
HTTP 서버는 상태를 유지하지 않는다. 이것은 서버 설계를 간편하게 하고 동시에 수천 개의 TCP 연결을 다룰 수 있는 고성능의 웹 서버를 개발하게 해줬다. 그러나 서버가 사용자 접속을 제한하거나 사용자에 따라 콘텐츠를 제공하기 위해 웹사이트가 사용자를 확인하는 것이 바람직할 때가 있다. 이 목적으로 HTTP는 쿠키 또는 세션을 사용한다.
Cookie
쿠키를 사용하는 이유
웹 사이트와 클라이언트 브라우저는 쿠키(cookie)를 이용하여 사용자 상태를 유지한다.
HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버가 사용자의 웹 브라우저에 보내는 작은 데이터 조각이다. 브라우저는 쿠키를 저장했다가 나중에 요청할 때 동일한 서버로 다시 보낼 수 있다.
쿠키는 주로 다음 세 가지 목적으로 사용된다.
Cf. 클라이언트 스토리지
쿠키는 한때 일반 클라이언트측 저장소로 사용되었다. 클라이언트에 데이터를 저장하는 유일한 방법이었을 때는 이것이 합리적이었지만 이제는 모던 스토리지 API가 권장된다. 쿠키는 요청이 있을 때마다 전송되므로 성능이 저하될 수 있다(특히 모바일 데이터 연결의 경우). 클라이언트 스토리지용 모던 API는 Web Storage API (localStorage 및 sessionStorage)와 IndexedDB다.
쿠키 기술의 네 가지 요소
-
HTTP 응답 메시지 쿠키 헤더
Set-Cookie를 이용하여 HTTP 응답 헤더는 서버에서 사용자 에이전트로 쿠키를 보낸다.HTTP/2.0 200 OK Content-Type: text/html Set-Cookie: yummy_cookie=choco Set-Cookie: tasty_cookie=strawberry [page content] -
HTTP 요청 메시지 쿠키 헤더
이후 서버에 요청할 때마다 브라우저는
Cookie헤더를 사용하여 이전에 저장된 모든 쿠키를 서버로 다시 전송한다.GET /sample_page.html HTTP/2.0 Host: www.example.org Cookie: yummy_cookie=choco; tasty_cookie=strawberry -
사용자의 host(end-system)에 보관되며 사용자의 브라우저에서 관리되는 쿠키 파일
-
웹사이트의 백엔드 데이터베이스
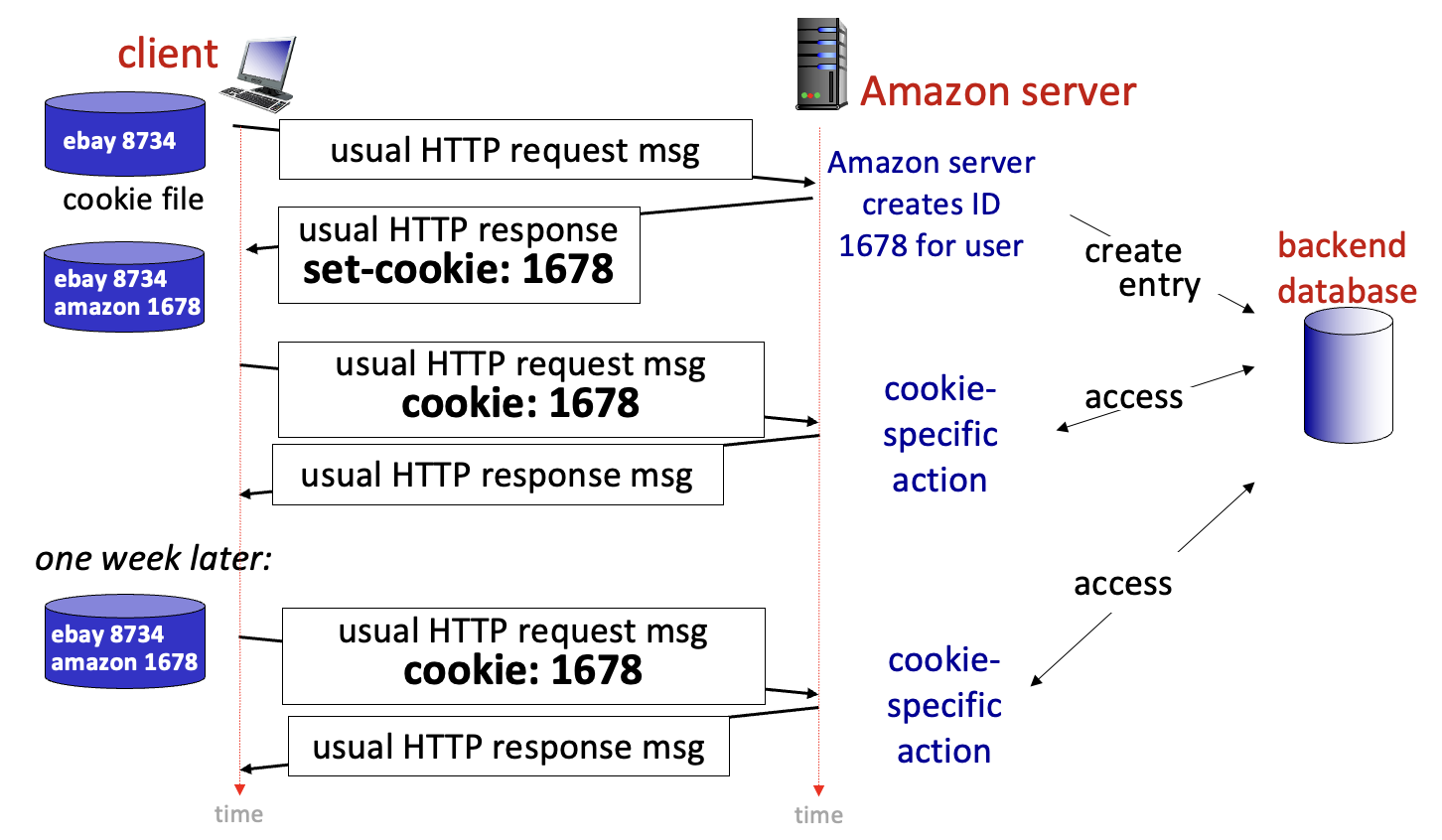
쿠키를 이용한 사용자 상태 유지

보안
Session hijacking & XSS
쿠키는 대개 웹 애플리케이션에서 사용자와 그들의 인증된 세션을 식별하기 위해 사용되곤 한다. 그래서 쿠키를 가로채는 것은 인증된 사용자의 세션 하이재킹으로 이어질 수 있다. 쿠키를 가로채는 일반적인 방법은 사회공학(social engineering) 혹은 애플리케이션 내 XSS 취약점을 이용하는 것을 포함한다.
