prototype
자바스크립트는 프로토타입 기반 언어
프로토타입 정의: 객체를 상속을 위한 메커니즘. MDN
해당 정의가 처음에는 이해가 어려워서 여러가지를 찾다가 내가 가장 쉽게 이해할 수 있게 정리한 문장은 아래와 같다.
나만의 정의: 프로토타입을 유전자라고 생각하면된다. 부모의 유전자는 자식이 이어받고, 유전자 변형 또는 형질 변환이 일어날 수 있는 자식 세대가 존재
- 객체화 시켜서 저장하는 JS 특성상 이번에 배운 class 또한 객체
prototype 확인 방법
- class 객체에서
// 클래서 선언 및 할당
class Person {
constructor(first, last, age, gender, interests) {
this.name = {
first,
last
};
this.age = age;
this.gender = gender;
this.interests = interests;
}
}
// 클래스의 프로토타입 확인
Person.prototype // Person이라는 class안에 어떤 값들이 청사진으로 있는 지 조회 가능- 생성된 instance에서
// 위 Person에서 instance 생성
let walkingMan = new Person('Hong', 'GilDong', 25, 'male', '탐관오리');
walkingMan.__proto__ // Person객체의 prototype(청사진)
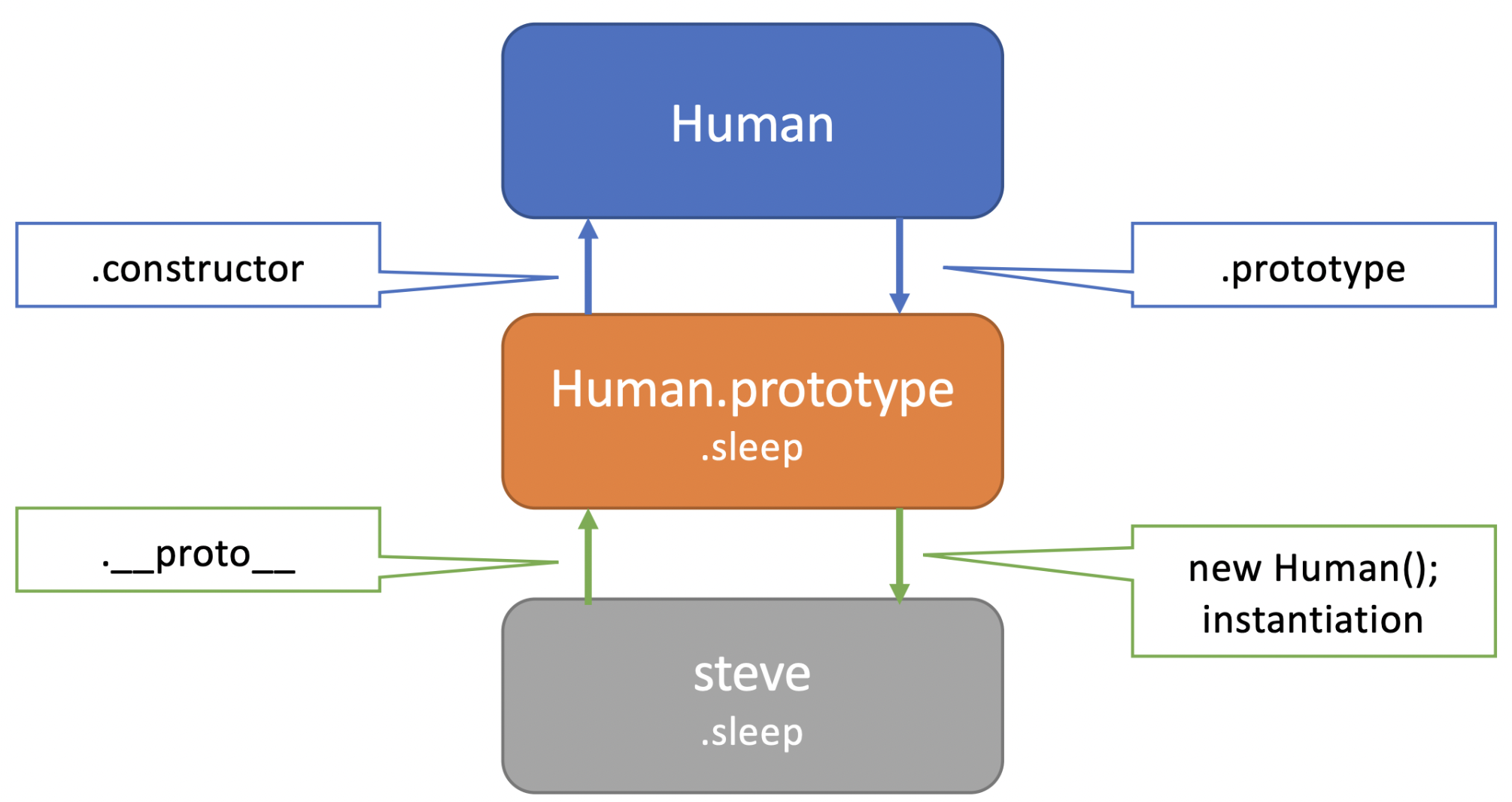
walkingMan.__proto__ === Person.prototype // 출력: true클래스, 인스턴스, 프로토타입간의 관계

위 사진처럼 서로 연관되어 있기에 "생성된 instacne에서" 입력한 walkingMan.__proto__ === Person.prototype의 값이 true이 나옴