플러터 3.0 이후 FireBase가 드디어 공식적으로 지원하게 되어 한 번에 앱을 연결할 수 있게 되었습니다 🥳
본문은 해당 Flutter 연결만을 설명하는 글입니다. ( mac 기준 )
생성된 프로젝트에 들어가면 아래와 같이 맨 오른쪽 Flutter 버튼이 확인됩니다.
해당 버튼을 눌러주세요.

이미 별도의 액션을 진행하셨다면 위와 같이 앱 추가 버튼을 누를 시 확인이 가능합니다!

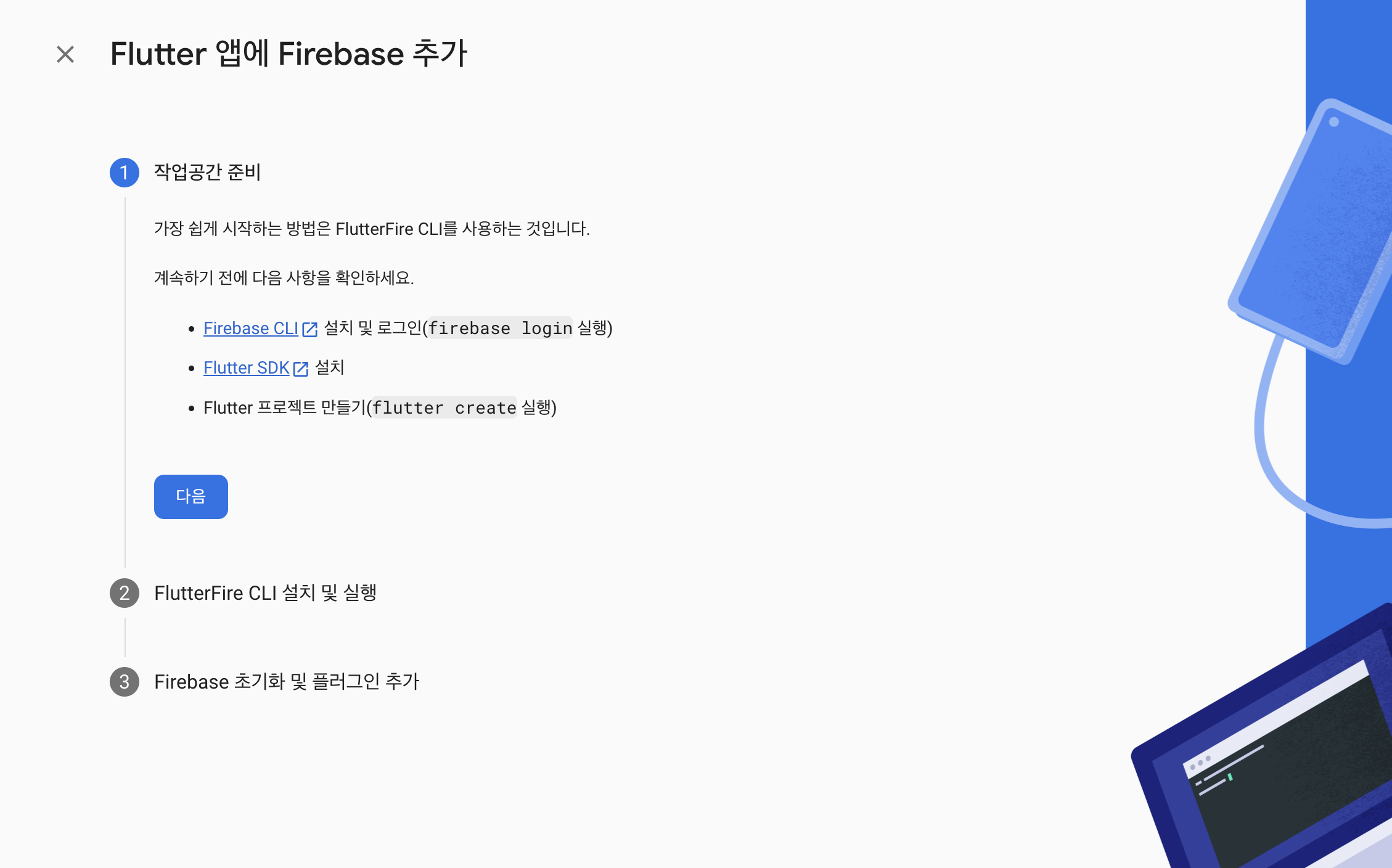
첫 번째 과정
Flutter 아이콘을 클릭하면 아래 이미지와 같은 추가 화면이 생성됩니다.
만약 Firebase CLI가 설치되어 있지 않으시다면 아래 링크를 통해 설치 후 진행해주세요.
firebase login 의 경우 터미널에서 진행해 주시면 됩니다.

