
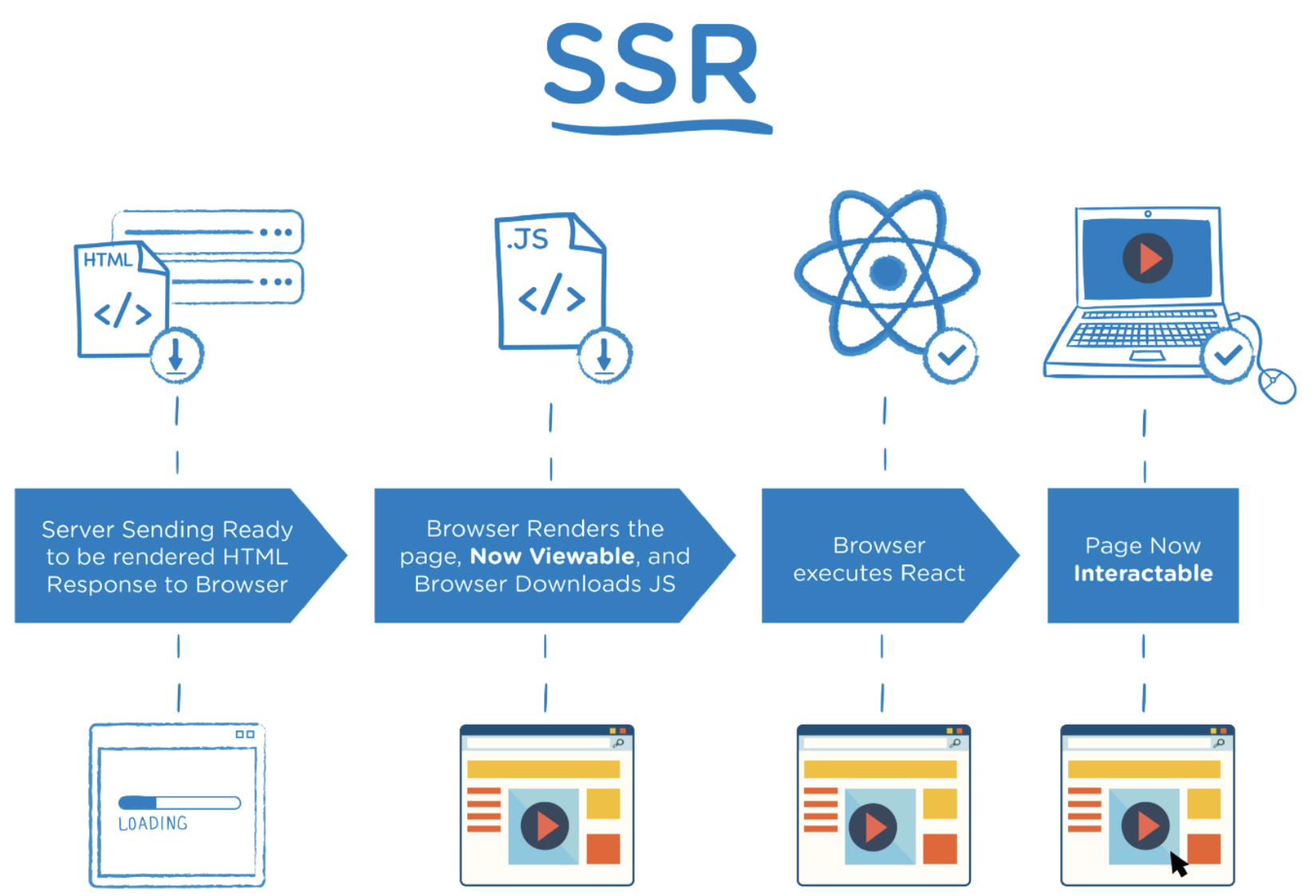
What's SSR?

Server Side Rendering.
브라우저가 요청을 보내면,
서버에서 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
서버가 이미 페이지를 완성해 보내기때문에
데이터를 받아와 클라이언트에서 구성하는 CSR보다 속도는 늦어지지만
전체적으로 봤을 때 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점이 있다.
더불어 SEO(search engine optimization) 또한 쉽게 구성할 수 있다.
