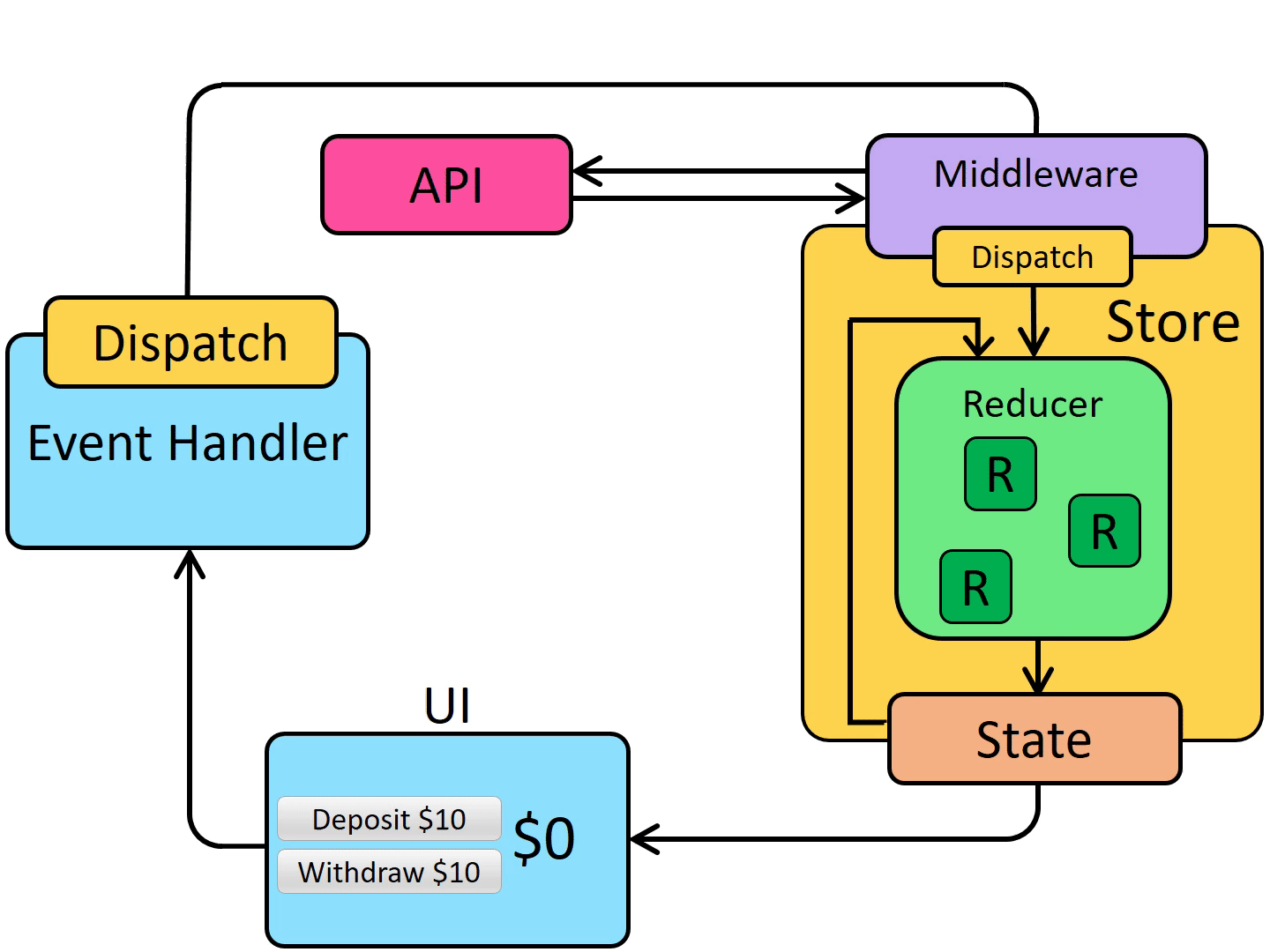
컴포넌트 A는 리덕스 스토어를 구독하고 있다. 리덕스에 저장된 데이터가 변경되었을 때(A가 구독 중인 값이 변경되었다고 가정한다) 어떤 과정을 거쳐 컴포넌트 A가 변경된 값을 가져올 수 있는지 흐름을 그려보자
1) 저장된 데이터가 변경되기 위해선 먼저 View에서 액션이 일어나야 한다.
2) View에서 action을 dispatch 해서 middleware를 작동시킨다.
3) middleware에서 명령받은 일을 수행하고 난 뒤, reducer 함수를 실행한다.
4) reducer의 실행 결과를 store에 새로운 값으로 저장한다.
5) useSelector로 변경된 값을 가져올 수 있다.

React와 Middleware 관계
- 리액트 웹 애플리케이션에서 API 서버를 연동할 땐 API 요청에 대한 상태도 잘 관리해야 한다.
- 예를 들어 요청이 시작됐을 때 로딩 중임을, 요청이 성공/실패 했을때 로딩이 끝났음 혹은 실패(error)를 서버에 반환해야 한다.
- 이러한 비동기 작업을 관리해야 한다면, 'Middleware(미들웨어)'를 사용해 매우 효율적이고 편하게 상태를 관리할 수 있다.
Middleware란?
- 액션을 dispatch 했을때 reducer에서 이를 처리하기 위해 앞서 사전에 지정된 작업들을 실행함(액션과 리듀서의 사이)
// 디스패치될 될 때마다 액션의 정보와 액션이 디스패치 되기 전 후의 상태를 콘솔에 보여주는 LOGGING MIDDLEWARE
//ARROW FUNCTION
const loggerMiddleWare=store=>next->action=>{
//Middleware
}- Middleware란 결국 함수를 반환하는 반환 함수이다.
- 함수의 파라미터로 받아오는 store는 redux store의 내용, action은 dispatch 돼야할 액션들이다.
- next는 store.dispatch() 같은 역할을 할때도 있지만, 보통 next(action)일땐 다음에 처리해야 할 미들웨어에게 액션을 넘기고, 그 다음 미들웨어가 없다면 리듀서에게 액션을 넘겨주는 역할을 한다.
Middleware가 할 수 있는 작업들
- 전달받은 액션을 콘솔에 기록
- 전달받은 액션을 취소, 혹은 다른 종류의 액션을 추가로 dispatch
참조:
Redux MiddleWare -1 (개념+ Logger)
Redux Fundamentals, Part 6: Async Logic and Data Fetching
