참고
1. https://poiemaweb.com/js-execution-context
2. https://www.zerocho.com/category/JavaScript/post/5741d96d094da4986bc950a0
3. 코어자바스크립트 서적
Execution Context (실행 컨텍스트)
실행 컨텍스트는 scope,hoisting,this,function,clouser 등 동작 원리를 담고 있는 자바스크립트 핵심원리이다. 실행 가능한 코드(전역코드, Eval 코드, 함수 코드)를 형상화하고 구분하는 추상적인 개념이라고 정의한다
var x = 'xxx';
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
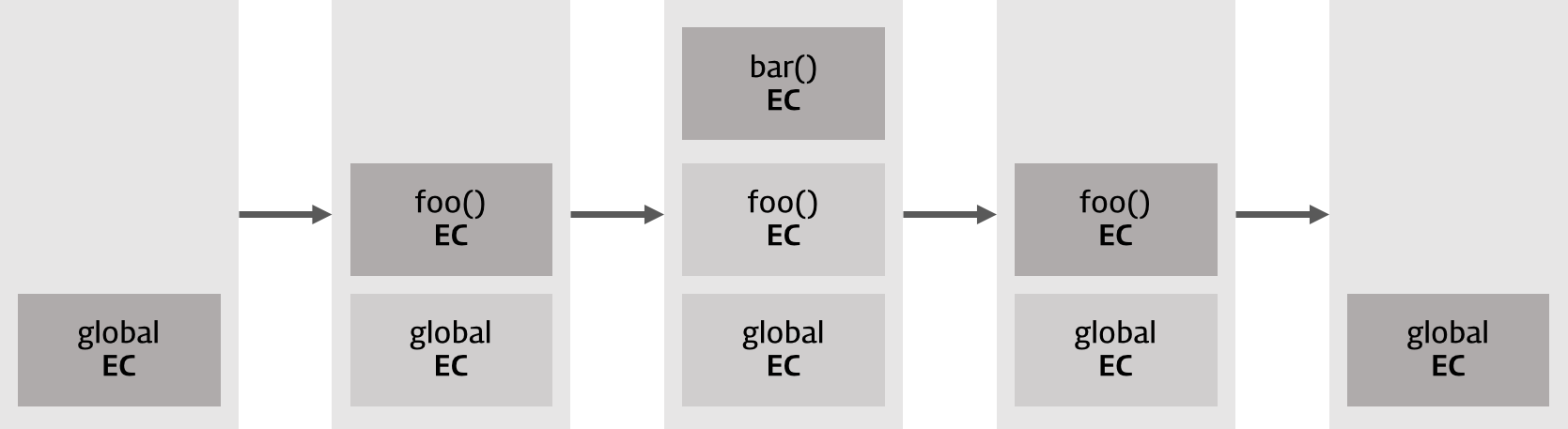
foo();코드가 실행되면 실행 컨텍스트 스택이 생성하고 소멸함 현재 실행 중인 컨텍스트에서 관련없는 코드가 실행되면 새로운 컨텍스트가 생성된다. 컨텍스트 들은 스택에 쌓이게 되고 제어권이 이동한다.

- 제어권이 실행 카능한 코드로 이동하면 논리적 스택 구조를 가지는 새로운 스택이 생성된다.
- 전역 코드로 컨트롤이 진입하면 전역 실행 컨텍스트가 생성되고 실행 컨텍스 스택에 쌓인다. 전역 컨텍스트는 app이 종료 될때까지 유지된다.
- 함수를 호출하면 해당 함수의 컨텍스트가 생성되어 직전 실행된 컨텍스트 위에 쌓인다.
- 함수가 끝나면 해당 함수의 컨텍스트는 파기되고 직전 실행된 컨텍스트에 제어권을 반환한다.
실행 컨텍스트의 3가지 객체
1. Variable Object (VO / 변수객체)
실행 컨텍스트가 생성되면 자바스크립트 엔진은 실행에 필요한 여러 정보를 담을 객체를 Variable Object(VO)를 생성한다.
전역 컨텍스트일 경우
VO는 유일하고 최상위에 위치한다. 모든 전역 변수, 전역 함수 등을 포함하여 전역 객체를 가르킨다.
전역 객체는 전역에서 선언된 전역 변수와 전역 함수를 property로 소유한다.
함수 컨텍스트일 경우
VO는 Activation Object(AO / 활성 객체)를 가르키며 매개 변수와 인수들의 정보를 배열로 담고 있는 객체인 arguments object가 추가 된다.
2. Scope Chain
스코프 체인은 해당 전역 또는 함수가 참조할 수 있는 변수, 함수 선언 등의 정보를 담고 있는 전역객체 또는 활성 객체 리스트를 가르킨다.
3. this value
this 프로퍼티에는 this 값이 할당된다. this에 할당되는 값은 함수 호출 패턴에 의해 결정되나.
