-
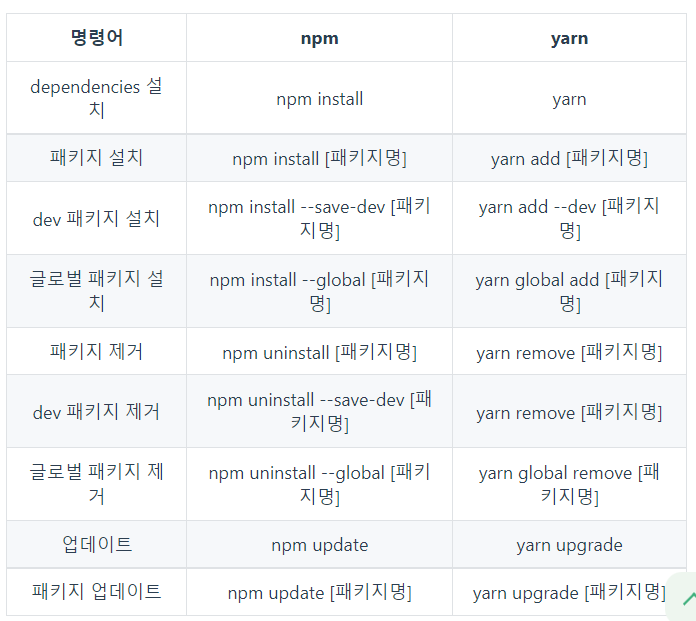
npm, yarn 명령어

npm과 yarn -
네이밍 문법
- CamelCase
- snake_case: Train_Case, spinal_case
- 함수형 컴포넌트 vs 클래스형 컴포넌트
- 클래스형 컴포넌트는 로직과 상태를 컴포넌트 내에서 구현하기 때문에 상대적으로 복잡한 UI 로직을 갖고 있다.
- 함수형 컴포넌트는 state를 사용하지 않고 단순하게 데이터를 받아서(props) UI에 뿌려준다. Hook들을 필요한 곳에 사용하며 로직의 재사용이 가능하다는 장점이 있어 함수형 컴포넌트+Hook이 주로 사용된다.
- Proptypes
- 앱이 커짐에 따라 타입체킹을 통해 많은 버그를 잡을 수 다.
- 일부 어플리케이션에서 Flow나 TypeScript같이 어플리케이션 전체에서 타입체크를 할 수 있는 자바스크립트 확장을 사용할 수 있지만, 이런 것들을 사용하지 않는다면 React에서 빌트 인 타입 체킹이 가능하다.
Proptypes를 이용한 타입 체크
-
리액트 훅
React 내장 훅 API -
setState 사용 시 const로 선언하는 이유
- setState는 바뀐 값을 컴포넌트의 수명주기에 묶어둔다. 리렌더링 시 const로 선언한 값으로 다시 새 변수를 만들어준다.
- React에서 객체와 배열 타입의 상태를 다룰 때 불변성(immutability)을 지켜야하는 이유
- 렌더링 성능 최적화 방식 때문
- 리액트에선 부모 컴포넌트가 리렌더링되면 기본적으로 자식 컴포넌트들 또한 리렌더링 된다. 이때 변경사항이 없는 컴포넌트들도 리렌더링 되기 때문에, 이전에 컴포넌트가 들고 있던 Props와 새로 받아올 Props를 비교할 수 있도록 선언한 객체나 배열을 다른 값으로 변경하고 싶을땐 복제해 새로운 객체나 배열을 생성해준다.
불변성을 지키면서 객체와 배열 업데이트하기
-
절대경로와 상대경로
절대경로와 상대경로 작성 방법 -
named export vs default export
- named export는 여러 값을 내보낼 때 유용하다. 가져올 때는 내보낼 때와 동일한 이름을 사용하거나, import {name as newName} 구문을 사용해야 한다.
- default export는 어떤 이름으로도 가져올 수 있으며, 하나의 파일에서 단 하나의 변수 또는 클래스 등등만 export 할 수 있다.
모듈 내보내고 가져오기
-
SSL/TLS
SSL/TLS -
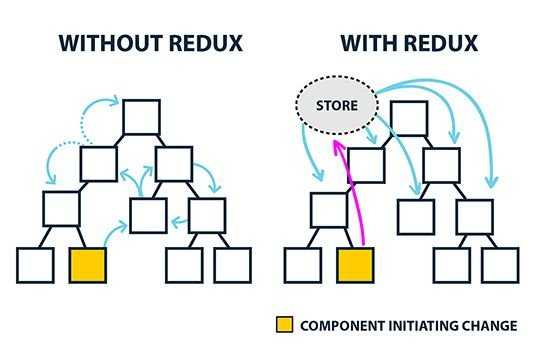
Redux
- 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너

리덕스란 무엇인가?
