230117 항해99 72일차 pagination
pagination, infinite scroll 기능을 넣어보는걸 이전부터 추천하길래 많이 어려운 기능인줄 알고 겁먹고 있었는데, 지금 기록하려는 전체 데이터를 잘라서 보여주기만 하는 pagination은 5단계면 된다.

const [page, setPage] = useState(1);
const offset = (page - 1) * 9;
const numPages = Math.ceil(broadcastedRooms.length / 9);- useState로 몇번째 페이지인지 기억한다. 초기값은 1!
- offset은 뒤에 나올건데 몇개씩 잘라서 보여줄지 정하기 위해 만든 상수로, 프로젝트에서 9개씩 보여줄 거였기 때문에 1 페이지에서는 0에서 9까지, 2 페이지에선 9에서 18까지, ... 이런식으로 보여주게 된다.
- numPages는 총 페이지 수인데, broadcastedRooms는 보여줄 정보들을 담은 배열이다. 9개씩 나눠서 보여줄 것이기 때문에 만약 30개라면 9개씩 나눠서 3.~~ 페이지가 나올텐데, 이를 round up 해서 총 4 페이지가 된다.
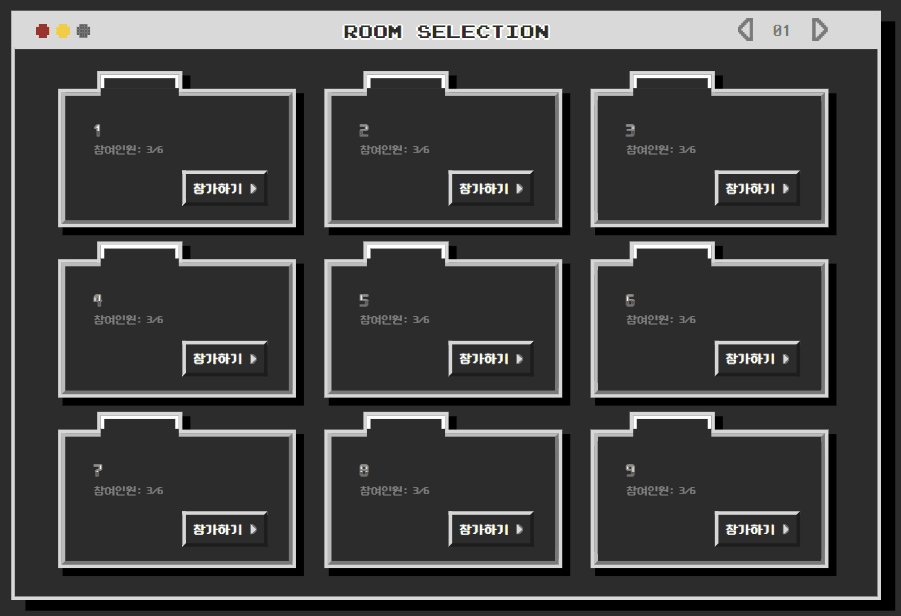
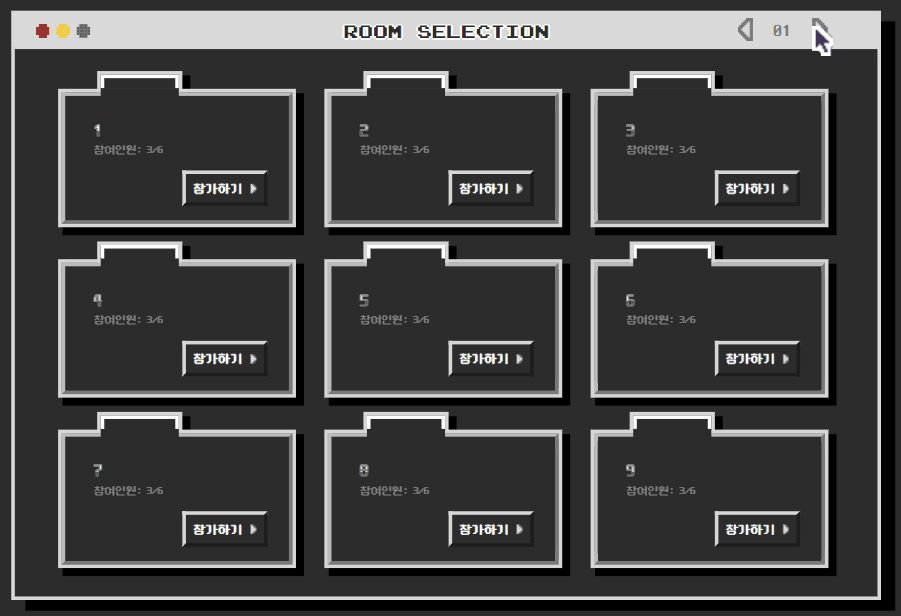
<RoomPaginationBox>
<button onClick={() => setPage(page - 1)} disabled={page === 1}>
<img src={roomListLeftIcon} />
</button>
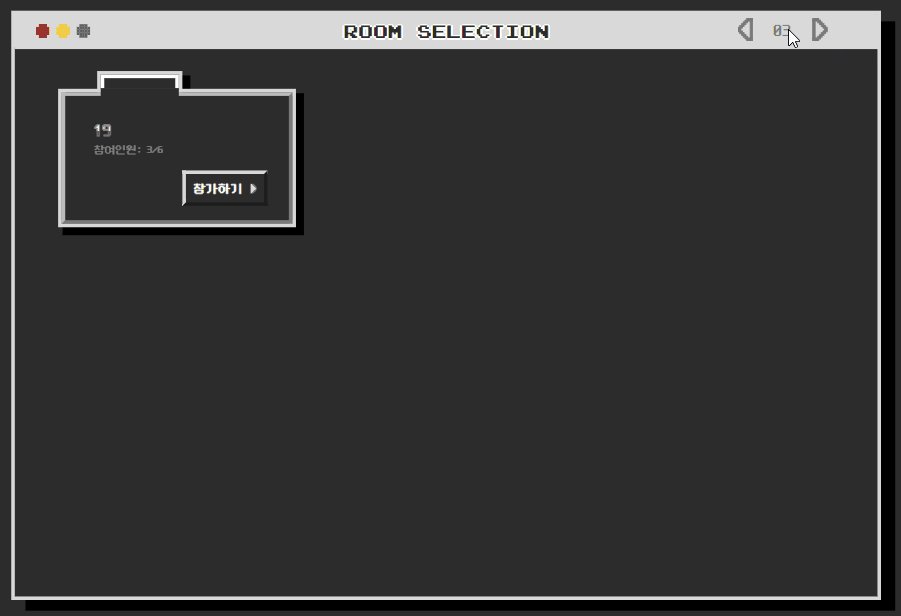
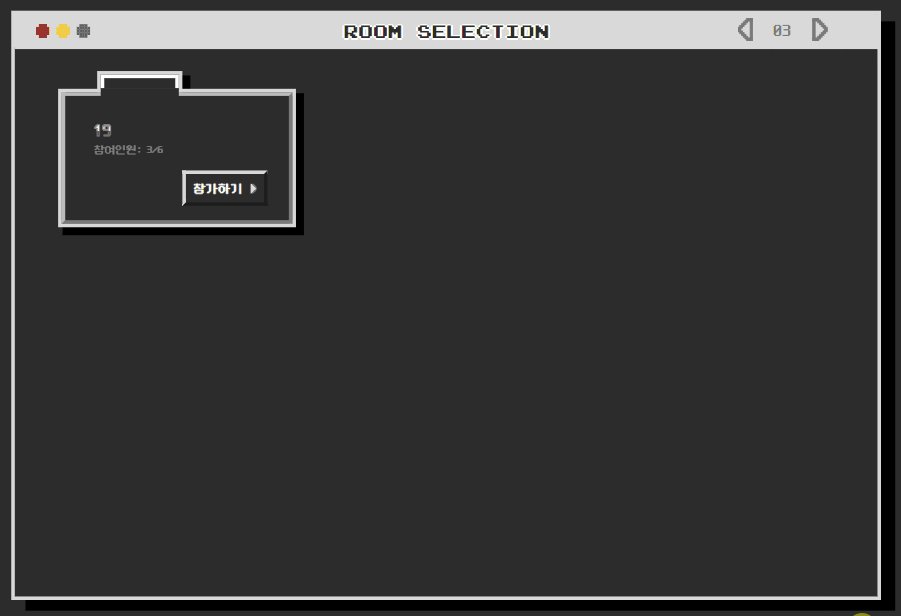
<span>0{broadcastedRooms.filter((room) => room.participants !== 0).length === 0 ? 0 : page}</span>
