
Ch.8-2 예외 처리 고급
예외 객체(exception object)를 통해 예외가 발생했을 시 '예외'와 '발생된 정보'를 확인할 수 있다.
자바스크립트는 다른 프로그래밍 언어에 비해 예외가 거의 발생하지 않아서, 수많은 버그를 일으킬 수도 있다.
그래서 throw 키워드를 사용해 강제로 예외를 발생시키기도 한다.
예외 객체란?
- try catch 구문을 사용할 때 catch의 괄호 안에 입력하는 식별자
try {
} catch (exception) {
//식별자는 아무렇게나 입력해도 상관없지만 주로 exception이나 e를 사용함
}
예외 객체의 속성
- name: 예외 이름
- message: 예외 메시지
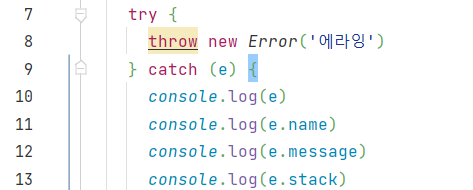
- stack: 현재 호출 스택. 에러를 유발한 중첩 호출들의 순서 정보를 가진 문자열로 디버깅 목적으로 사용됨
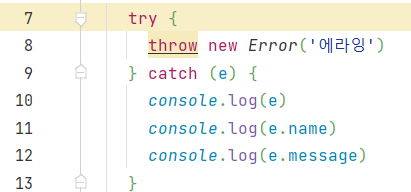
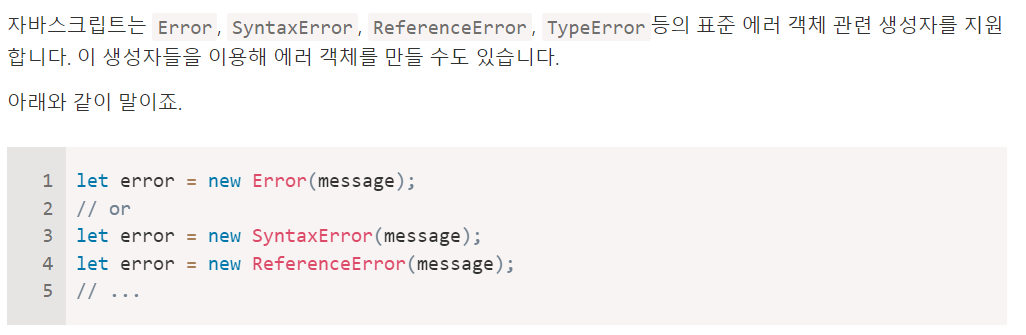
throw new Error(문자열)


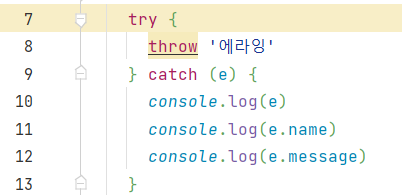
throw '문자열'



