독립성
DB설계를 할때 하나의 id를 기반으로 설계를 한다면 개발자에게 당시에는 편하지만 추후 문제가 발생할 수 있기에 독립성을 유지하는 것이 중요하다.
예를들어,
1. 멤버십을 추가로 구축할 때, 멤버십 정보를 저장하기 위해서는 기존에 있는 유저 정보가 필요할텐데, 해당 유저정보를 가져오기 위해 필요없는 데이터들을 전부 가져오게 될 수 있다.
2. 수정할 때, 고객정보 중 이름만 수정한다고 가정했을 때에도 비대한 정보를 건들여야한다. 정기적으로 고객정보를 파기해야 한다면, 고객정보만 지울 수 없고 모든 정보를 뒤져가면서 찾아야하기 때문에 리스크가 될 수 밖에 없다.
관련된 걸 공부하려면 관계형 DB에서 정규화를 공부하자.
Error
Attempted to call useQuery() from the server but useQuery is on the client. It's not possible to invoke a client function from the server, it can only be rendered as a Component or passed to props of a Client Component.
서버에서는 useQuery()를 호출하지 못하여 나타나는 에러이다.
'use client'를 사용하기는 했지만,
환경변수 undefiend
nextjs에서는 NEXT_PUBLIC_ 이런방식으로 설정해주어야 한다.
NEXT_PUBLIC: 서버와 브라우저 모두에서 환경변수 사용
Nextjs와 query
서버 컴포넌트에서는 usequery를 사용할필요가 없다.
필요할 때 사용하는 것!
loading, error에 경우 프레임워크기에 따로 공부해서 사용하면 된다.
데이터 가져와서 화면에 뿌리기만 할거라면 fetch쓰자
Nextjs
layout.js 정리하기
html, body옆에있던 className들 제거
Inter 제거
- {children}
page.tsx가 return하는 값을 렌더링한다.
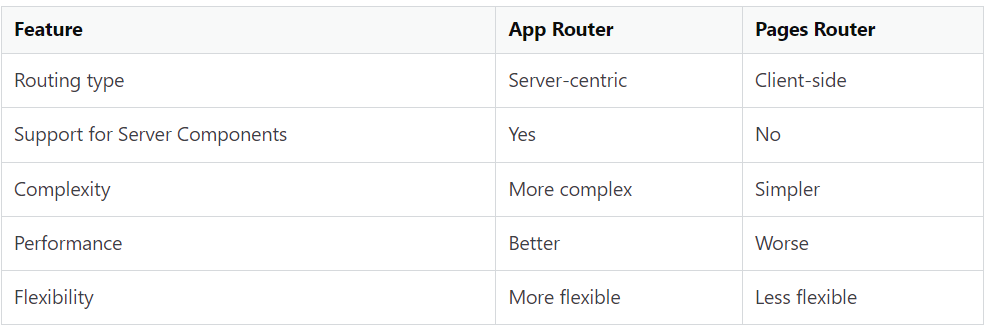
App router

- App Router는 서버중심이고 Pages Router는 클라이언트 중심이다.
- 앱 전체 설정 및 구성요소를 구성하는데 사용된다.
데이터는 불러와지지만, 렌더링이 안되어서 동작방식에 대해 공부가 더 필요하다.