HttpOnly 쿠키 속성은 JavaScript를 통해 쿠키 값에 접근하는 것을 막아 이런 공격을 감소시킬 수 있다.
Cross-site 요청 위조 (CSRF, XSRF)
XSRF라고도 불리는 CSRF는 사용자의 브라우저가 사용자의 동의나 인지 없이 웹사이트의 백엔드에 대한 요청을 수행하도록 한다. 공격자는 XSS 페이로드를 사용하여 CSRF 공격을 시작할 수 있다.
이런 일들이 벌어지는 것을 방지하기 위한 몇 가지 기술이 있다:
- XSS와 마찬가지로, 입력 필터를 사용한다. (e.g. Lucy XSS Filter)
- 모든 민감한 동작에 확인 절차가 항상 수행되도록 한다.
- 민감한 정보에 사용되는 쿠키는 수명을 짧게 설정한다.
Types of attacks - Security on the web | MDN
단점
- 보안: 쿠키는 클라이언트의 디바이스에 저장되기 때문에, 도난과 변조 등의 보안 위협에 취약할 수 있다.
- 개인 정보 보호: 쿠키는 사용자 행동을 추적하는 데 사용될 수 있으며 사용자의 개인 정보를 손상시킬 수 있다.
- 용량 제한: 쿠키는 보통 4KB의 용량 제한이 있어서, 많은 정보를 담을 수 없다.
Third-party Cookies
쿠키 도메인이 현재 보고 있는 페이지의 도메인과 동일하다면, 그 쿠키는 퍼스트파티 쿠키로, 만약 도메인이 다르다면 서드파티 쿠키라고 불린다. 다른 도메인의 서버 상에 저장된 (광고 배너와 같은) 이미지 혹은 컴포넌트를 통해 전송되는 쿠키들을 서드파티 쿠키라고 부르며 웹을 통한 광고와 트래킹에 주로 사용된다.
Prepare for phasing out third-party cookies | Privacy Sandbox | Google for Developers
Session
세션 ID를 사용하는 이유
쿠키의 값은 브라우저에서 접근할 수 있어서 데이터 유출 및 조작 위험이 존재하기 때문에, 이를 해결하기 위해 세션 ID를 사용한다.
세션 ID(or 세션 토큰)는 현재 상호 작용 세션을 식별하기 위해 서버에서 생성되어 클라이언트로 전송되는 고유 식별자다. 클라이언트는 일반적으로 ID를 HTTP 쿠키로 저장하여 전송하거나 GET 또는 POST 쿼리의 매개변수로 전송한다.
세션 ID를 사용하면 클라이언트는 식별자만 처리하면 되고 모든 세션 데이터는 해당 식별자에 연결된 서버(일반적으로 클라이언트가 직접 액세스할 수 없는 데이터베이스에 저장)에 저장된다.
세션은 사용자 자격 증명 및 금융 데이터와 같은 민감한 정보를 저장하는 데 자주 사용된다.