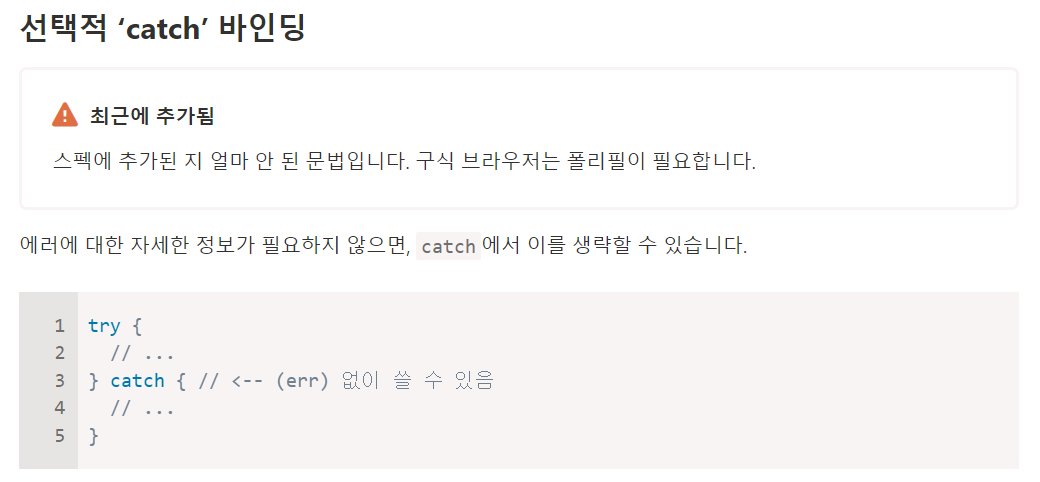
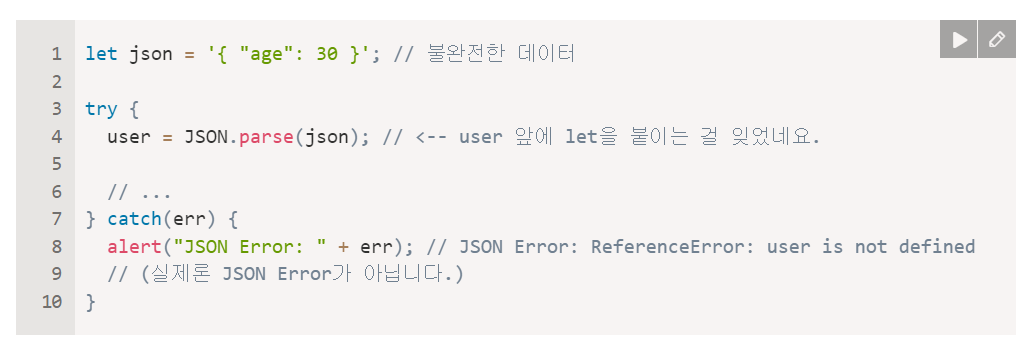
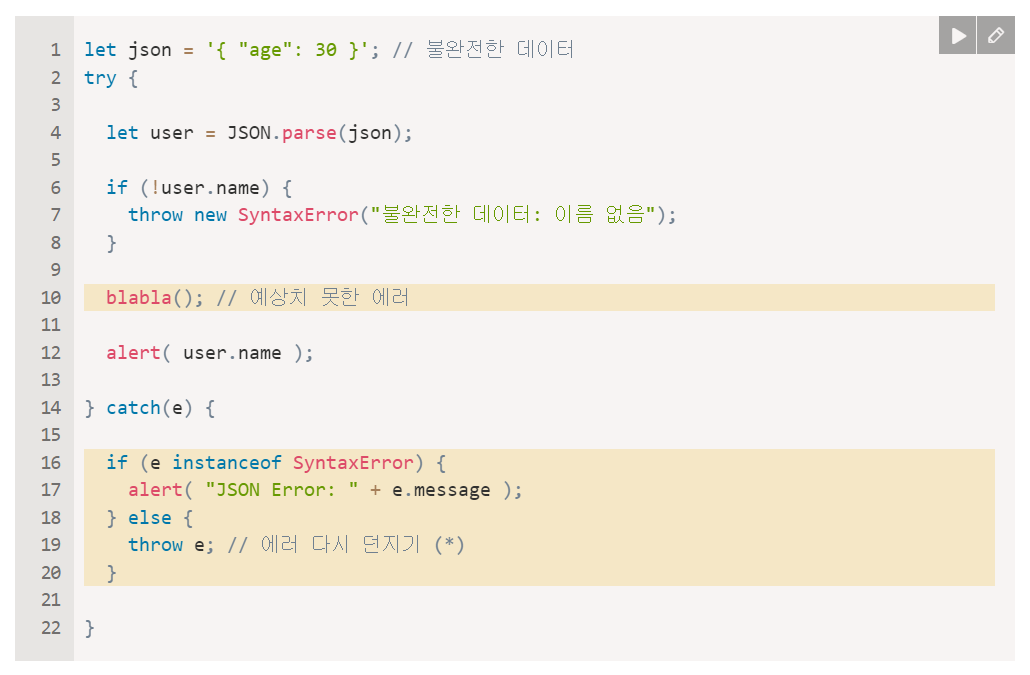
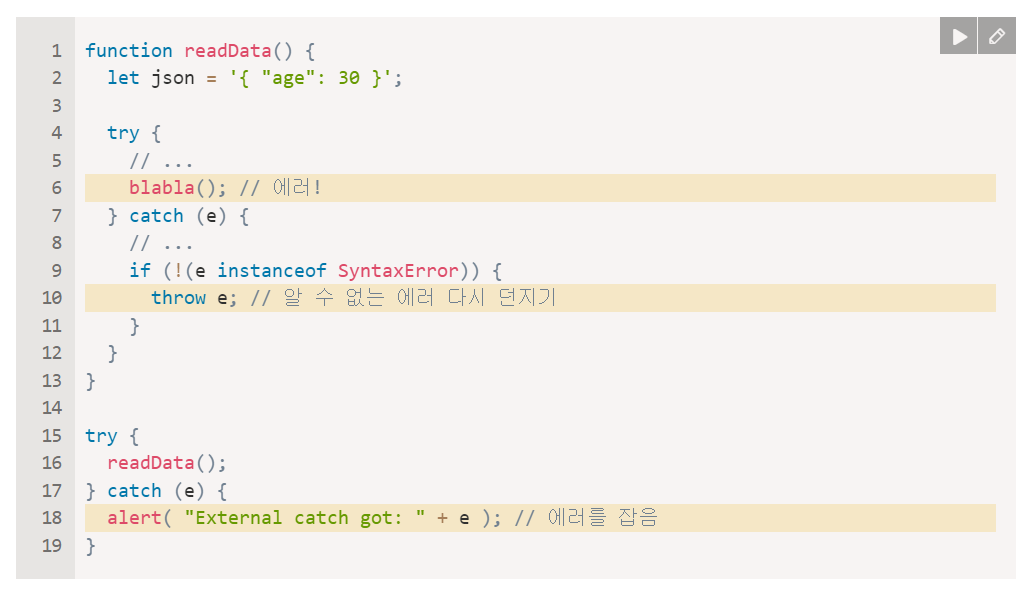
에러 다시 던지기



예외 처리 기타


