Carousel과 Tailwind
Embla Carousel

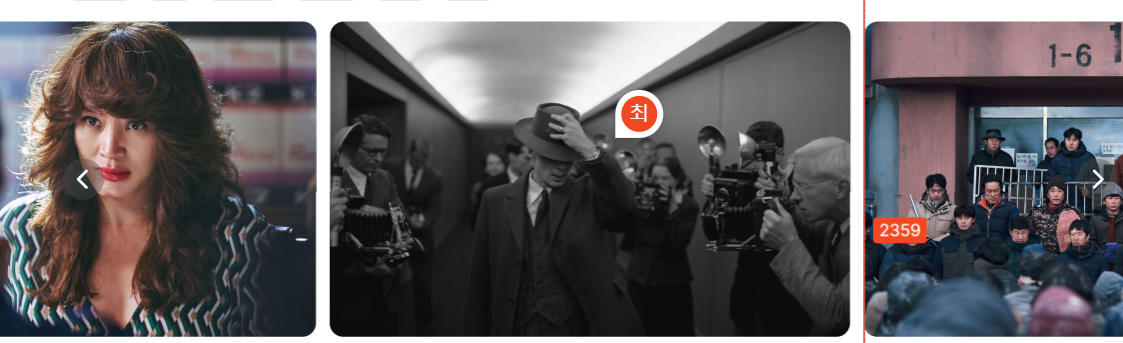
이런식으로 가운데가 보이게 만들려고 했는데
옵션을 다음과 같이 넣으면 이전에 있는 데이터가 보이지 않았다.
options={{
align: 'start',
loop: true
}}align을 start로 하면 위치랑 이전의 데이터가 숨겨지게 보이기 때문에 무한 회전을 위해 loop만 true로 수정해주었다.

Tailwind
module.exports = {
theme: {
extend: {
colors: {
'myNewColor': '#243c5a',
}
}
}
}이렇게 내부에 colors를 정의할 수 있는데 디자이너님이 정해주신 컬러들을 담아두자
컬러들을 정의해뒀는데 변수로 정의해뒀을 경우 색을 직접 한번씩 입혀주고 넣어야 적용된다.
const backgroundColors = ['MainYellow2', 'MainBlue2', 'MainPurple2', 'MainOrange2'];
return (
<div className="p-5 flex-1">
<h1 className="h1_suit">최신 리뷰</h1>
<div>
{latestReviewData?.map((review, index) => {
return (
<Link key={review.reviewid} href={`/review/${review.reviewid}`} className="w-full mb-16">
<div className={`p-4 border border-gray-300 rounded h-36 bg-${backgroundColors[index]}`}>
<div className="font-bold mb-2">{review.username}</div>
<div className="overflow-ellipsis">{review.content}</div>
</div>
</Link>
);
})}
</div>
</div>색을 한번씩 입혀줘야 제대로 색이 적용된다.. 방법을 찾아보자