배운것
클로저
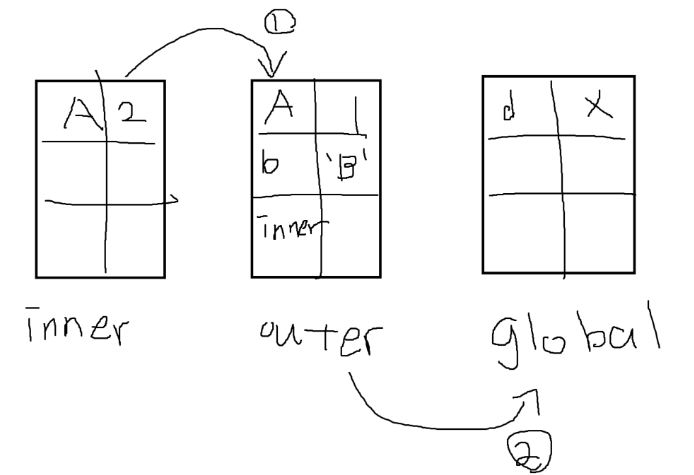
함수가 선언된 렉시컬 환경 → 함수가 선언될 당시의 외부 변수 등의 정보
각자 다른 스코프를 가지고 있기 때문에 어디에 정의 했는지에 따라 결정된다.
var d = 'X';
function outer(){
var a = 1;
var b = 'B';
function inner() {
var a = 2;
console.log(b); // a = 2, b = 'B', d = 'X'
}
inner();
}
var someFun = outer();
someFun(); // B
outer();outer의 스코프 표에는a=1이고 inner의 스코프 표에는 x = 2이 담겨져있다.
outer는 자신을 먼저 확인하고 inner의 스코프를 확인하고 전역 스코프를 확인한다.

→ 스코프는 변수 명들의 집합이라고 볼 수 있다.
함수 내부에 선언한 변수는 함수가 끝나면 사라지지만, 클로저가 스코프를 계속 들고 있기 때문에 그 함수 내부의 변수를 참조할 수 있다.
(다른 언어에서는 그냥 사라진다.)
TMDB API 사용법
- 회원가입 및 key발급
- 설정에서 api 코드를 사용해볼 수 있다.
- 이미지를 불러올 때에는
https://image.tmdb.org/t/p/<이미지 크기>/<이미지 파일명>으로 해주어야한다.
이미지 크기는 임의로 해줘도 되고 이미지 파일명은 poster_path에 담겨있다.
API 데이터 다루기
- api코드를 함수로 따로 분류해주었다.
return fetch()
.then(response => response.json()) // json형태로 파싱
//.then(response => console.log(response))
.then(data => {
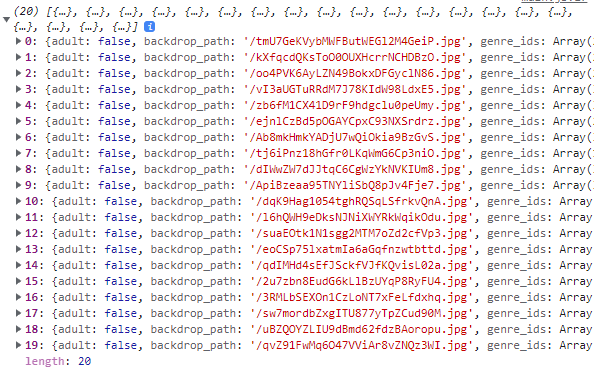
let results = data.results
console.log(results);
})
.catch(err => console.error(err));기존에는 첫번째 페이지에 해당하는 영화들이 나타나길래 results에 담겨져있는 영화들을 사용하기 위해 json형태로 파싱한 데이터 중 results만 가져왔다.

처음에 typeerror가 발생해서 다시 생각해보니 중간에 response.json()으로 변환해주고 response를 출력하는 코드가 있어서 반환해주는게 없기 때문에 비어있어서 error가 발생한 것 같다.
HTML & CSS
- 배치를 가로로 하고 싶었는데 어떻게 해야할지 헤메어서 다른 사이트를 분석해보니 grid를 사용하였다.
