
1. 웹 표쥰
💡 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동하기 위헤 표준적으로 사용되는 기술이나 규칙.
웹 표준 시 이점
- 유지 보수의 용이성: 각 영역이 분리되면서 유지 보수 용이, 코드가 경량화
- 웹 호환성 확보: 웹 브라우저나 운영체제 상관없이 항상 동일한 결과
- 검색 효울성 증대(SEO): 적절한 HTML 요소 사용, 웹 페이지에 대한 정확한 정보 작성등 검색 효율성과 관련 ➡️ 자세한 내용은 여기서 확인 검색엔진 최적화 - 검색엔진최적화(SEO)로 구글 상위에 랭크되는 10가지 방법
- 웹 접근성 향상: 브라우저, 운영 체제, 기기 중류에 따라 접근 환경이 다르나 웹 표준에 맞추면 이를 해결
그럼 어떻게 웹 표준을 지킬까? 바로 Semantic HTML과 Cross Brwosing으로
1-1. Semantic HTML
💡 HTML에 테그에 의미가 부여되어 있는 형태
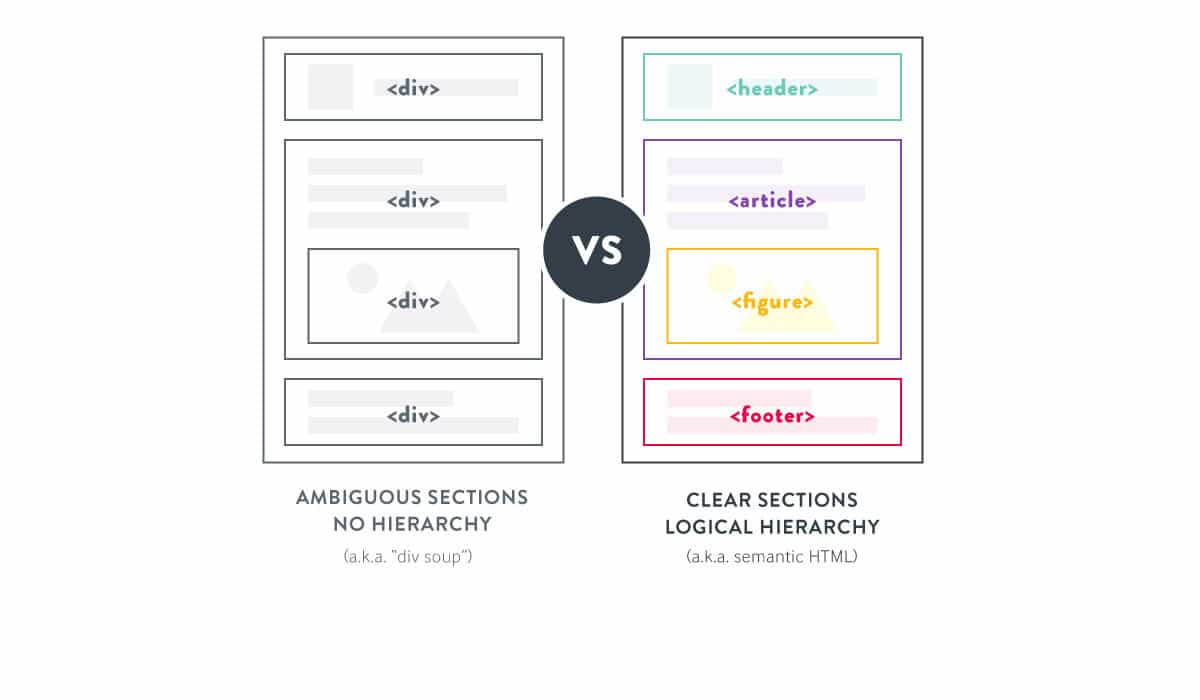
그냥 HTML 태그에는 블록 또는 인라인만을 표시하는 역할에 그쳤지만 Semantic HTML을 통해서 태그에 의미부여하여 쉽게 구분할 수 있게 됨.
아래와 같이 쉽게 파악이 가능한 형태가 됨

사진 출처:SEMANTIC HTML FOR MEANINGFUL WEBPAGES
Semantica Tag 종류는 다음 사이트에서 참조. W3Schools-HTML Semantic Elements
1-2. Cross Browsing
💡 브라우저 종류 상관없이 “동등한” 화면과 기능을 제공
각 브라우저마다 특이성이 있기에 동일하게 제공하지 못하되 동등한 수준을 제공할 수 있도록 체크
- 초기에
- 초기 기획
- 어떤 콘텐츠와 기능, 디자인 결정 → 사이트 고객 타겟층, 사용하는 브라우저 및 기기 → 기술 적용
- 개발
- 코드 작성하면서 Browser compatibility 체크 →크로스 브라우징이 힘들 시 대체 수단 마련
- 테스트 / 발견
- PC 브라우저, 모바일 프랫폼, 운영체체 테스트
- 크로스 브라우징 툴 이용: TestComplete, LambdaTest, BitBar
- 수정 / 반복
- 버그 발생 위치를 좁혀서 특정하여 다른 버그 발생 제한
- 완료될 때까지 반복
1-3. 같이 신경써야 할 것들...
- 인라인 안에 블록 넣지 말기
<br>그리고<i>를<strong>그리고<em>으로 대체하기<hgroup>은 제목 또는 목차를 위해<br>은 단란에서 줄 바꿈할 때만- 인라인 스타일 사용 하지 않기
- 크로스 브라우징
2. 웹 접근성
💡 나이, 장애 여부 상관 없이 동일한 수준의 정보를 제공받을 수 있도록 하는 것
웹 접근성 지침 가이드 참고
한글: Web Soul Lab-웹 접근성 지침
영문: W3C-WCAG 2 Overview
2-1. WAI-ARIA(부가적 요소에 해당, 필수 아님)
💡 WAI(W3C)에서 발표한 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 접근할 수 있도록 하는 기술
- 역할(Role): HTML요소 종류와 역할이 서로 맞지 않을 때 어떤 역할을 하는지 기재
<div role="button">div이지만 button으로 사용되는 요소</div>→ 지금 div에 button 역할을 추가함- 시맨틱 태그로 파악할 수 있는 것에 기재 X, 또한 본연의 의미를 바꿔서는 안됨(button의 역할이 제목이라든지...)
- 상태(State): 요소의 현재 상태를 나타내는 속성
- 탭을 볼 때 어느 것이 클릭 되었는지 확인할 수 있는 예시
<div role="tabList"> <li role="tab" aria-selected="true">Tab1</li> <li role="tab" aria-selected="false">Tab2</li> <li role="tab" aria-selected="false">Tab3</li> </div> - 속성(Property): 요소의 특징을 정의하는 속성
- 요소의 레이블을 뜻하는
aria-label과 실시간 갱신 여부를 뜻하는aria-live등이 있음 - 더 많은 것은 참조 사이트에서... MDN-Using ARIA: Roles, states, and properties
- 요소의 레이블을 뜻하는