참조 변수와 일반 변수
참조 변수 : 객체(ex.배열, 생성자로 생성한 객체)를 변수에 할당하면 참조 변수가 됨.
일반 변수 : 기본 타입을 변수에 할당하면 일반 변수가 됨.
일반 변수는 값만 저장하고, 다른 변수와 독립적이다.
var a = 10;
var b = a;
var c = (a===b) //true
//a와 b는 값이 같지만 다른 변수이다. 참조변수의 경우에는 좀 다르다. 코드로 확인해보자.
var arr1 =[1,2,3,4,5];
var arr2 = arr1;
console.log(arr2); //[1,2,3,4,5]
arr1.push(6);
console.log(arr1); //[1,2,3,4,5,6]
console.log(arr2); //[1,2,3,4,5,6]
//arr1,arr2가 같은 값을 가리키고 있기 때문에 함께 6이라는 원소가 추가되었다.함수 호출 시의 변수의 작동
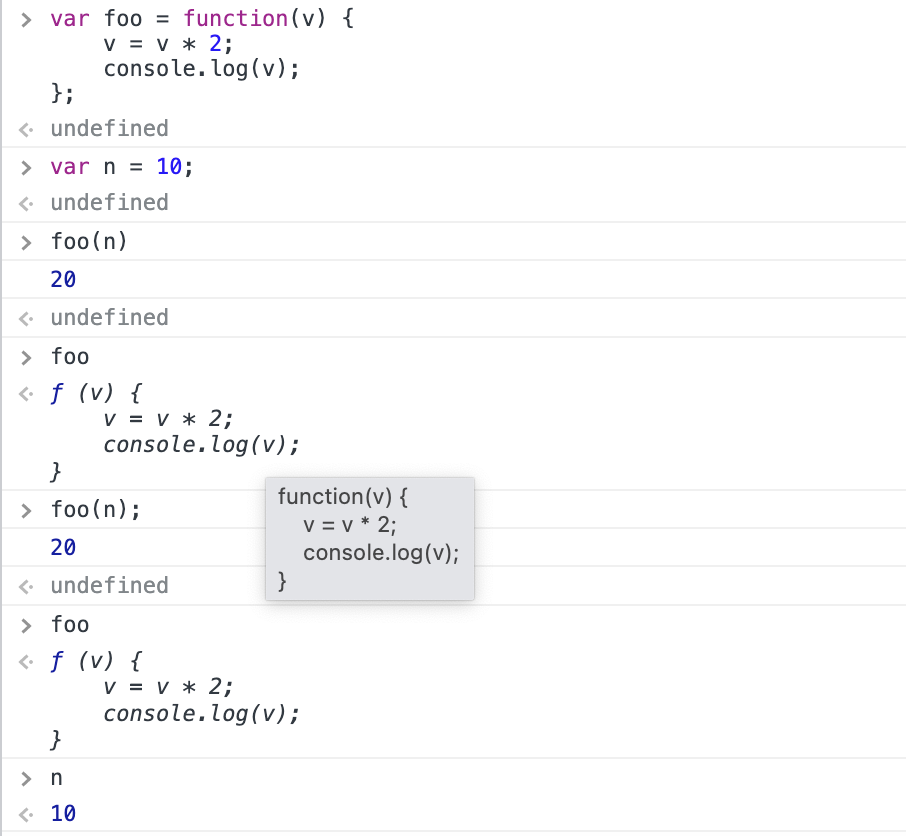
<일반 변수>  n이 함수의 매개변수로 들어갈 때 n의 값만 전달을 하는 것이기 때문에 n의 값은 바뀌지 않는다.
n이 함수의 매개변수로 들어갈 때 n의 값만 전달을 하는 것이기 때문에 n의 값은 바뀌지 않는다.
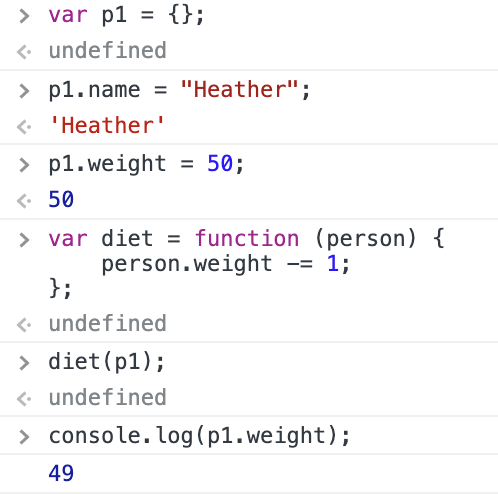
<참조 변수>  함수 내부에서 값을 바꾸면 외부 객체의 값이 실제로 바뀐다.
함수 내부에서 값을 바꾸면 외부 객체의 값이 실제로 바뀐다.
