- 브라우저는 유저가 선택한 자원을 서버로부터 받아와 유저에게 보여준다. 이 자원은 페이지 외에도 이미지, 비디오 등의 컨텐츠들을 포함한다. 받아온 자원들은 렌더링 과정을 통해 유저에게 보여지게 된다.
브라우저 렌더링 동작 과정
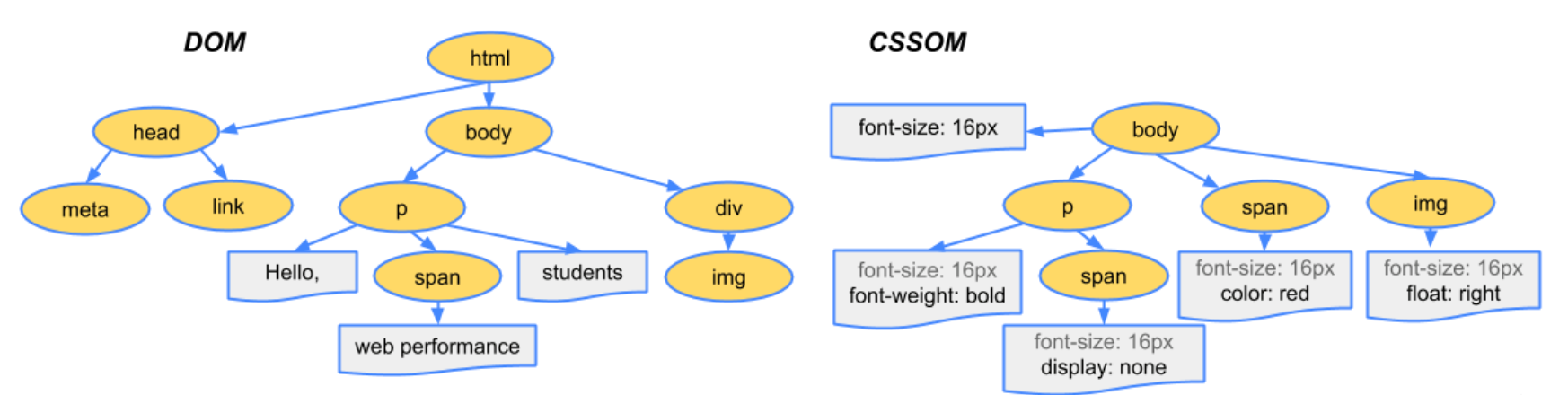
1) Parsing - HTML 파일과 CSS 파일을 파싱해 각각 Tree를 만든다.
- 브라우저가 페이지를 렌더링하면 가장 먼저 받아온 HTML 파일을 해석한다. Parsing 단계는 HTML 파일을 해석해 DOM(Document Object Model) Tree를 구성하는 단계이다. 파싱 중 HTML에 CSS가 포함돼 있다면 CSSOM(CSS Object Model) Tree 구성 작업도 함께 진행한다.

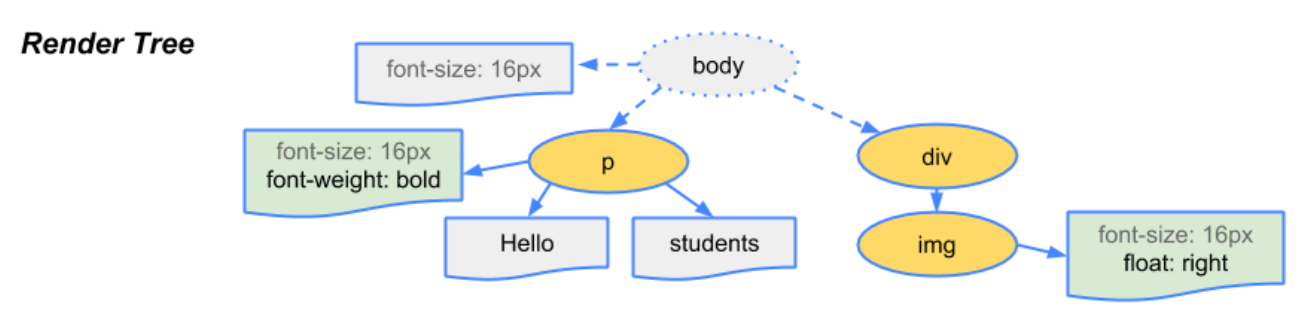
2) Style - 두 Tree를 결합해 Rendering Tree를 만든다.
- Style 단계에서는 Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜 Render Tree를 구성한다. Render Tree는 실제로 화면에 그려질 Tree이다.
- 예를 들면 Render Tree를 구성할 때 visibility: hidden 은 요소가 공간을 차지하고 보이지만 않기 때문에 Render Tree에 포함되지만, display: none의 경우 Render Tree에서 제외된다.

3) Layout - Rendering Tree에서 각 노드의 위치와 크기를 계산한다.
- Layout 단계에서는 Render Tree를 화면에 어떻게 배치해야 할지 노드의 정확한 위치와 크기를 계산한다.
- 루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고 Render Tree에 반영한다. 만약 크기 값을 %로 지정했다면, Layout 단계에서 % 값을 계산해서 픽셀 단위로 변환한다.
4) Paint - 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다.
- Paint 단계에서는 Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환한다. 이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리된다.
- 스타일이 복잡할수록 Paint 시간도 늘어난다. 예를 들어, 단색 배경의 경우 시간과 작업이 적게 필요하지만, 그림자 효과는 시간과 작업이 더 많이 필요하다.
5) Composite - 레이어를 합성해 실제 화면에 나타낸다.
- Composite 단계에서는 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다.