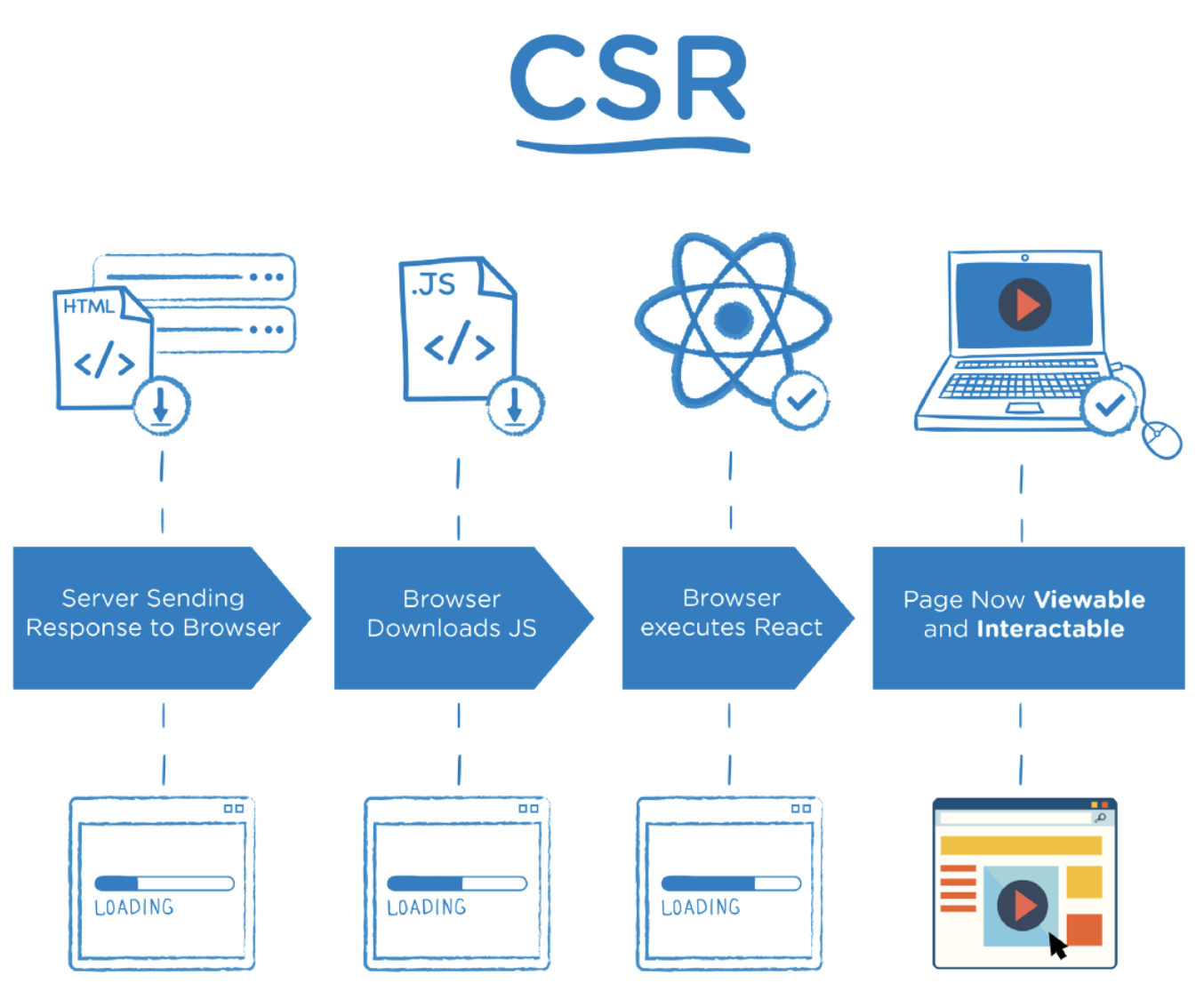
What's CSR?

Client Side Rendering.
요청을 받으면 서버는 웹 페이지를 렌더링하는 대신, 골격이 될 단일 페이지를 보낸다.
이때 함께 JS 파일을 보내는데, 클라이언트가 이 둘을 이용해 페이지를 렌더링한다.
CSR은 SSR보다 초기 전송되는 페이지의 속도는 빠르지만,
데이터를 가지고 브라우저 내에서 재구성해야 하기 때문에 전제적인 완료 시점은 느리다.
SPA는 이 CSR 방식으로 구현된다.
