내가 Koans를 통해서 안다고 착각한 것 또는 새롭게 습득 한 것 정리
알고 있다고 착각
this
- 해당 부분에 대해서 앞선 패캠 강의에서 정리를 하였지만 Koans에서 마주쳤을 때 설명을 하지 못 함
- 간단하게 정리하자면 this는 자신이 선언된 위치의 따라 정의
- 일반적인 케이스에서는 자신이 속한 객체 안을 호칭(?)
- 화살표 함수는 자신의 this가 없기에 상위 스코프의 것을 불러옴 (수정 예정)
예)
const heropy = {
name: 'hi',
normal: function () {
console.log(this.name);
},
arrow: () => {
console.log(this.name);
}
}
heropy.normal(); //hi 출력
heropy.arrow(); //undeifend처음 배운 것
deep copy와 shallow copy
- 해당 부분은 사전 패캠강의에서 들었지만 깊게 찾아보지 않아서 처음 배운 것으로 취급
- 한줄 설명(객체 위주로)
- deep copy: 객체의 요소의 값을 그대로 복사 (reference 복사X, 수정을 가해도 원본 영향X)
- shallow copy: reference 복사(주소를 복사해와서 수정 시 원본 reference에도 영향)
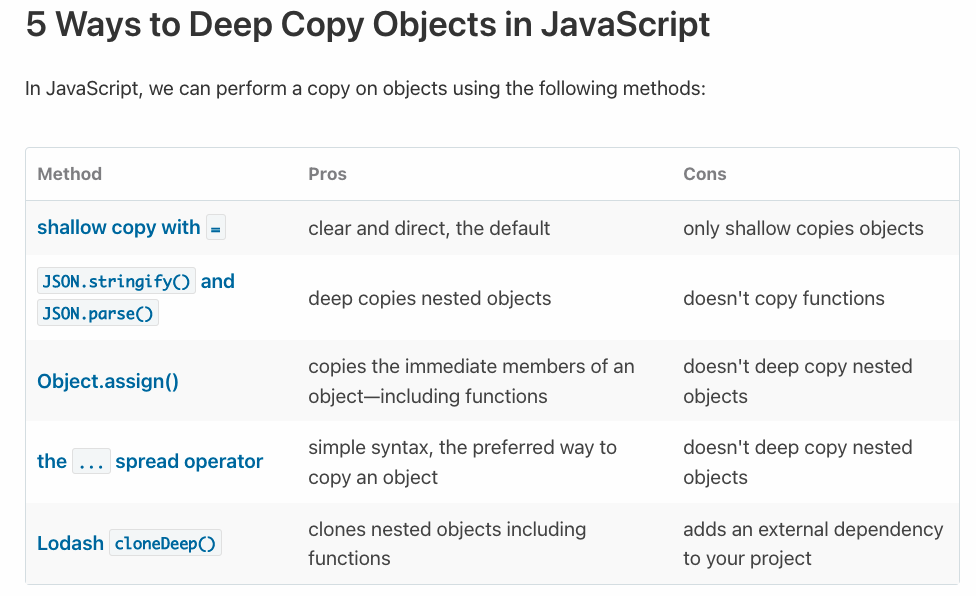
- 방법은 직접 찾아서 하면 될 듯 하지만, deep copy와 관련하여 주의해야 할 점은 아래 출처와 이미지를 통해서 모를 때 항상 꺼내보자