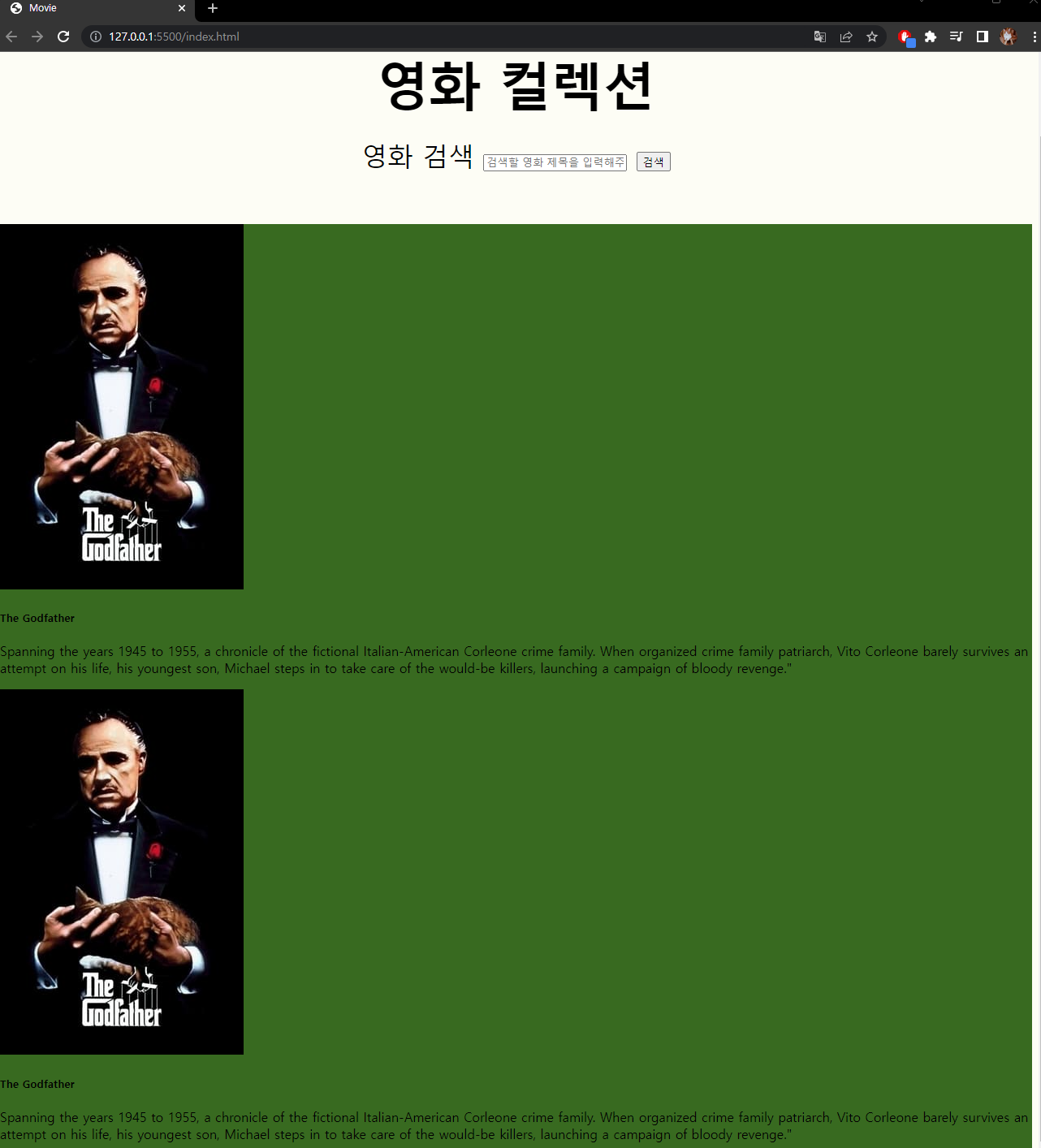
적용 전

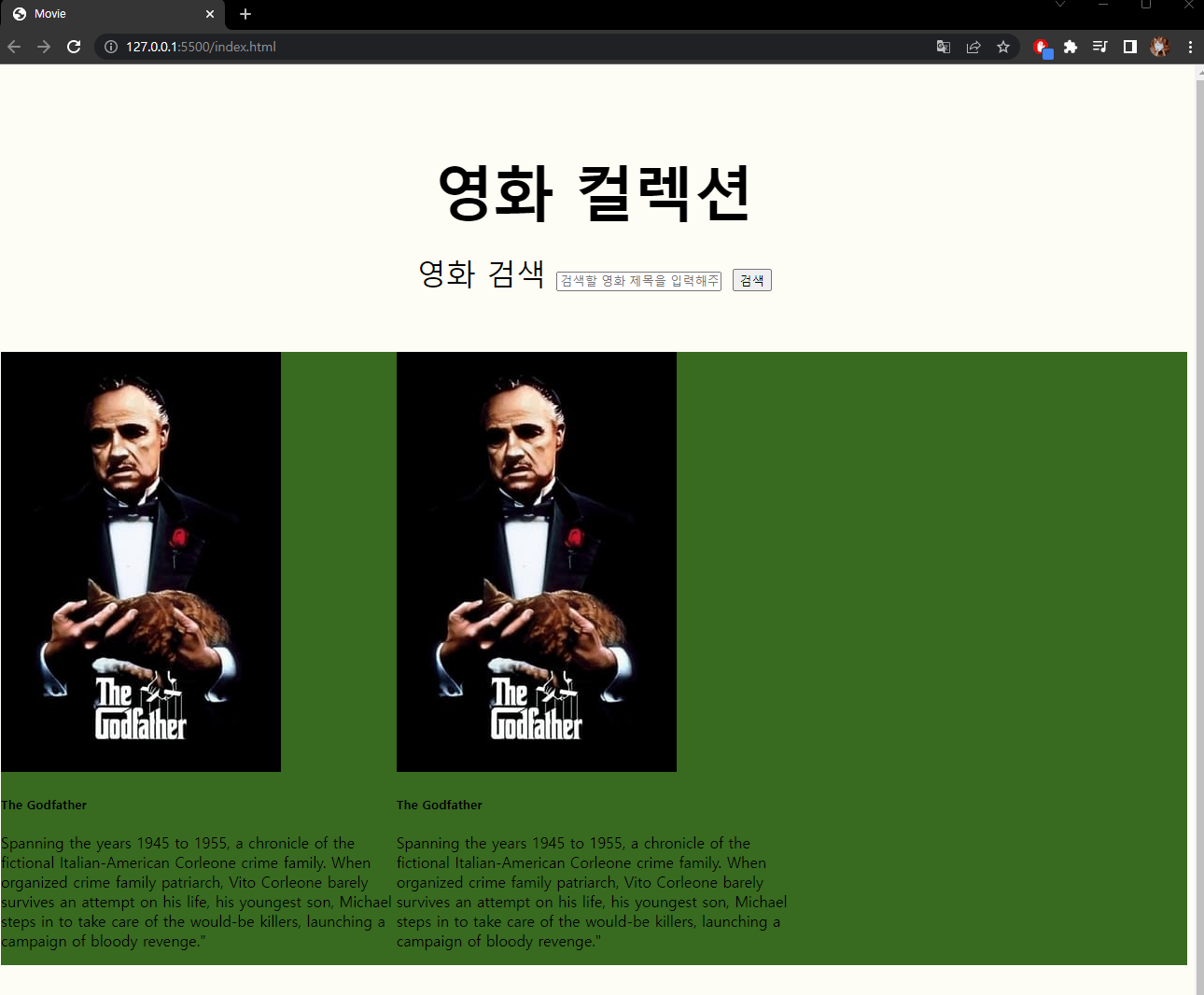
적용 후

.movie-wrap{
background-color: var(--color-green);
display: grid;
grid-template-columns: repeat(3,1fr);
}grid
그리드는 컨테이너와 아이템이라는 두 가지 개념으로 나뉘어져 있고, 컨테이너 내에 아이템을 배치할 수 있다.
repeat()
그리드와 같이 사용하여 반복되는 값을 설정하였다.
repeat(반복횟수, 그리드 트랙 리스트)
flex
그리드가 상자를 조절할 수 있다면 flex는 한 방향으로 조절할 수 있다.
flex-direction: row; /*가로*/
flex-direction: column; /*세로*/