
Client Server Architecture
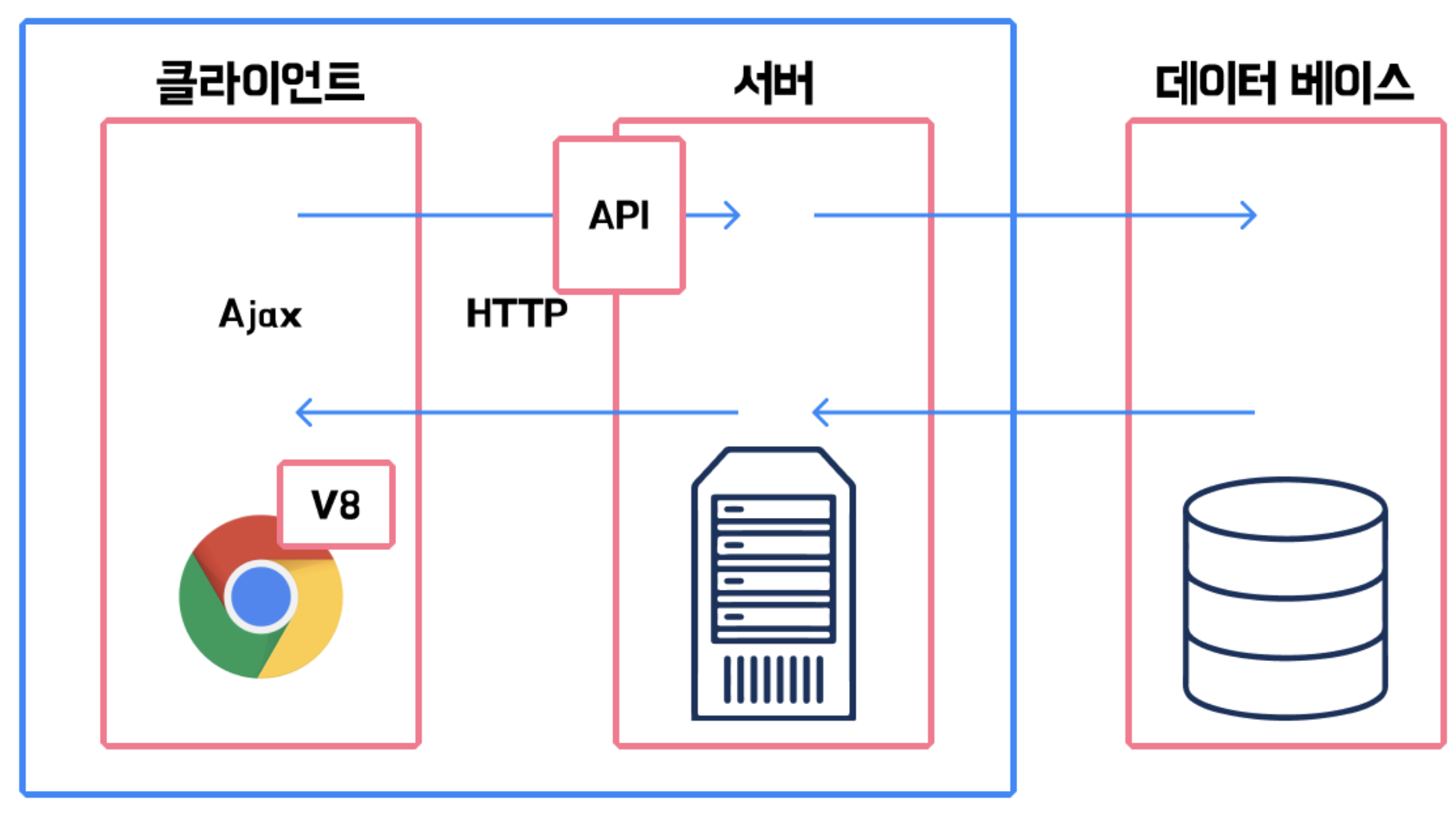
웹은 Browser(Client), Server, 그리고 DB로 구성된다.
브라우저는 코드를 해석해 서버로 요청을 보내며,
서버는 요청을 받아 필요 데이터를 DB에 요청, 해당 데이터를 받아 브라우저에 넘겨주는데,
브라우저는 Ajax라는 기법을 통해 페이지 전체가 아닌 필요 부분만 효율적으로 업데이트 할 수 있다.
브라우저가 서버에 요청을 보낼 때에는 HTTP라는 통신 규약에 따라
연결 매개체 역할인 HTTP 메소드(API)를 통해,
서버가 정해놓은 형식으로 요청해야 승인 후 응답이 이뤄진다.

Client
클라이언트와 서버 간의 통신은 요청과 응답으로 구성되는데
요청이 있어야만 응답을 받고 요청이 있다면 무조건 응답이 돌아온다.
