회원가입
동작과정
다른 axios post요청과 같이 동작한다!
아아디나 비밀번호가 빌 경우에는 입력해달라는 문구를 alert로 출력해주었다.
SignUp
const signUpButtonHandler = () => {
if (!id.trim()) {
return alert("id를 입력해주세요!");
} else if (!pw.trim()) {
return alert("pw를 입력해주세요!");
}
const newUser = {
id: id,
password: pw,
};
mutation.mutate(newUser);
if (mutation.isSuccess) {
alert("회원가입 되었습니다!");
navigate("/signin");
return;
}
if (mutation.isError) {
if (mutation.error.response.status === 401) {
return alert(mutation.error.response.data.message);
}
return console.log(mutation.error.message);
}
};users.js
// 회원가입
const signUp = async (user) => {
const response = await axios.post(
`${process.env.REACT_APP_AUTAPI_URL}register`,
user
);
// console.log("회원가입", response);
return response;
};에러 처리
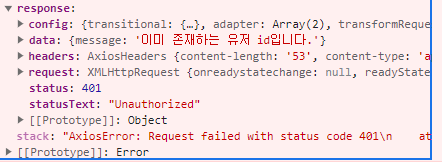
요청을 하면 아래와 같이 에러나 데이터를 확인할 수 있다.

if (mutation.isError) {
if (mutation.error.response.status === 401) {
return alert(mutation.error.response.data.message);
}
return console.log(mutation.error.message);
}로그인
동작과정
로그인 -> api와 통신하여 token을 받았을 경우 -> 토큰을 쿠키에 10분으로 만료시간을 설정하여 저장한다. -> id를 보여줄 수 있게 redux에 id를 저장해준다. -> 로그인에 성공했다는 메시지를 보여준다. -> Home으로 이동한다.
쿠키
쿠키는 클라이언트와 서버 간의 상태를 유지하고 추적하기 위해 사용한다.
이번에 사용하는 api에서는 JWT의 유효시간이 10분 이기 때문에 쿠키도 10분이면 지워주게 만들려고 한다.
참고: https://ko.javascript.info/cookie
로그인, 회원가입이 코딩하기에는 많은 작업이 필요하지는 않지만 동작과정과 보안을 이해하는 것이 중요한 것 같다.
새로알게 된 것
.env에 변수 추가했을 시 서버를 껐다 켜야한다.
자동으로 반영이 안된다.
Next.js는 자동으로 반영해준다.
jquery
query -> axios의 get 요청
mutation -> 데이터 변경
누적합 알고리즘
배열에 값을 저장하고 지정된 인덱스부터 더하면 O(n^2)
각 index에 누적합 저장 → 3~5 사이의 누적합을 구하고 싶다면 겹치는 구간을 제외해주면 된다.
- 백준 문제 11659번을 구현해보았다.
import sys
input = sys.stdin.readline
n, m = map(int,input().split())
arr = list(map(int, input().split()))
# 누적합
for i in range(n-1):
arr[i+1] += arr[i]
arr = [0] + arr # 1부터 시작하니 맨 처음에 빈 공간 만들어주기
for _ in range(m): # 구하고 싶은 것
i, j = map(int,input().split())
print(arr[j] - arr[i-1])