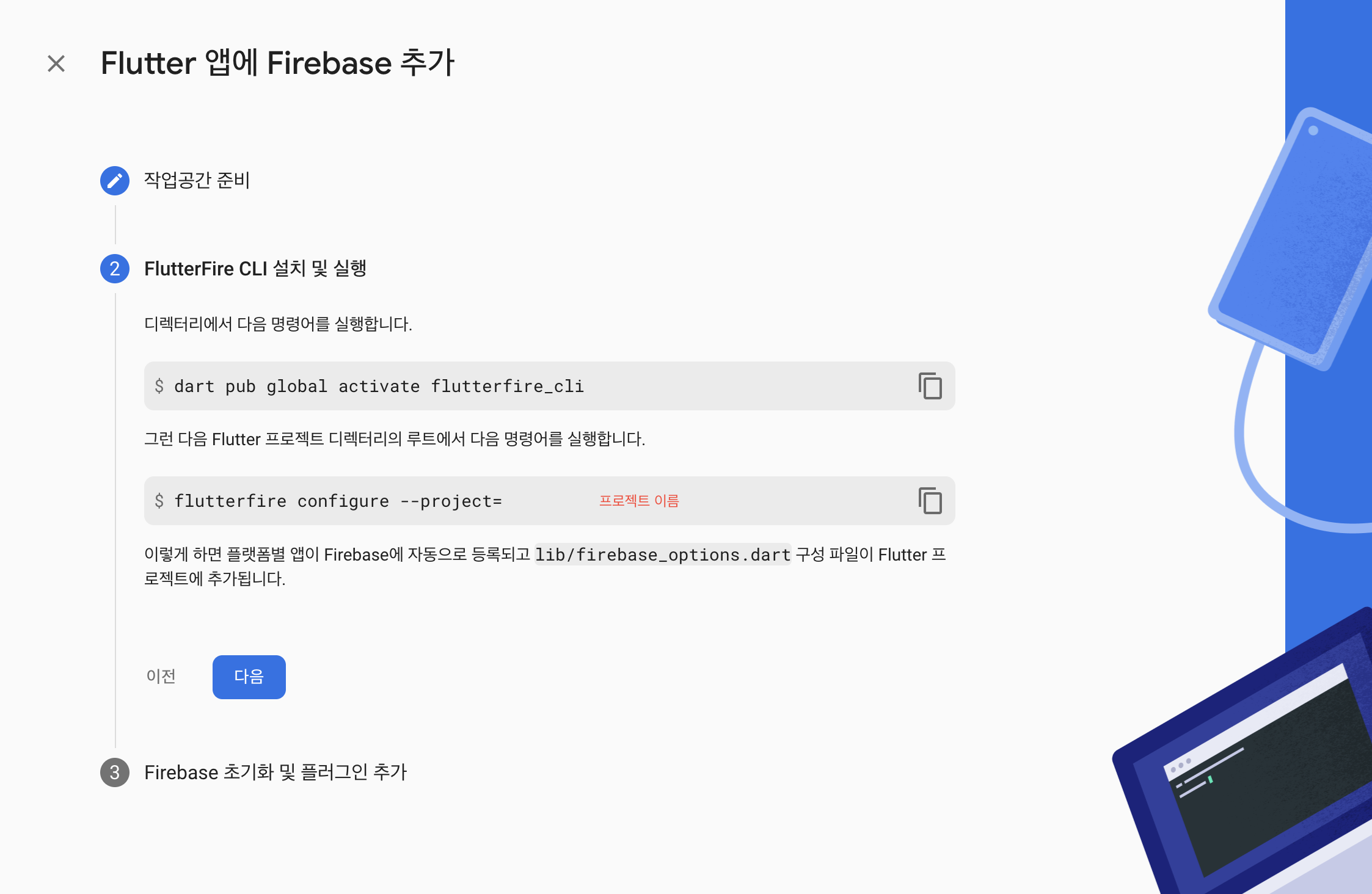
두 번째 과정
이후 플러터 프로젝트 내부 터미널에서 아래 코드를 순서대로 입력해 주세요.
dart pub global activate flutterfire_cli
flutterfire configure --project=프로젝트명
📍 혹 아래와 같은 경고 / 에러가 나타났다면 터미널에서 vi ~/.zshrc 를 입력해 수정해 주시면 됩니다.
* 이후에도 여전히 나타난다면 터미널이나 안드로이드 스튜디오 등을 종료 후 재시도 해주세요.
Warning: Pub installs executables into $HOME/.pub-cache/bin, which is not on your path.