Server
의미 그대로 serve, 제공하는 주체.
❗️인터넷 연결이 없다면 앱이 작동되지 않는 이유
데이터를 인터넷 어딘가 존재하는 서버로부터 전달받기 때문!
❗️앱이 서버의 도움없이 모든 데이터를 가진다면?
새로운 데이터를 추가하기 위해 매번 앱 자체를 업데이트해야하고.
또 사용자들과 빠른 상호작용을 나누기 어려울 것이다.
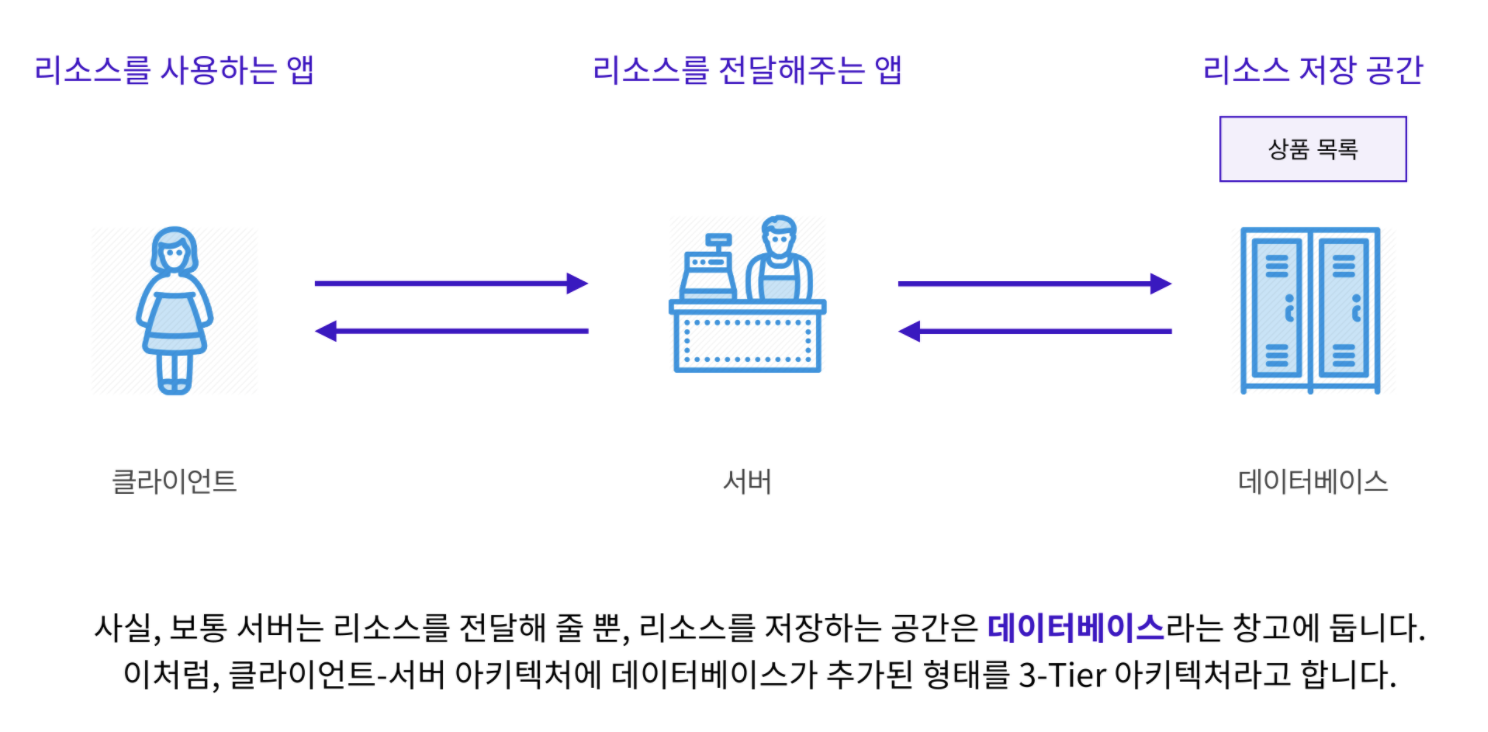
따라서, 리소스를 제공하는 곳(서버)과 리소스를 사용하는 곳(클라이언트)의 분리가 필요
서버는 리소스를 전달하는 역할만 담당하고 데이터베이스라는 별도의 공간에 리소스를 저장해둔다.