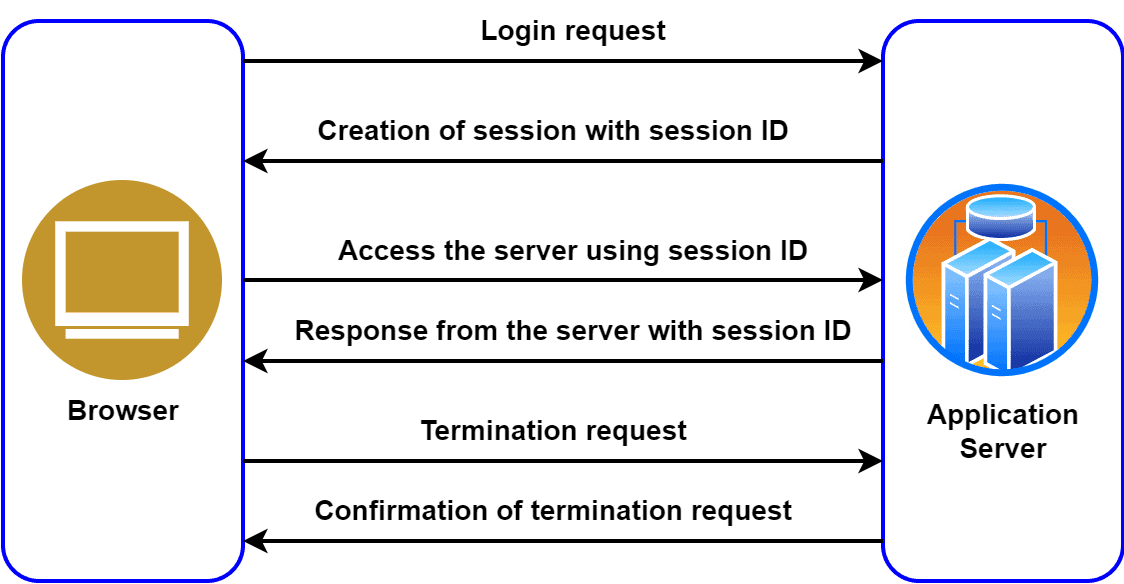
세션 작동 방식

사용자가 애플리케이션 서버(백엔드) 데이터에 액세스하려고 한다고 가정해보자.
-
비밀 자격 증명(e.g. id/password)을 사용하여 웹 브라우저에서 애플리케이션 서버에 로그인한다.
-
서버는 자격 증명을 확인하고 로그인에 성공하면 웹 브라우저에 고유 세션 ID를 포함한 응답을 제공한다.
이 고유 세션 ID는 서버가 특정 세션에 대한 사용자의 요청을 추적하는 데 도움이 된다. 또한 서버는 여러 세션을 동시에 효율적으로 관리하기 위해 세션 ID를 활용한다.
-
웹사이트는 일반적으로 세션 ID를 쿠키에 저장하고, 세션 ID를 이용하여 서버에 접근한다.
-
브라우저는 사용자가 서버의 데이터 액세스를 완료하는 즉시 세션 종료 요청을 보낸다. (세션 만료)
- timeout 초과 (보통 30분)
- 브라우저 닫기
- 로그아웃
-
애플리케이션 서버는 브라우저에 승인 응답을 보내고 세션을 종료한다. (세션 삭제)
보안
Session hijacking
세션 ID는 웹사이트에 로그인한 사용자를 식별하는 데 자주 사용되므로 공격자가 세션을 탈취(session hijacking)하여 잠재적인 권한을 획득하는 데 사용할 수 있다. 많은 서버는 공격자가 세션 ID를 획득한 경우에 대비하여 클라이언트에 대한 추가 확인을 수행한다. 세션 ID를 클라이언트의 IP 주소에 잠그는 것은 공격자가 동일한 주소로 서버에 연결할 수 없는 한 간단하고 효과적인 조치이지만, 반대로 클라이언트가 서버에 여러 경로로 연결되어 있고(e.g. 중복 인터넷 연결) 클라이언트의 IP 주소가 네트워크 주소 변환(NAT)을 거치는 경우 클라이언트에게 문제를 일으킬 수 있다.
단점
- 지속성: 세션은 서버에 저장되고, 사용자가 브라우저를 닫거나 디바이스를 끄면 손실된다.
- 확장성: 너무 많은 사용자가 동시에 웹 사이트에 접속하는 경우 세션은 확장성 문제를 일으킬 수 있다. 각 세션은 서버에 저장되어야 하기 때문이다.
Cookie vs Session
| 구분 | 쿠키 | 세션 |
|---|---|---|
| 저장 위치 | 브라우저 (클라이언트 측) | 웹 서버 (서버 측) |
| 유지 기간 | 브라우저 종료 후 유지 (만료 기간 설정 가능), 사용자 삭제 가능 | 브라우저 닫거나 서버 연결 끊김 시 만료 |
| 용도 | 로그인 정보, 쇼핑 카트, 사이트 설정 등 사용자 정보 저장 | 로그인 여부 확인, 쇼핑 카트 관리, 최근 방문 페이지 기록 등 |
| 장점 | 사용자 편의성 향상, 서버 부하 감소 | 높은 보안성 |
| 단점 | 보안 취약성 (사용자 정보 도용 가능성), 브라우저 용량 증가 | 서버 부하 증가 가능성 |
| 보안 | HTTPS 사용 시 상대적으로 안전, 사용자 정보 노출 위험 존재 | 서버 보안 강화 시 안전, 쿠키 도용 위험 감소 |
