소감기 프로젝트를 진행하며 새로운 기능을 추가하기 위해 Model을 수정하며 느꼈던 생각이 있습니다.
아… 길다…
그렇게 모델을 수정하며 문뜩 머릿속을 지나친 패키지가 바로 이번 글의 주제인 Freezed 패키지입니다.
존재 자체는 알고 있었지만 사용해 본 경험은 적어 아는 것이 거의 없는 패키지로, 이번 기회에 적용하며 다시 관련 정보 및 경험을 쌓아두기 위해 해당 글과 함께 어떤 패키지인지 어떤 이점이 있는지 등을 알아보도록 하겠습니다.
문서도 한글화가 되어있으니 더욱 자세한 내용을 참고하시자 한다면 링크를 통해 확인 가능합니다.
그래서 Freezed 패키지가 뭐죠?
Immutable 객체를 자동 생성 해주는 패키지입니다.
해당 패키지를 사용하면 간갈하게 속성과 같은 설정만 선언한 Model도 @freezed 어노테이션 하나만으로도 모델의 Immutable 객체를 만들 수 있기 때문에 코드의 길이를 줄임과 동시에 가독성을 챙기고, Immutable 객체 특성인 오류 발생률을 줄일 수 있습니다.
또한 아래의 메소드 정의들도 자동으로 적용되기에 손쉽게 Model을 만들어낼 수 있습니다.
- 생성자 + 속성 정의
toString,operator ==,hashCode오버라이드- 객체 복제를 위한
copyWith메서드 구현 - (옵션) 역/직렬화 메소드 ( ex. fromJson )
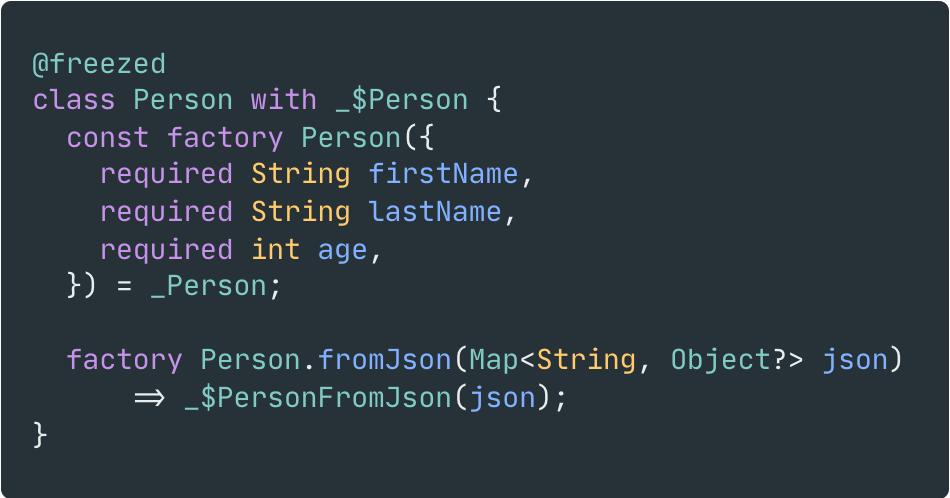
공식 문서에 따른 예시 이미지로 살펴보면 아래와 같이 모델 코드가 간결하게 정리되지만, 사용자 정의 모델 파일 안에는 어떤 메서드들이 존재하는지 알기 어려우므로 미리 인지해두어야 하는 한다는 점이 존재하긴 합니다.
| 기존 | 적용 |
|---|---|
 |  |
➕ Immutable 객체는 또 뭐야?
한 번 생성되면 변경할 수 없는 객체로, final로 구성된 객체입니다.
해당 값은 final로 구성된 만큼, 첫 생성 후 값을 변경할 수 없으며 생성자에서 값을 받아야만 합니다.
예시 코드
// 클래스의 모든 속성을 `final` 키워드로 선언합니다.
final String name;
final int id;
// 클래스의 생성자에서 모든 속성을 초기화합니다.
User({
required this.name,
required this.id,
});
// 속성의 값을 변경할 수 없습니다.
void changeName(String newName) {
name = newName; // 에러 발생
}첫 선언 이후 값이 변하지 않으므로, 데이터에 대한 신뢰성이 높아진다는 점이 주요 이점입니다. 다만 이에 대한 반사작용으로 단점이 있다면 값 수정이 그만큼 귀찮아진다는 점이 있습니다.
Freezed 패키지 사용법
패키지 가져오기
dependencies:
flutter:
sdk: flutter
freezed_annotation: ^x.x.x # x.x.x는 패키지 버전입니다.
# fromJson/toJson 생성도 사용시 아래 패키지도 추가
# json_annotation: ^x.x.x
dev_dependencies:
build_runner: ^x.x.x
freezed: ^x.x.x
# fromJson/toJson 생성도 사용시 아래 패키지도 추가
# json_serializable: ^x.x.x적용할 패키지가 꽤 많은 편입니다만 우선 pubspec.yaml 파일의 dependencies 필드에 freezed_annotation 패키지를 추가한 후 dev_dependencies 필드에 각 build_runner ,freezed 패키지를 추가합니다.
직렬화 ( fromJson/toJson ) 기능에 대한 적용도 필요하다면 필요에 따라 각 필드에 json_annotation 및 json_serializable 패키지를 추가로 적용해 줍니다.
flutter pub get 명령를 통해 패키지를 가져옵니다.
모델 선언하기
기본 구조는 아래와 같습니다
// `파일명.dart`를 Freezed 자동생성 코드와 연결하는 코드
// Build Runner를 통해 모델 생성 전에는 에러가 나타납니다.
part '파일명.freezed.dart';
// 직렬화 사용시 아래 파일 호출 필요
// part '파일명.g.dart';
class 모델명 with _$모델명 {
const factory 모델명({
required String 필드,
}) = _모델명;
// 직렬화 사용시 아래 코드 선언 필요
//factory 모델명.fromJson(Map<String, Object?> json)
// => _$모델명FromJson(json);
}이때 필수로 지켜야만 하는 규칙이 있는데, 그것은 아래과 같습니다.
- @freezed 어노테이션 추가
- 바로 자동 생성된 파일과 연결하는
part '파일명.freezed.dart';****호출
만약 직렬화를 사용하기 위해서는 part '파일명.g.dart'; 호출 또한 진행되어야 합니다.
모델 생성하기
선언한 후의 모델 자동 생성은 간단합니다, 아래와 같은 명령을 프로젝트 단 터미널에서 실행해 주면 완료됩니다.
flutter pub run build_runner build해당 실행이 완료되었다면 .freezed.dart, .g.dart 파일 2개가 같은 파일 위치에 생성되는데 해당 파일들이 자동 생성기로 생성된 파일들입니다. 생성 후에 별도로 진행해 주어야 하는 사항은 없습니다.
별도로 자동 생성된 파일 형식이 궁금하시다면 Github 레파지토리에서 확인 가능합니다!