<button onClick={() => setPage(page + 1)} disabled={page === numPages}>
<img src={roomListRightIcon} />
</button>
</RoomPaginationBox>- 페이지를 이동 시킬 버튼을 만들어준다. 왼쪽, 오른쪽 버튼을 클릭할때마다 페이지 수는 하나 감소하거나 증가하고, 페이지 수가 1이거나 총 페이지 수와 같다면 페이지를 음수로 만들거나 총 페이지 수보다 크게 만들지 않기 위해 버튼을 disable 시킨다. 만약 배열에 데이터가 없다면 총 페이지 수가 0이 되고, 그렇다면 오른쪽 버튼 클릭시 페이지수가 계속해서 늘어나기 때문에 배열의 데이터가 없을 경우 페이지 없음을 나타내는 처리도 개발하고 있는 프로젝트 특성에 맞게 처리해주어야 한다. 해당 프로젝트에서는 그냥 0으로 보여줬다.
{broadcastedRooms
.filter((room) => room.participants !== 0) // 이건 무시하자
.slice(offset, offset + 9)
.map((room) => (
<RoomCard
key={room.roomId}
room={room}
onJoinClick={() => handleJoinRoomClick(room.roomId)}
isLogined={isLogined}
/>
))}- 방을 map으로 보여주기 전에, 보여줄 방의 갯수를 offset을 활용해 slice 해주면 끝!
진행하고 있는 프로젝트에서는 각 페이지마다 버튼으로 만들어져있는게 형태가 아니라 더 간단했을지도 모르지만, 만약 페이지를 숫자 버튼으로 보여준다면 numPages와 page를 잘 활용하면 문제 없을 것이다.
다음엔 서버에서 데이터를 잘라서 받아오는 형식의 infinite scroll 또는 pagination을 구현해보고싶당!
