
🙊 잘못 기재한 부분이 있다면 댓글로 남겨주세요!
어제 올렸던 구조 분해 할당 포스팅에서 이어지는 내용.
복사면 복사지 뭘 또 깊게 하고 얕게 한단 말인가?
우선 개념부터 살펴보기로 했다.
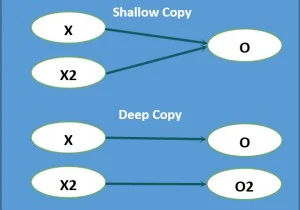
👾얕은 복사
- '값'이 아닌
'주소 값'(=필드 값) 복사 - 얕은 복사를 한 경우에는 원본 값 변경시 복사한 값도 변경됨
(기본형 값들은 복사되지만, 참조형 변수는 같은 객체를 가리키게 된다) - 연산자는 얕은 복사를 수행한다.
👾깊은 복사
- '값'을
새로운 메모리 공간에 복사 - 복사한 후에 원본 값이 변경되어도 복사한 값은 유지
(참조형 변수의 경우 참조하는 객체에 대해서도 새롭게 복사해 만들어준다) - 얕은 복사에 비해 메모리 소요가 크고 속도가 느림
- 깊은 복사의 성능을 높이기 위해서 npm의 lodash 형식을 사용

간단하게 이해했을 때는 얕은 복사는 바로가기 폴더를 만드는 느낌이고 깊은 복사가 우리가 일반적으로 알고 있는 ctrl+c ctrl+v 느낌인 것 같다.
이걸 보니 또 기본형 변수와 참조형 변수가 뭔지 궁금해지는데... 이건 나중에 따로 정리하겠다!