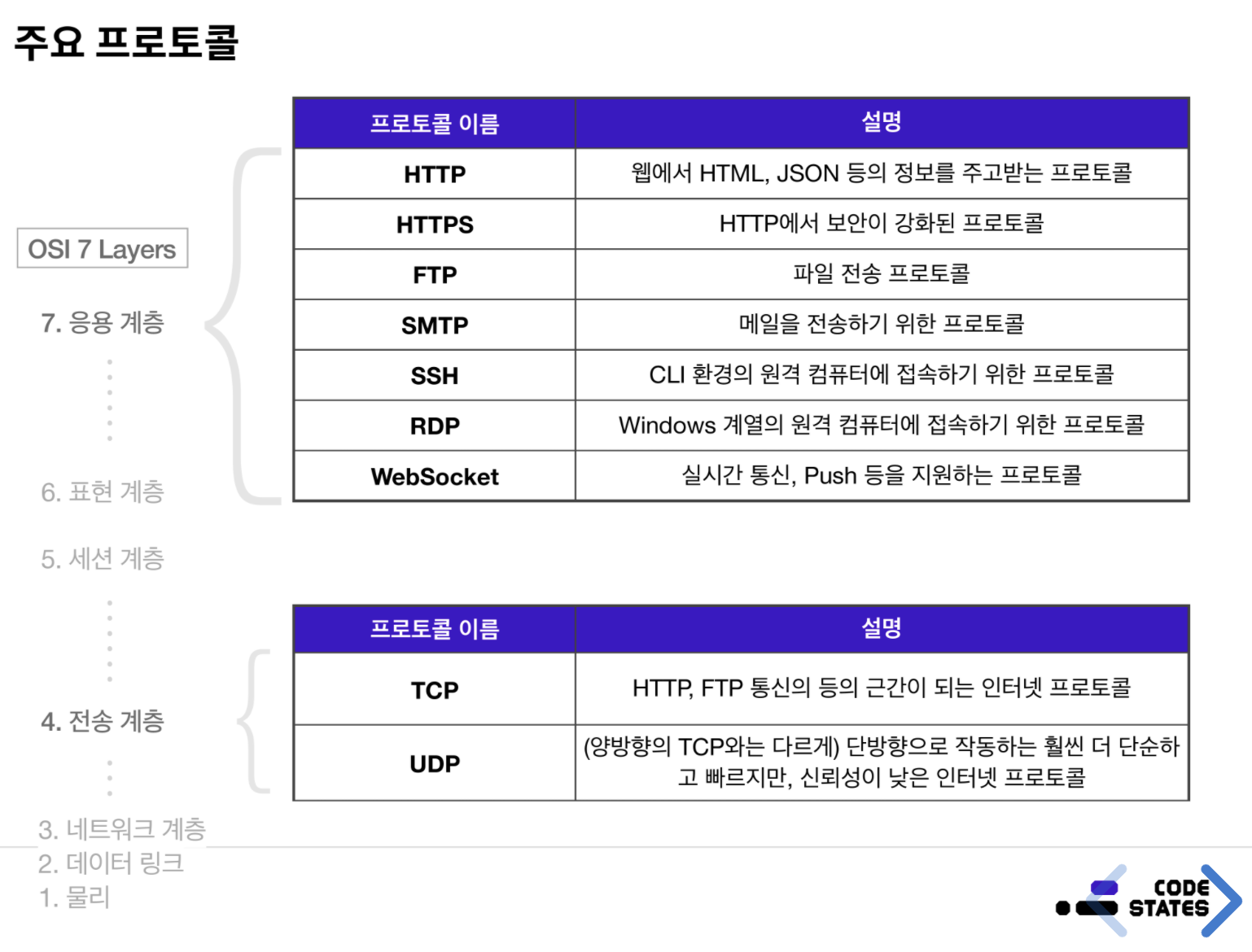
protocal ; 통신 규약
원활한 통신을 위해서는 지켜야하는 프로토콜이 존재한다.
복잡한 커뮤니케이션을 정리하기 위한 하나의 틀, 형식이라 이해하면 좋다.

HTTP ; web application protocal
가장 상위단계의 통신규약으로,
Hypertext Transfer Protocol의 줄임말인 HTTP는
HTML같은 하이퍼미디어 문서를 전송하기위한 프로토콜로,
웹 브라우저와 서버간의 커뮤니케이션을 위해 디자인되었지만, 다른 목적으로도 사용될 수 있다.
HTTP의 가장 큰 특징은 무상태성(statless)인데
이는 서버가 요청간에 어떠한 데이터도 연결을 유지(상태)하지 않음을 의미하며
요청할 때마다 새롭게 응답을 한다고 이해하면 좋다.

HTTP 요청 시 메소드를 통해 리소스에 적용할 행동(CRUD; create/read/update/delete)을 지정한다.
API
적절한 요청을 위해서는 접근을 가능하게 하는 매개체(Interface)가 필요한데
서버가 API(Application Programming Interface)를 제공함으로 가능하다.
인터넷에 있는 데이터를 요청할 때에는 HTTP 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근한다.
