엄밀히 말하면
placeholder를 움직이는게 아니라label태그로 속이는 것,,

인스타그램 클론코딩 중 input 창에 움직이는 placeholder가 너무 따라하고 싶었다..
근데 이 부분에 대한 자료가 별로 없어서 찾느라 오래 걸렸다 ㅠ
<div className="signin-input-box">
<Input
className="signin-input"
value={email}
onChange={inputEmail}
onBlur={onBlurEmail}
style={{ margin: "0 40px 10px" }}
placeholder="이메일"
/>
<label className="signin-label">이메일</label>
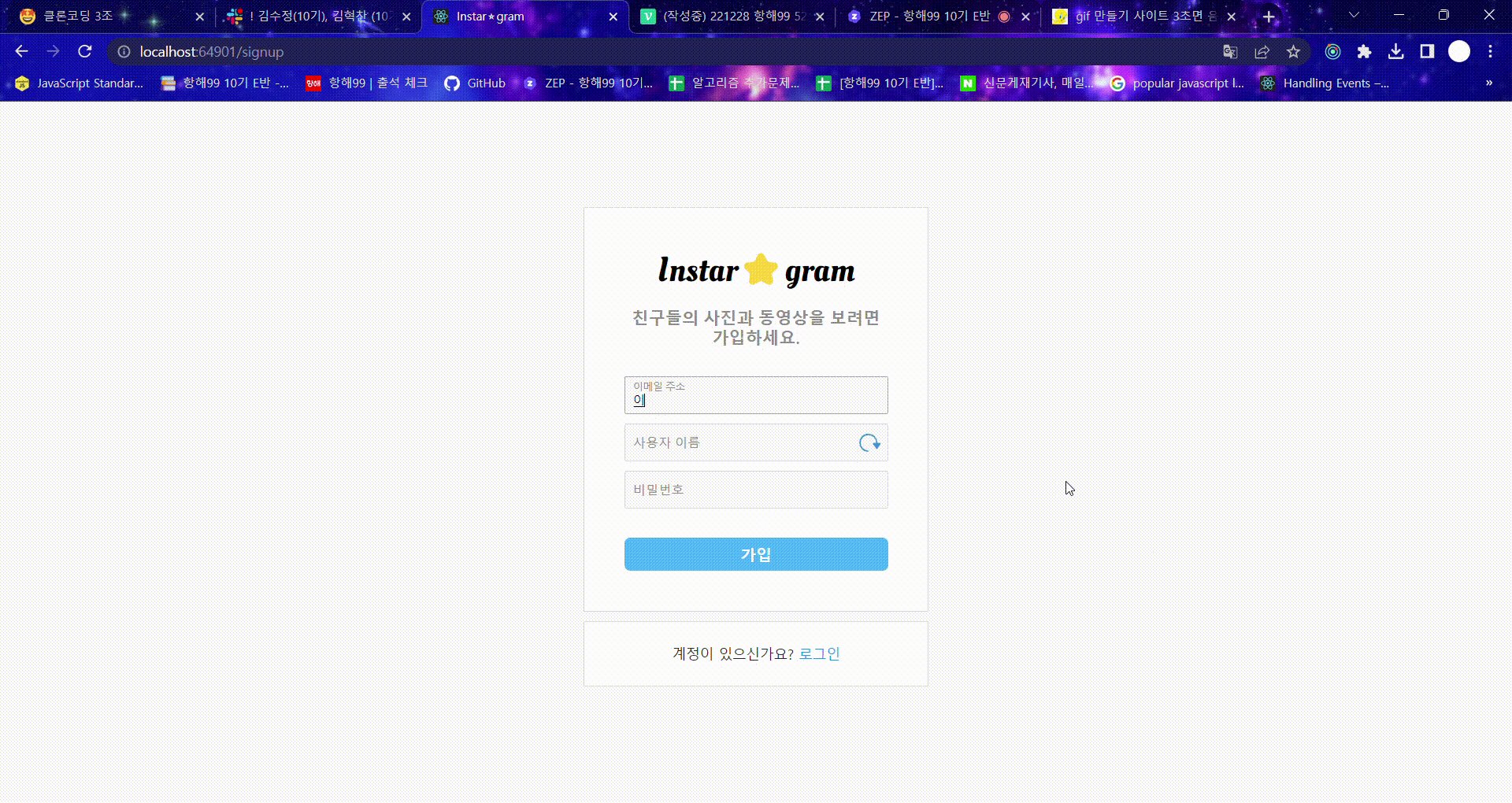
</div>placeholder는 transparent하게 하고, 그 위에 label을 덮어씌운다.
