
- 있으면 좋은 기능을 발견하고 추가하고, 업어도 상관 없는 기능을 발견하고 삭제
⇒ 이를 통하여 사용자 흐름을 빈틈 없이 다듬어가면 UX개선으로 귀결