You can fix that by adding this to your shell's config file (.bashrc, .bash_profile, etc.):
export PATH="$PATH":"$HOME/.pub-cache/bin"zsh: command not found: flutterfire
📍 flutterfire 를 진행하며 Mac M1에서 아래와 같은 오류가 나타나셨다면
터미널에서 sudo gem install cocoapods && pod install 를 진행해 주세요.
jsx
Exception: /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/lib/ruby/2.6.0/rubygems/core_ext/kernel_require.rb:54:in `require': cannot load such file -- xcodeproj (LoadError)
from /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/lib/ruby/2.6.0/rubygems/core_ext/kernel_require.rb:54:in `require'
from -e:1:in `<main>'

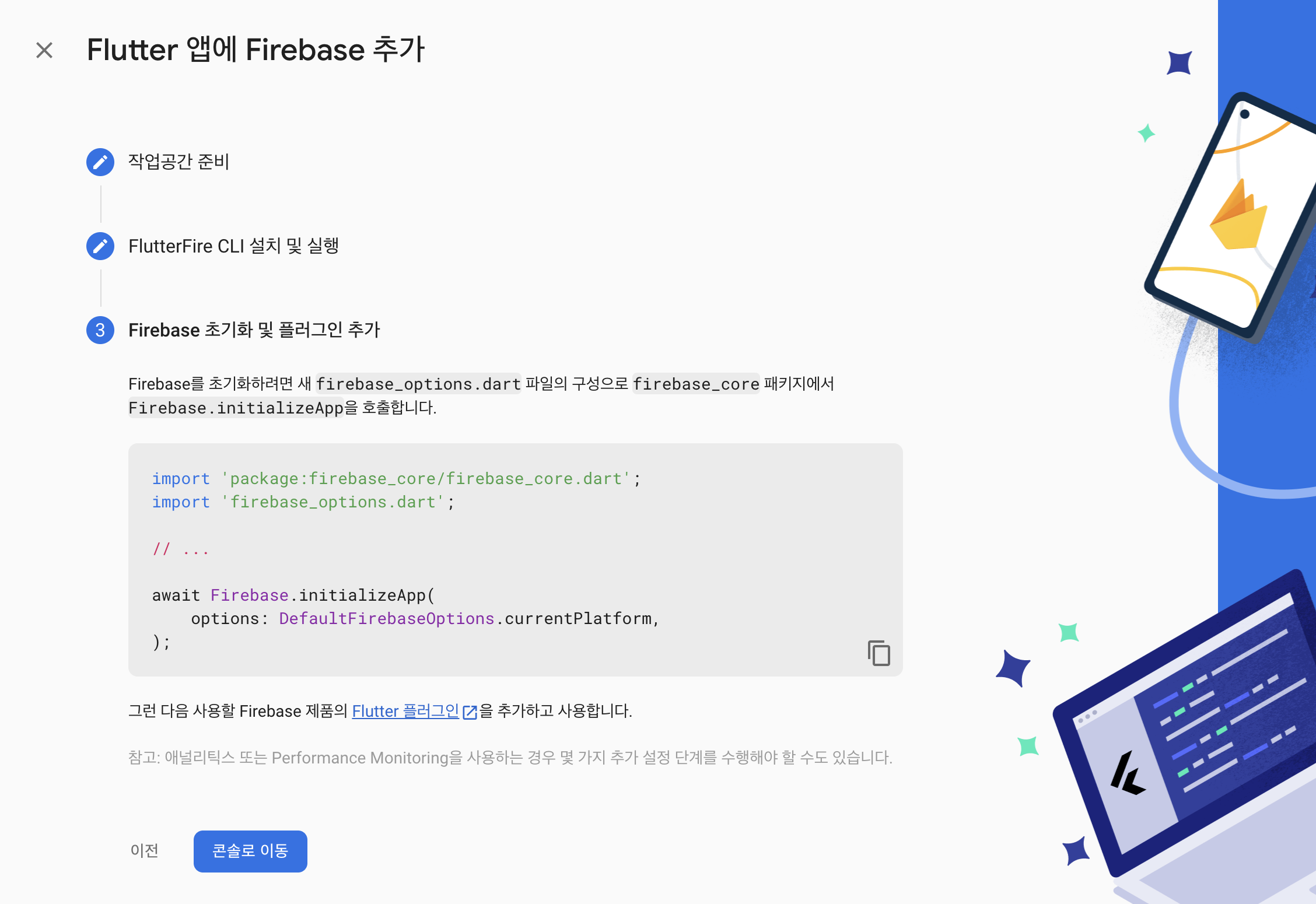
마지막 과정
만약 firebase_core 패키지가 프로젝트에 추가되어 있지 않으시다면
pubspec.yaml 파일에 추가 후 아래 코드를 편하신 곳에서 추가 후 호출해 주시면 Firebase 연결은 끝납니다!
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);