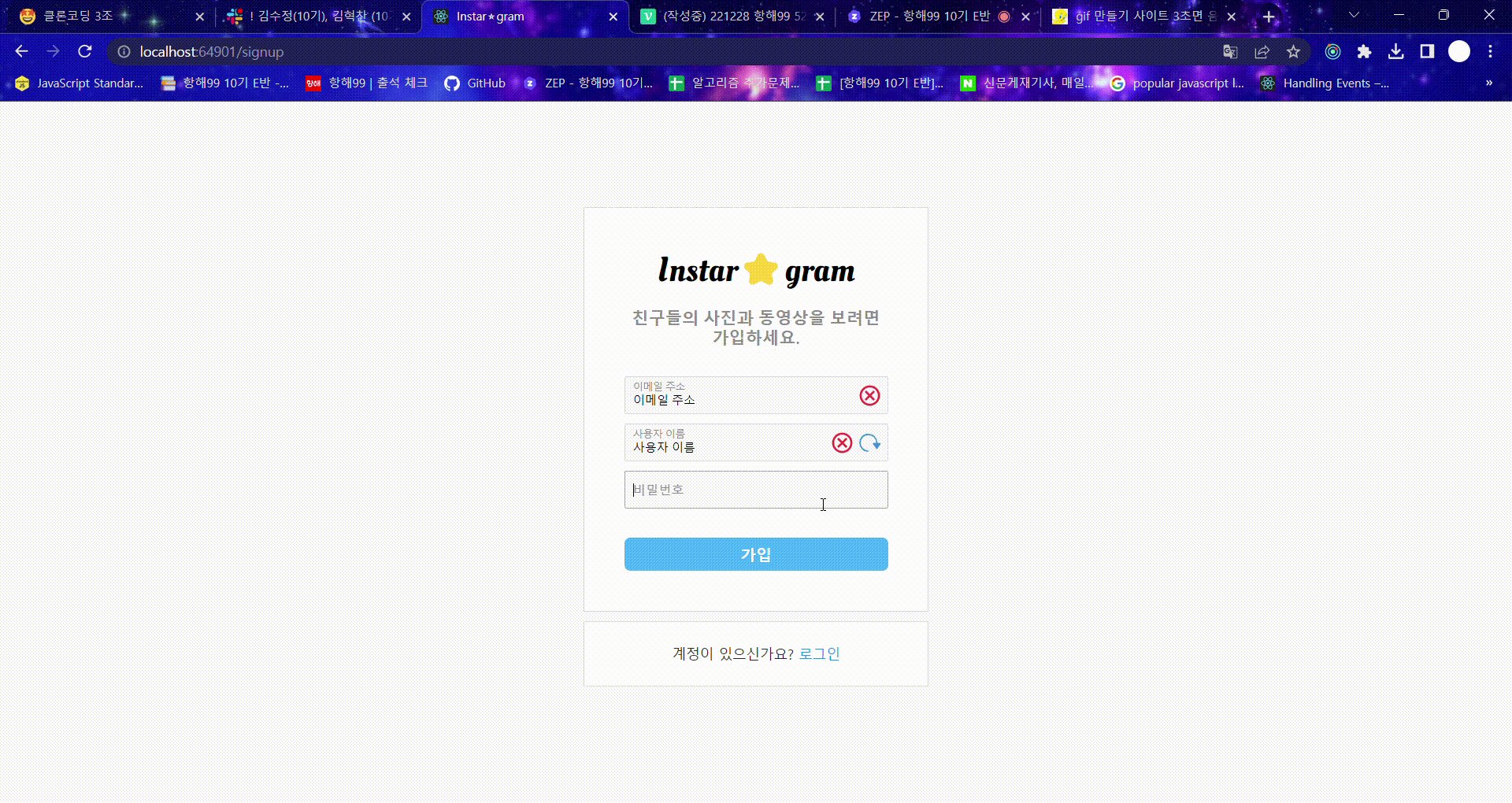
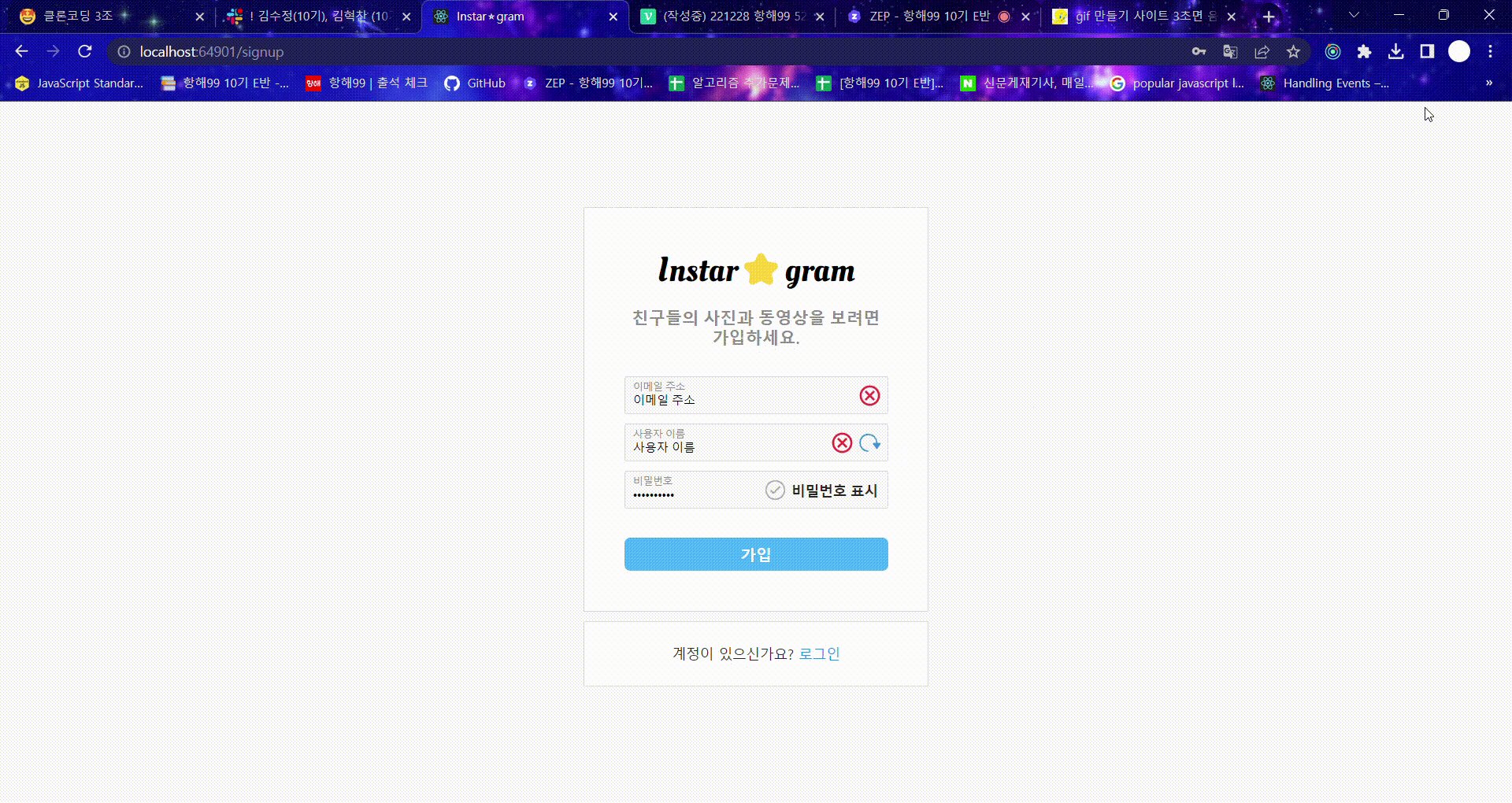
그 다음 input에 글을 입력하면 placeholder가 사라지는 점을 이용해서 label의 위치와 크기를 조정한다.
.signin-input:not(:placeholder-shown) {
padding-top: 10px;
padding-bottom: 0px;
}
.signin-input::placeholder {
color: transparent;
}
.signin-input:placeholder-shown + .signin-label {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica,
Arial, sans-serif;
color: rgb(142, 142, 142);
font-size: 13px;
margin-left: 49px;
margin-top: 12px;
}
.signin-input:not(:placeholder-shown) + .signin-label,
.signin-label {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica,
Arial, sans-serif;
color: rgb(142, 142, 142);
font-size: 10px;
margin-left: 49px;
margin-top: 5px;
pointer-events: none;
position: absolute;
left: 0px;
transition: all 0.1s ease;
}사실 부트스트랩을 쓰면 모두 해결되는 매직,,
좋은 경험이였다 ㅎ
뿌듯
