Asynchronous Javascript And XML
JavaScript를 사용한 비동기 통신으로,
클라이언트와 서버간에 XML, JSON 데이터를 주고받는 기술.

XMLHttpRequest 객체와 DOM을 이용해서
전체 페이지를 새로 고치지 않고도 페이지의 일부만 업데이트 할 수 있다.
AJAX의 X가 XML을 의미하긴 하지만, 요즘은 JSON을 더 많이 사용한다.
JSON과 XML 모두 AJAX 모델에서 정보를 담을 때 사용한다.
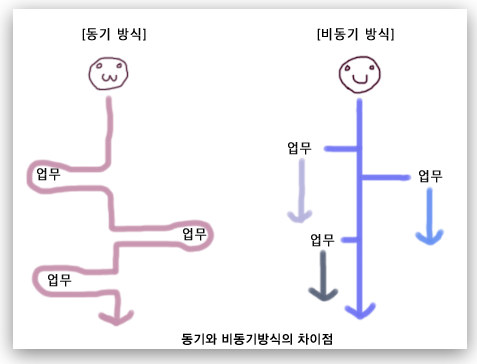
핵심은 리로드 되는 동안에도 코드가 계속 실행되어 비동기적으로 작업이 가능하다는 것이다.
can keep browser busy :)
JSON
JavaScript Object Notation의 줄임말인 JSON은,
클라이언트와 서버 간 데이터 교환에 필요한 규칙, 즉 데이터 포맷을 말한다.
JSON은 효과적인 데이터 구조화가 가능하며
XML 포맷보다 가볍고 간편하며 가독성도 좋아 대체하여 사용하고 있다.
자바스크립트의 객체 리터럴과 매우 흡사하지만,
JSON 객체의 키는 반드시 큰따옴표(작은따옴표 불가)로 둘러싸야 한다.
AJAX를 사용하는 주된 이유
WEB 화면에 변화를 줄 때마다 페이지 전체를 새로고침하지 않기 위해서
AJAX 덕분에 WEB은 사용자 인터페이스를 더 빠르게 효율적으로 업데이트하며
한층 부드러운 인터페이스를 선보이게 되었다.
이는 Single Page Application을 구현을 가능하게 한다.
Jquery와의 시너지
Javascript만으로 AJAX 구현 시 하드코딩에 브라우저별 구현방법이 다른 단점이 있는데
jquery는 일관되고 효율적인 코딩을 할 수 있게 해준다.
